Хочу изменить стиль ненумерованных списков в Obsidian:
1. Вместо точек(bullets) поставить "-" или "—"
2. Сохранить работу чек-листа (тег: - [ ] и - [x])
Полистал разные запросы по этому поводу. На форуме Obsidian даже предложено несколько решений, но они почему-то не работают. Причём с одного источника (css-tricks) сниппет на нумерованные списки работает идеально, а вот ненумерованный сразу ломается:
Этот кодul {
list-style: none;
}
ul li::before {
content: "✅";
display: inline-block;
margin-right: 0.2rem;
}
ul ul li::before {
content: "";
}
ul ul ul li::before {
content: "♀️";
}
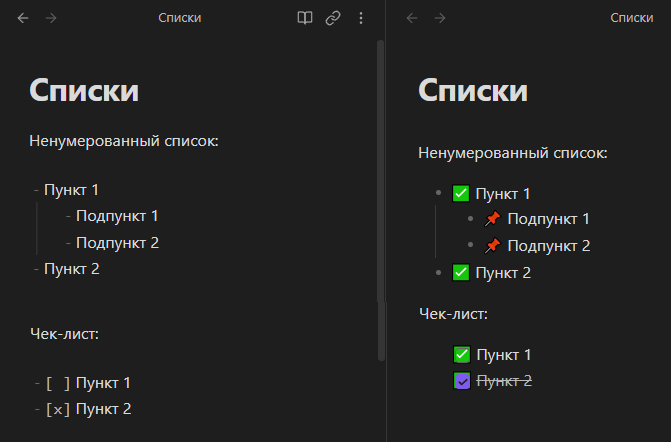
делает вот так:
Кроме того что маркеры-точки никуда не исчезают, оно ещё и портит чек-листы. Найденные методы по скрытию дефолтного маркера успеха тоже не принесли. Такой вариант, например, убирает добавленные значки, но точки оставляет:
span.cm-formatting-list-ul {
visibility: hidden !important;
А такое решение и вовсе ничего не делает:
.cm-s-obsidian div:not(.CodeMirror-activeline) > pre.CodeMirror-line
span.cm-formatting-list-ul {
font-size: 0; /* remove the bullet char */
}
.cm-s-obsidian div:not(.CodeMirror-activeline) > pre.CodeMirror-line
span.cm-formatting-list-ul::before {
content: '-';
font-size: 1rem;
padding-right: 0.18rem;
color: var(--text-normal);
}
В CSS не понимаю ничего, читаю просто логически. И логика подсказывает, что ol li::before и ol li::after не имеют отношения к маркеру списка в Obsidian. Предположу, что именно в Obsidian, потому что в примере на css-tricks данный пример работает корректно и никаких точек там нет - маркеры берутся именно из представленных в коде символов. А значит прописывать hidden или fontsize = 0 надо какому-то иному компоненту. Подскажите, кто знает, как избавиться от этих точек, сохранив функционал чек-листов?