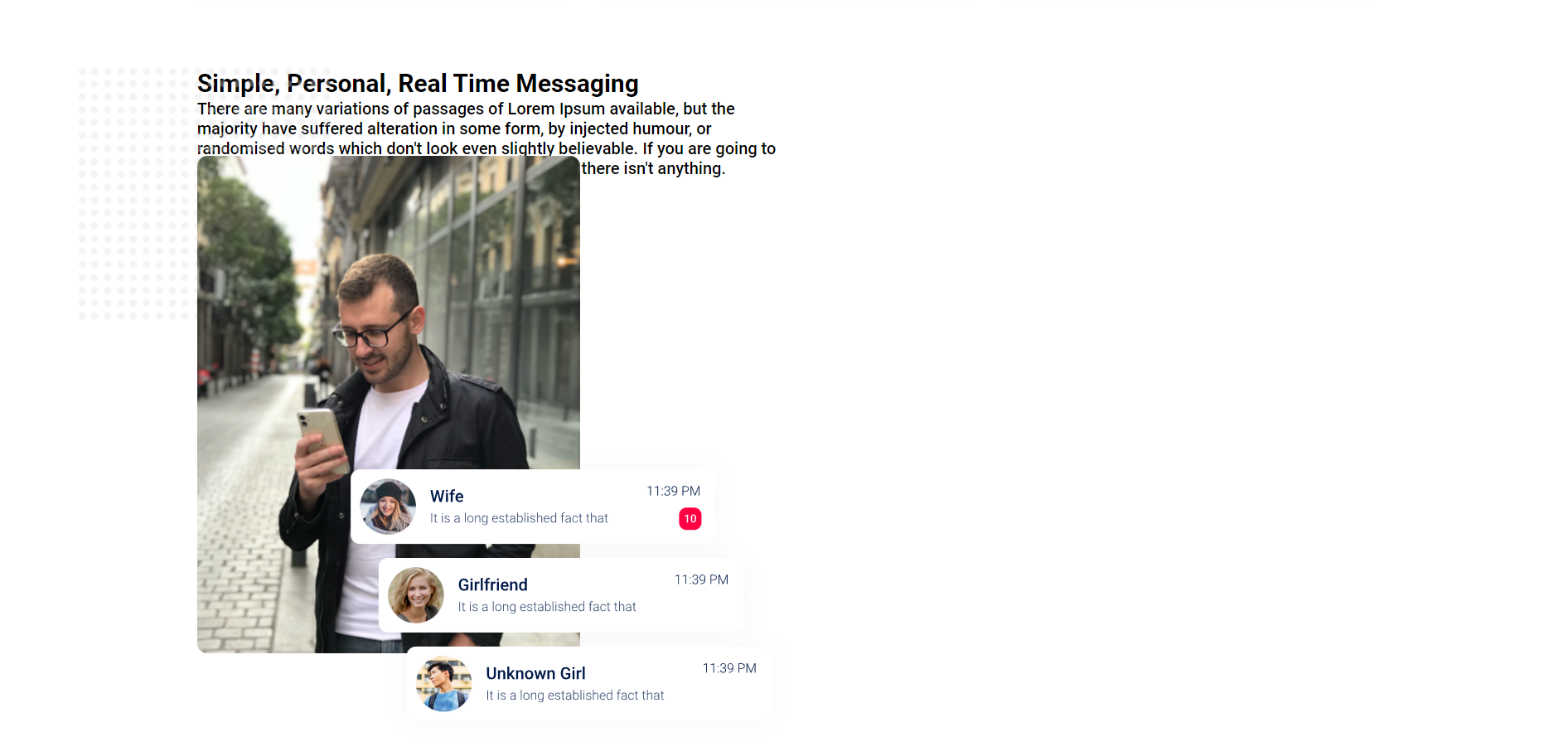
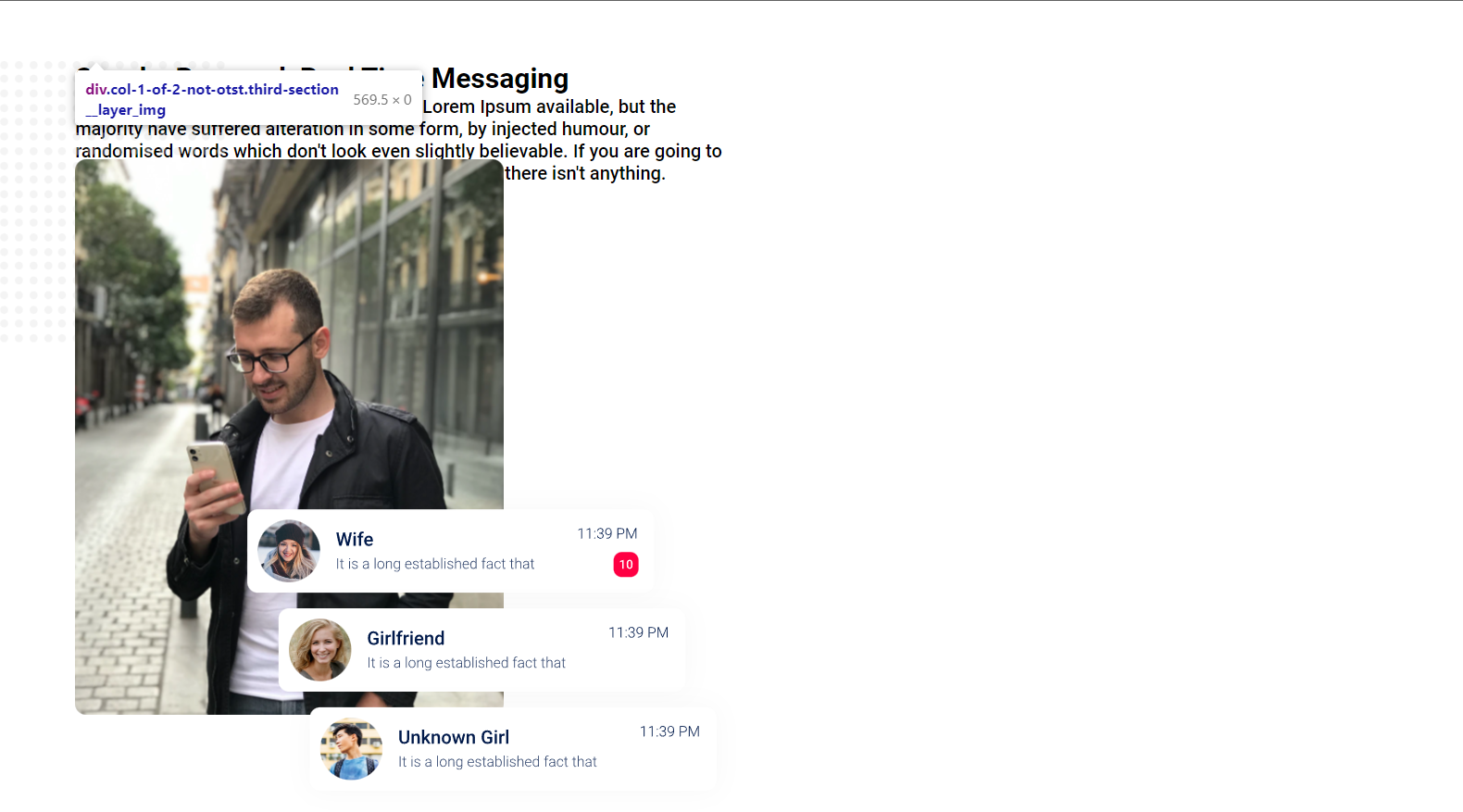
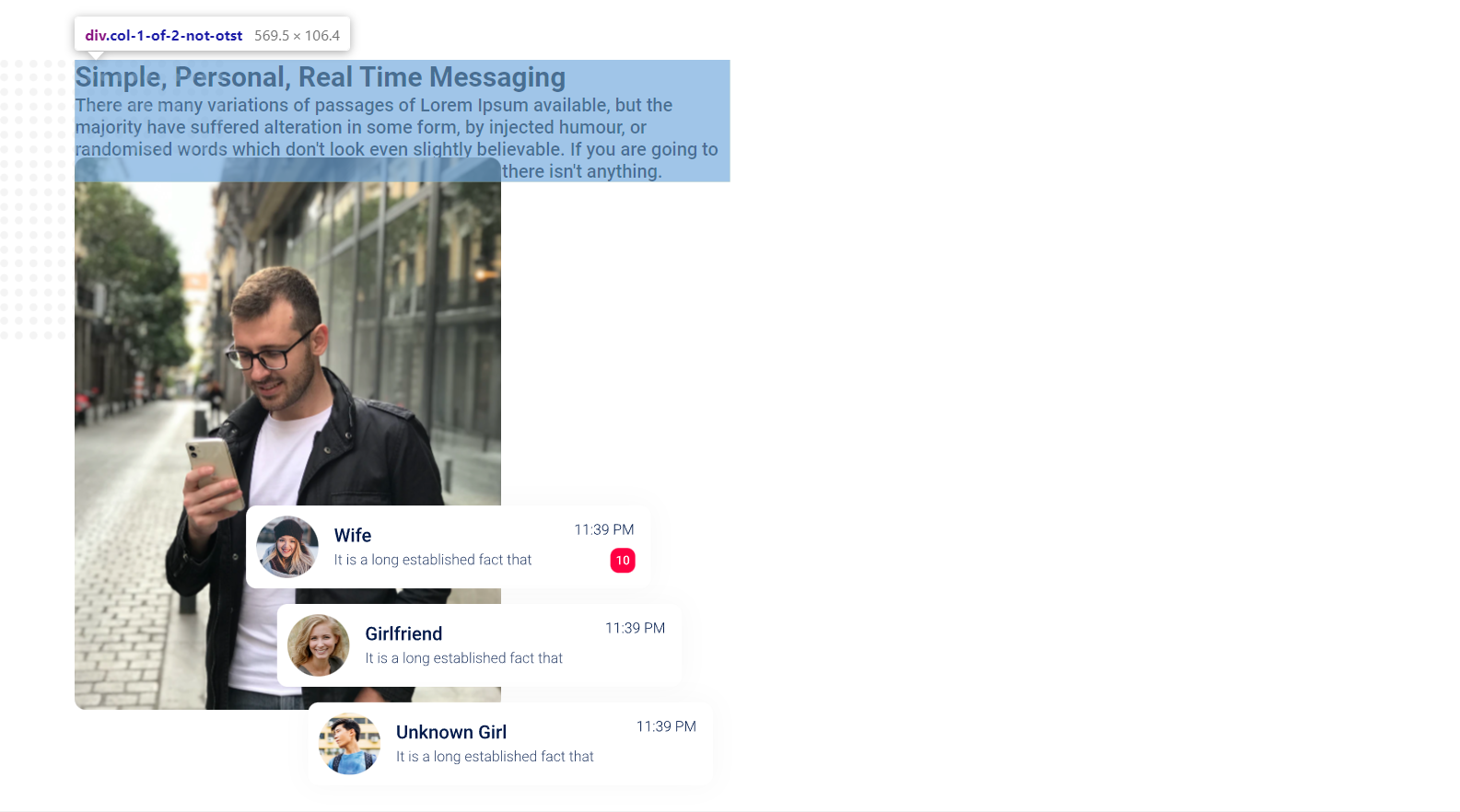
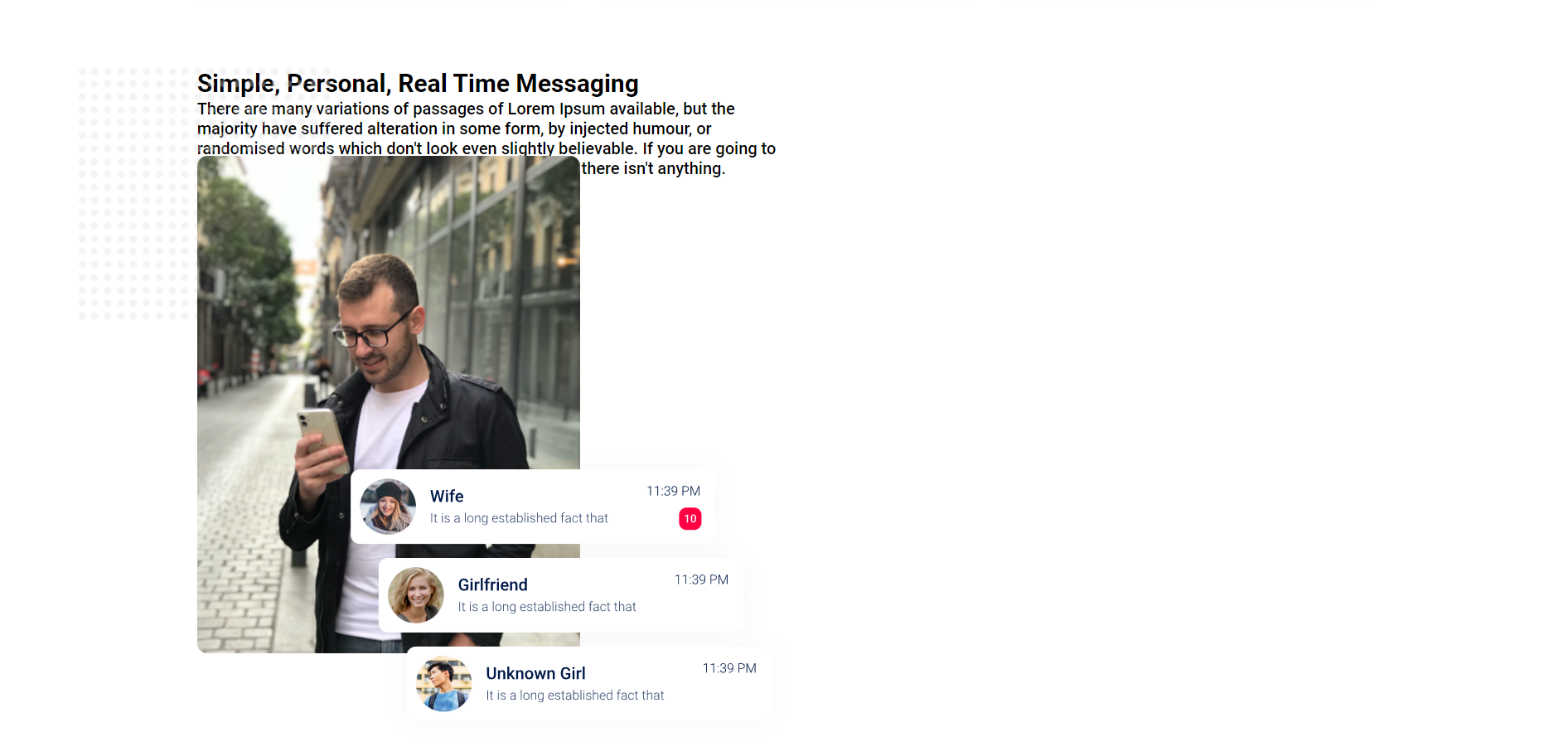
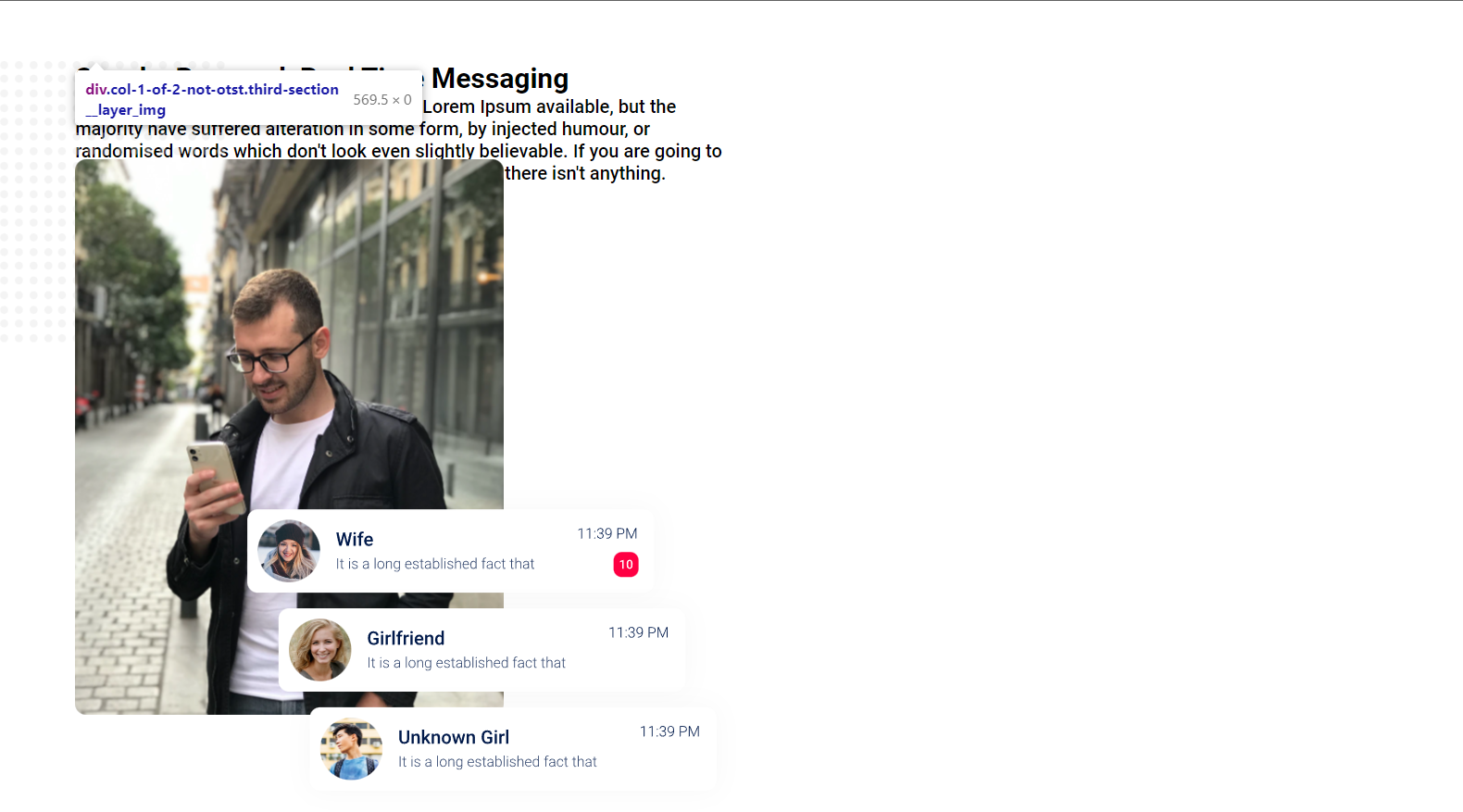
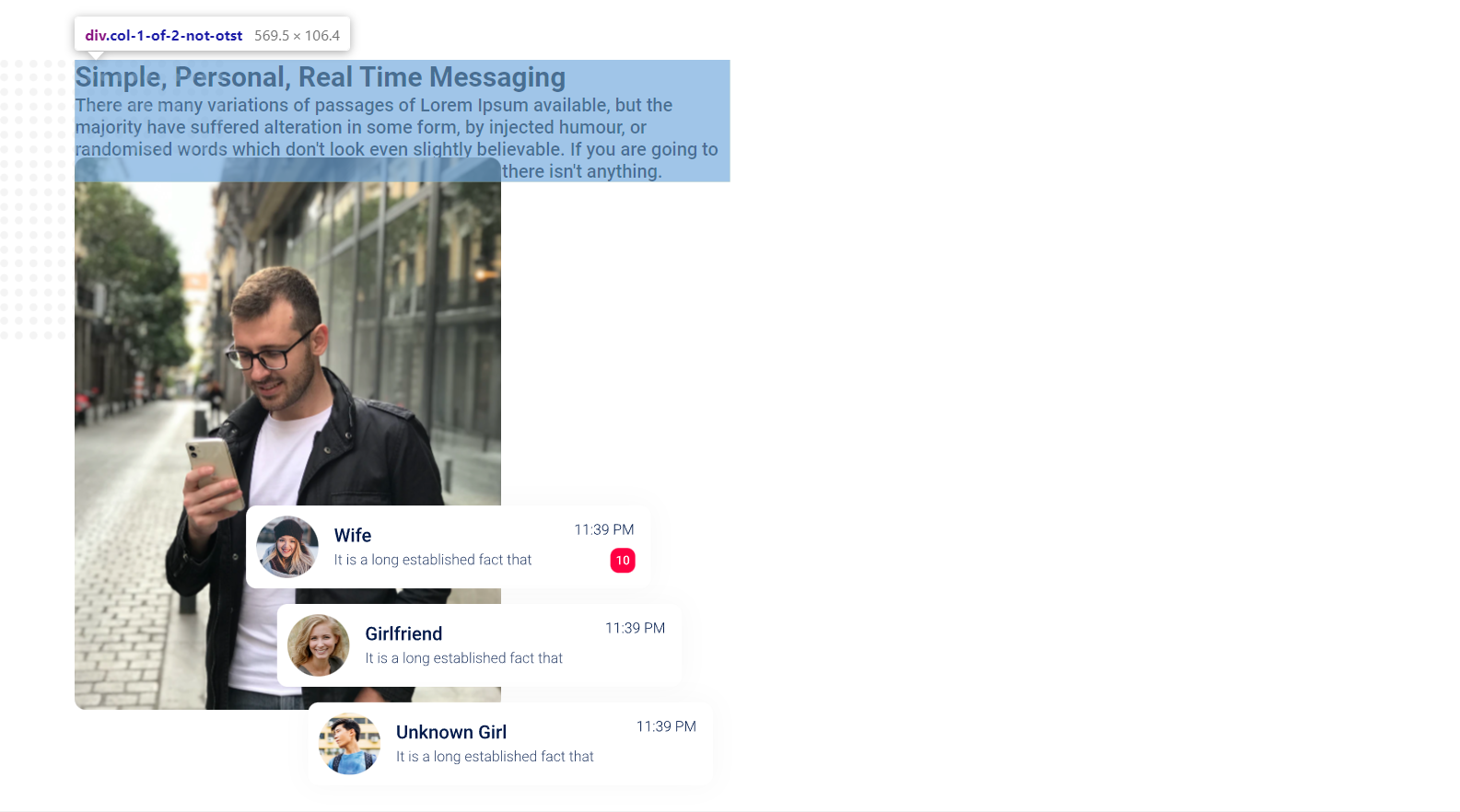
Здравствуйте! Имеются два блока(col-1-of-2) в row, в первом блоке 3 картинки, все они абсолютно позиционированы, когда я начинаю верстать второй блок, то он не видит первый блок, и получается это(на картинке). Сетку делал сам(В самом низу):

Первый блок

Второй блок:

.row{
max-width: 71.1875rem;
margin: 0 auto;
}
.row::after{
content:"";
display: block;
clear: both;
}
.col-1-of-2-not-otst{
width: calc(100%/2);
float: left;
}
Подскажите, пожалуйста, как исправить это