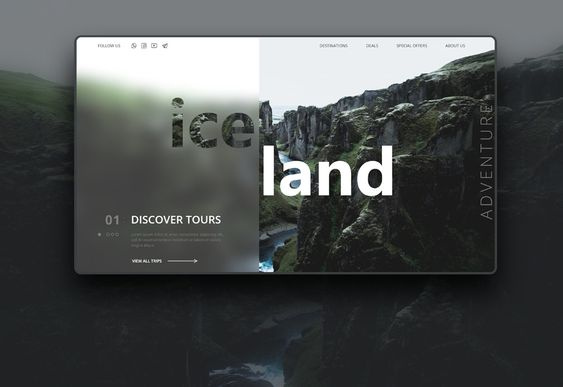
Где-то на бихансе нашел вот такой чудной экран, из интереса попытался повторить самый сочный кусок но уперся в проблему того что свойство backdrop-filter будет передаваться и тексту, есть идеи как добиться результата со скрина?
Ссылка на
мой вариант (закомментил backdrop-filter)