Я получаю данные с API Rick and Morty , и хочу что- бы в модальном окне каждого персонажа выводились эпизоды где он поучаствовал. Эти эпизоды хранятся в вложенном массиве этой API .
<div className={"dop_char"}>
{searchArr.map((item, index) => {
return (
<div key={index} className={"char__cart"}>
<img className={"img__arr"} src={item.image} alt="alt"/>
<p className={"planet__name"}>{item.name}</p>
<p>{item.gender}</p>
<p>{item.status}</p>
<button className={"button__modal"} onClick={()=> setModalActive(true)}>Info</button>
<ModalJs active={modalActive} setActive={setModalActive} >
{
item.episode.map((episode)=> {
console.log(episode,"ON")
return (
<p>
{episode}
</p>
)
})
}
</ModalJs>
</div>
)
})}
</div>
Я столкнулся с проблемой , что мне отрисовывает все эпизоды. Даже те в которых персонаж не был.

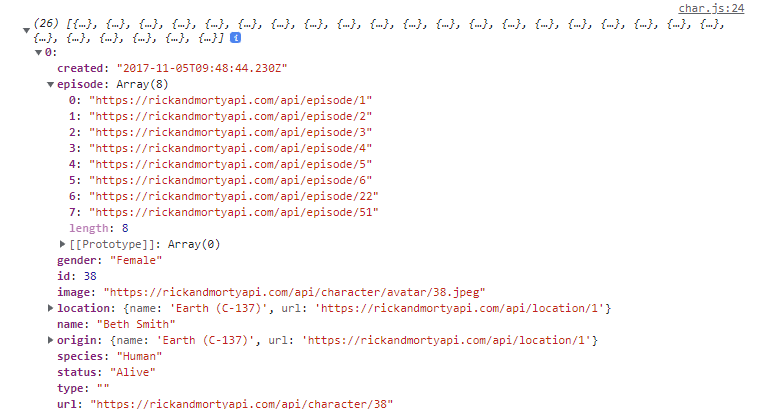
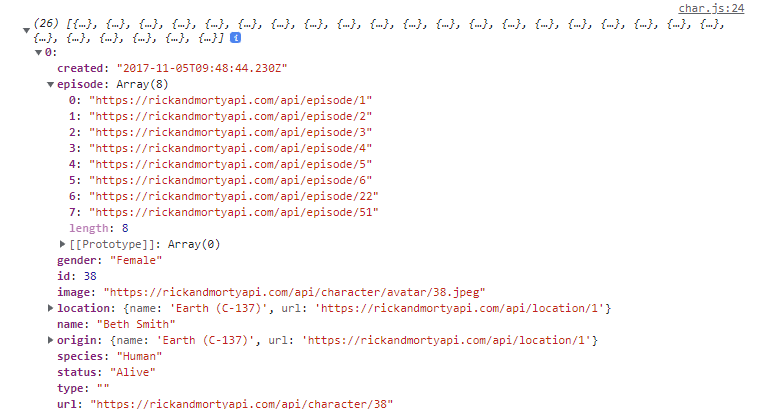
Это массив моего первого персонажа .

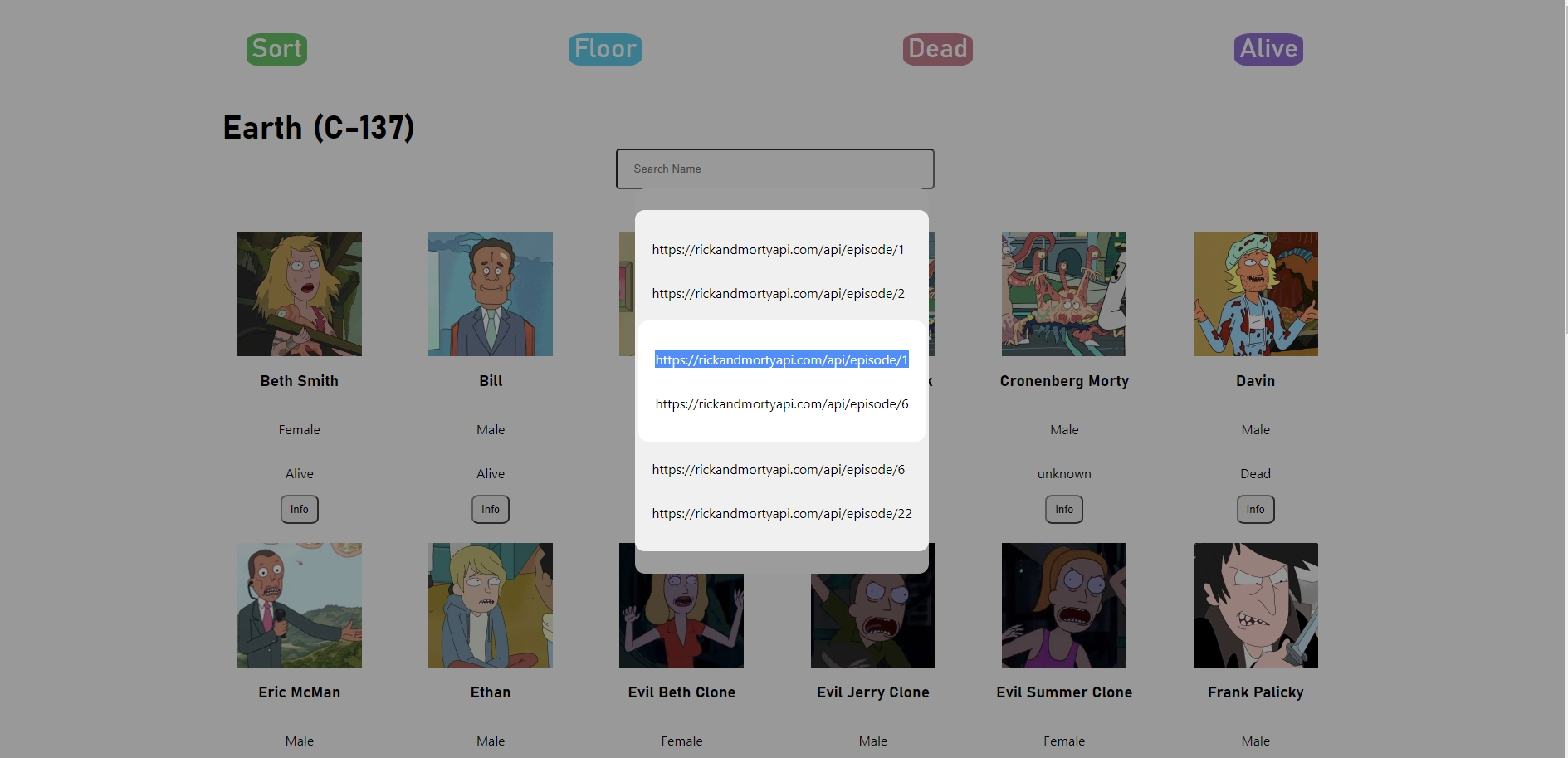
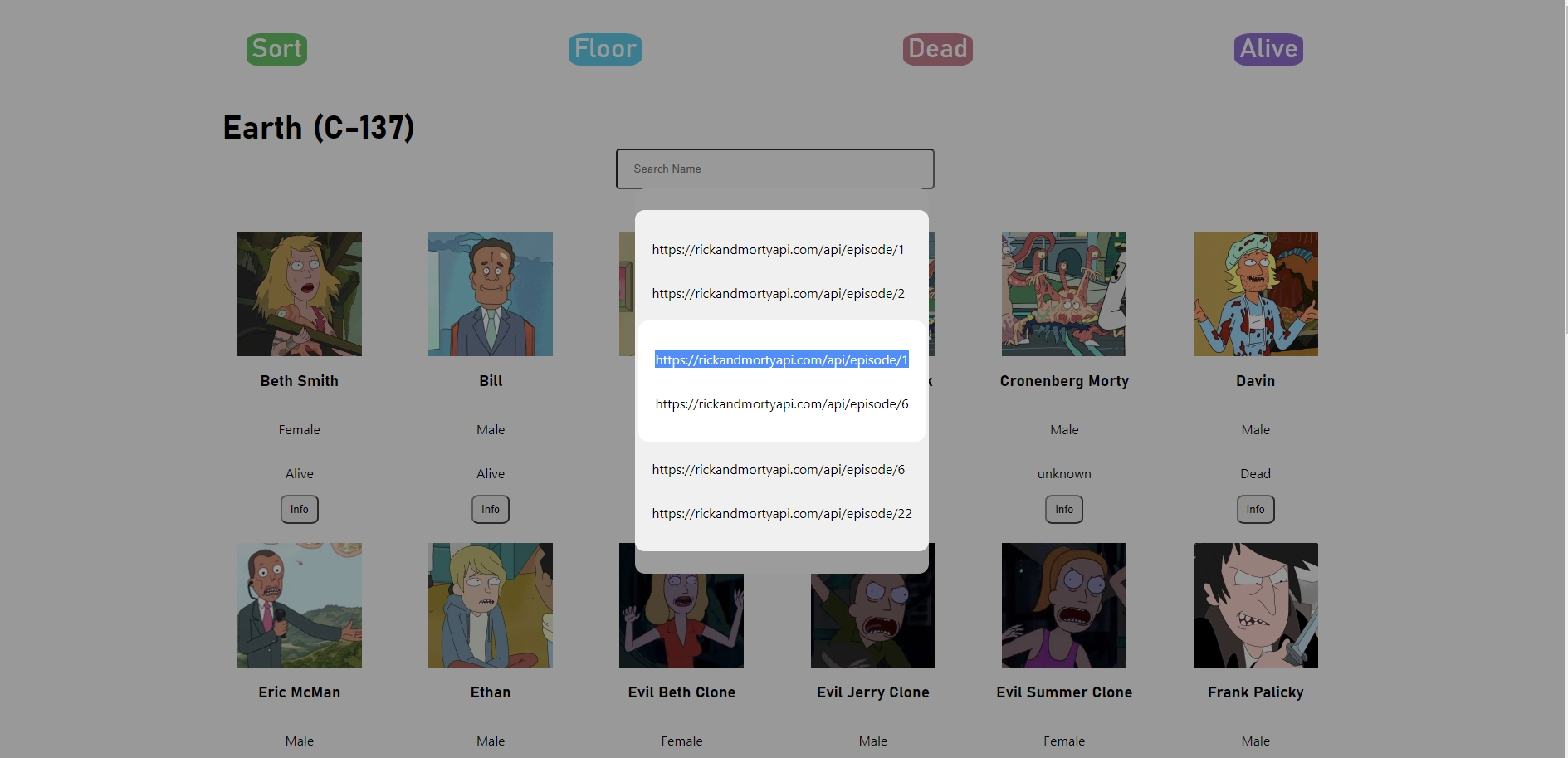
Вот что выводит моё модальное окно.