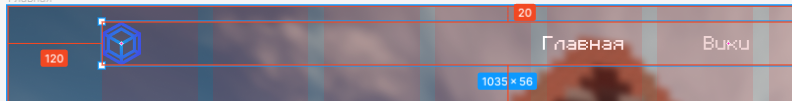
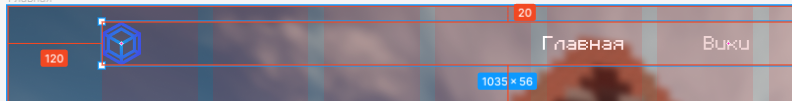
Должно быть так:

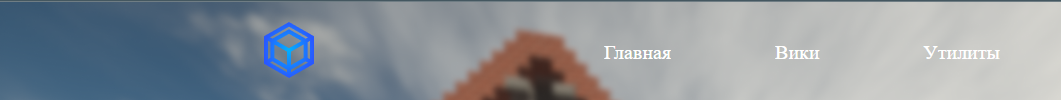
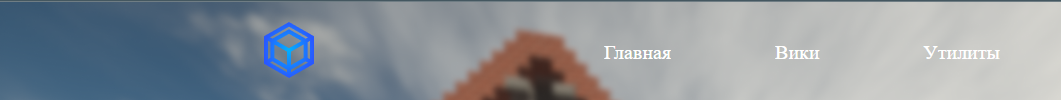
Получается так:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel='stylesheet' href='style.css'>
<title>название</title>
</head>
<body>
<div class='header'>
<div class='container'>
<div class='header-line'>
<div class='header-logo'>
<img src="logo.png" alt=''>
</div>
<div class='nav'>
<a class='nav-item' href="@">Главная</a>
<a class='nav-item' href="@">Вики</a>
<a class='nav-item' href="@">Утилиты</a>
</div>
</div>
</div>
</div>
</body>
</html>
body {
margin: 0;
}
.container {
margin: 0px 120px;
}
.header {
background-image: url(bg.png);
height: 100vh;
background-repeat: no-repeat;
background-size: cover;
}
.header-line {
padding-top: 20px;
display: flex;
align-items: center;
justify-content: space-around;
}
.nav-item {
color: #ffffff;
text-decoration: none;
font font-weight: 400;
font-size: 20px;
margin-right: 100px;
transition: color 0.3s linear;
}
.nav-item:hover {
color: #001cf2
}