

const path = require('path')
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
const CopyPlugin = require("copy-webpack-plugin");
module.exports = {
entry: {
app: './src/index.js'
},
module: {
rules: [{
test: /\.js$/,
loader: 'babel-loader',
exclude: '/node_modules/'
}, {
test: /\.css$/i,
use: [
MiniCssExtractPlugin.loader, "css-loader"
],
},
{
test: /\.(png|jpe?g|gif)$/i,
loader: 'file-loader',
options: {
publicPath: 'assets',
outputPath: 'images',
},
},
{
test: /\.(woff(2)?|ttf|eot|svg)(\?v=\d+\.\d+\.\d+)?$/,
loader: 'file-loader',
options: {
name: '[name].[ext]',
publicPath: 'assets',
}
},
{
test: /\.scss$/i,
use: [
MiniCssExtractPlugin.loader, {
loader: "css-loader",
options: {
sourceMap: true
}
},
{
loader: "postcss-loader",
// options:{sourceMap:true}
options: {
postcssOptions: {
plugins: [
[
"autoprefixer",
{
// Options
},
],
],
},
},
},
{
loader: "sass-loader",
options: {
sourceMap: true
}
}
],
},
]
},
output: {
filename: '[name].js',
path: path.resolve(__dirname, './dist'),
publicPath: '/dist'
},
devServer: {
client: {
overlay: true
},
static: {
directory: path.join(__dirname)
}
},
plugins: [
new MiniCssExtractPlugin({
filename: "[name].css",
}),
]
}// HelveticaNeueCyr - BLACK
@font-face {
font-family: "HelveticaNeueCyr-Black";
// src: url('/assets/fonts/HelveticaNeueCyr/Black/HelveticaNeueCyr-Black.eot'); /* IE9 Compat Modes */
// src: url('/assets/fonts/HelveticaNeueCyr/Black/HelveticaNeueCyr-Black.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
// url('/assets/fonts/HelveticaNeueCyr/Black/HelveticaNeueCyr-Black.woff') format('woff'), /* Pretty Modern Browsers */
// url('/assets/fonts/HelveticaNeueCyr/Black/HelveticaNeueCyr-Black.ttf') format('truetype'), /* Safari, Android, iOS */
// url('/assets/fonts/HelveticaNeueCyr/Black/HelveticaNeueCyr-Black.svg') format('svg'); /* Legacy iOS */
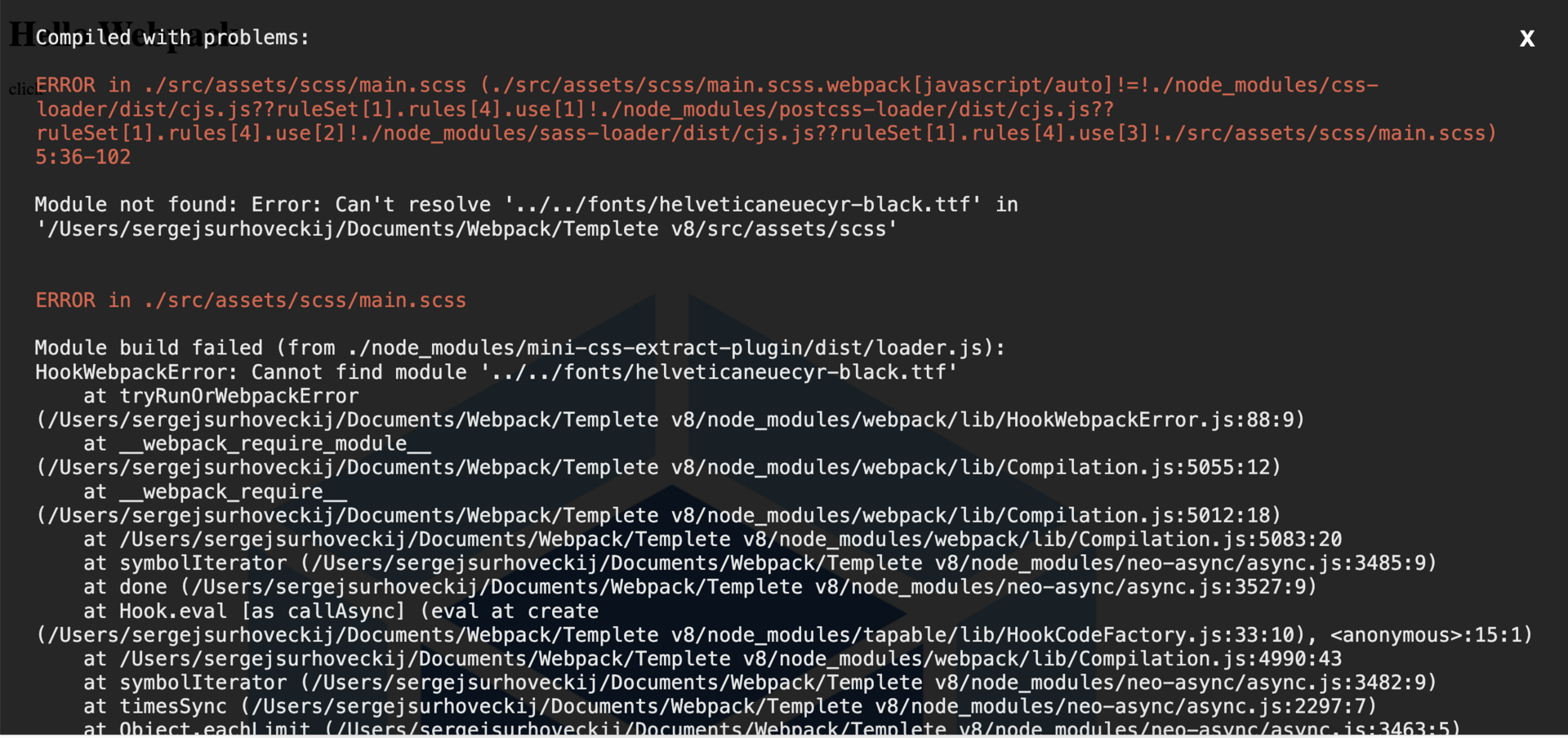
src: url('../../fonts/helveticaneuecyr-black.ttf') format('ttf'); /* Legacy iOS */
}@import 'utils/fonts'; @font-face {
font-family: roboto_regular;
font-style: normal;
font-weight: normal;
src:
local("roboto"),
local("roboto regular"),
local("roboto_regular"),
local("roboto-regular"),
url("~src/fonts/roboto.woff2") format("woff2"),
url("~src/fonts/roboto.woff") format("woff");
}~src - это алиас из конфига webpack:module.exports = () => {
// ...
resolve: {
alias: {
src: path.resolve(__dirname, "src"),
},
},
// ...
}const path = require('path')
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
const CopyPlugin = require("copy-webpack-plugin");
module.exports = {
entry: {
app: './src/index.js'
},
resolve: {
alias: {
src: path.resolve(__dirname, "src"),
},
},
module: {
rules: [{
test: /\.js$/,
loader: 'babel-loader',
exclude: '/node_modules/'
}, {
test: /\.css$/i,
use: [
MiniCssExtractPlugin.loader, "css-loader"
],
},
{
test: /\.(png|jpe?g|gif)$/i,
loader: 'file-loader',
options: {
publicPath: 'assets',
outputPath: 'images',
},
},
{
test: /\.(woff(2)?|ttf|eot|svg)(\?v=\d+\.\d+\.\d+)?$/,
loader: 'file-loader',
options: {
name: '[name].[ext]',
publicPath: 'assets',
}
},
{
test: /\.scss$/i,
use: [
MiniCssExtractPlugin.loader, {
loader: "css-loader",
options: {
sourceMap: true
}
},
{
loader: "postcss-loader",
// options:{sourceMap:true}
options: {
postcssOptions: {
plugins: [
[
"autoprefixer",
{
// Options
},
],
],
},
},
},
{
loader: "sass-loader",
options: {
sourceMap: true
}
}
],
},
]
},
output: {
filename: '[name].js',
path: path.resolve(__dirname, './dist'),
publicPath: '/dist'
},
devServer: {
client: {
overlay: true
},
static: {
directory: path.join(__dirname)
}
},
plugins: [
new MiniCssExtractPlugin({
filename: "[name].css",
}),
]
}