+++++++++++++++++++++++++++++++++
++ Доброго времени, братья и сестры
+++++++++++++++++++++++++++++++++
Клиент: Vue 3, Axios 1.1.3v., CORS latest
-
"С каждым днем все очевидней для всех: некая невидимая сила все больше подталкивает нас не использовать старания посредников (между нами и требуемым) и всё реализовывать САМОСТОЯТЕЛЬНО" :: ProStavr
Ох уж эти модификаторы/обновляторы, с утра и до вечера меняющие алгоритмы своих творений, а мы потом расхлебывай и разгребай их г...) Опять чудеса с
Axios запросами - отправленные запросы долетают до сервера но без данных в
body.
"Инфернальный мир глубоко проник в наше общество, управляя действиями проявленных, нарушая гармонию их творений, строя козни, создавая хаос и сея ложь" :: ProStavr

Простите за столь пафосное вступление)..
Заголовок не поставил верный,
CORS не настроил? - скажете вы, но заголовки в порядке как на сервере так и на клиенте, также и CORS настроен согласно их документации.
Но во времена
тотальной лжи и искажения информации уж очень часто мне попадаются явные ошибки, причем от "
производителей" в их же описании к "
продукту" - уверен вам это знакомо точно. И что то мне подсказывает что тут как раз такой случай. Помогите выявить где что не так в коде, возможно разубедите.
-
## КЛИЕНТ ##
тут подключаю Axios и его заголовки
import axios from 'axios'
import config from '@/config'
const apiClient = AxiosCreate ( '//' + config.SERVER_HOST + ':' + config.SERVER_PORT + '/api' )
function AxiosCreate ( baseURL ) {
return axios.create ( {
withCredentials: false,
baseURL,
headers: { 'Content-type': 'application/json;charset=utf-8' },
timeout: 20000
} )
}
export default apiClient
-
тут сам запрос
// ...
async submitReg () {
try {
// ...
let body = {
role: this.person,
name: this.name_reg,
email: this.email_reg,
password: this.password_reg,
}
// сам запрос на сервер..
this.$axios.post ( `/auth/signup`, body )
.then (response => {
// ...
} )
} catch ( err ) { return console.log ( err ) }
}
// ...
## СЕРВЕР ##
server.js
const config = require ( '@/server/config' )
// InitTheApp
let express = require ( 'express' )
let app = express ()
let server = require ( 'http' ).createServer ( app )
// ParseRequests
app.use ( express.json() )
app.use ( express.urlencoded ( {extended: true } ) )
// Loger
const morgan = require ( 'morgan' )
app.use ( morgan ( ':remote-addr [:date[clf]] ":method :url HTTP/:http-version" :status :req[content-length] :res[content-length]' ) )
// CORS
let cors = require ( 'cors' )
let corsOptions = {
methods: ['OPTIONS,GET,POST,PUT,DELETE'],
credentials: false,
origin: true,
maxAge: 3600,
allowedHeaders: ['Content-Type,Access-Control-Allow-Headers,Authorization,X-Requested-With'],
optionsSuccessStatus: 200
}
app.use(cors())
// ...
-
Функция , обрабатывающая роут
signup:
// ...
authSignUp = async ( req, res ) => {
try {
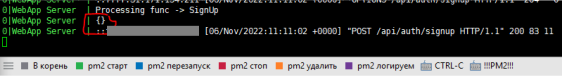
console.log ( 'Processing func -> SignUp' )
console.log ( req.body )
answer.text = req.body
// ...
res.json ( answer )
return answer = {}
} catch ( err ) { res.send ( err ) }
}
// ...
-
Согласно документации "
изобретателей-усЛОЖнителей" все настроено верно и я ну никак не могу догнать свой ERROR.
-
Повторюсь: с клиента запрос долетает до сервера, но без данных, с пустым
body:
консоль браузера
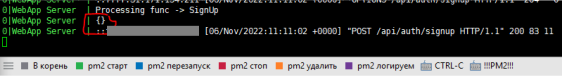
 ответ сервера
ответ сервера

-
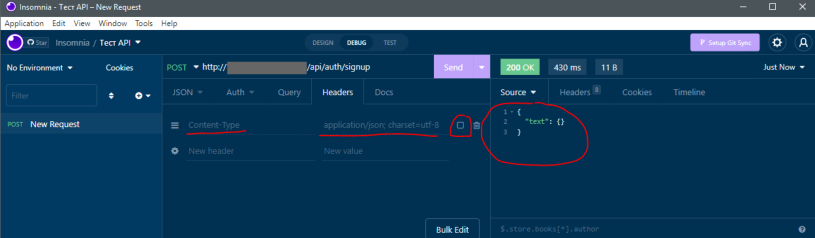
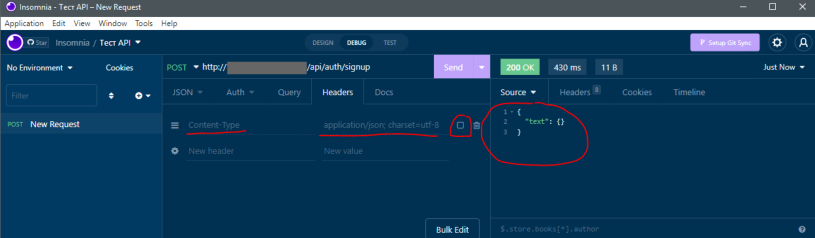
с API-тестировщика запрос проходит как и положено:
API-тестировщик
 ответ сервера
ответ сервера

-
если отключить заголовок в тестировщике при отправке то мы получаем ту же картину - данные в
body отсутствуют:

-
Это все говорит о том что в запросе отсутствует заголовок "
Content-type: application/json" и сервер не понимает как распарсить полученный
body - НО ВЕДЬ В КОДЕ Я ЯВНО УКАЗАЛ ЗАГОЛОВОК!
Подтвердите мои догадки или разубедите меня - возможно кто то уже боролся с подобным идиотизмом.