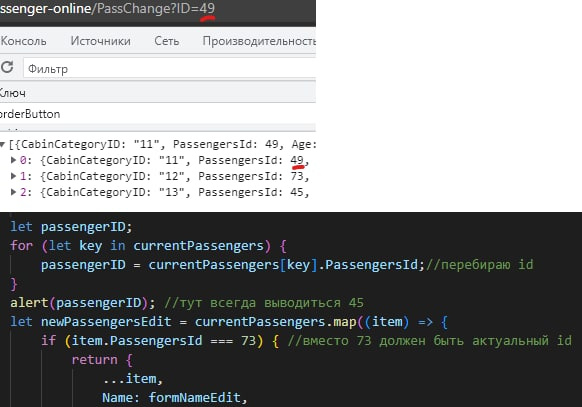
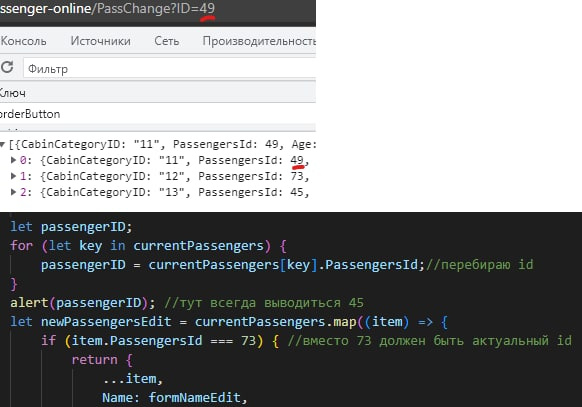
Всем добрый вечер, делаю функционал редактирования формы. В данном случае на определенной странице имеется 3 карточки с заполненной информацией из 3 форм и соответственно 3 объекта в localStorage. При клике на кнопку "редактировать" на одной из карточек пользователь возвращается на одну из форм, в которой по условию появляется из localStorage. Я написал скрипт который имеет функционал редактирования объекта из localStorage, но редактирование происходит не по актуальному PassengersId, а по последнему. Как реализовать редактирование по актуальному id?
let currentPassengers = [{
Name: 'Jack',
}]
if (passengerIdEdit) { //проверяю на наличие в форме <input type="hidden" value="">
let passengerID;
for (let key in currentPassengers) {
passengerID = currentPassengers[key].PassengersId; //перебираю все имеющиеся PassengersId
}
let newPassengersEdit = currentPassengers.map((item) => {
if (item.PassengersId === 49) { //если вручуную ввожу актуальный id==49
то изменения сработают, но тут нужно вместо 49 получить
актуальный passengerID что-то типа if (item.PassengersId === passengerID)
return {
...item,
Name: 'Bob', //перезаписываю данные
}
}
})
}