Всем привет!
Подскажите, как можно сделать такую верстку дизайна блоков?
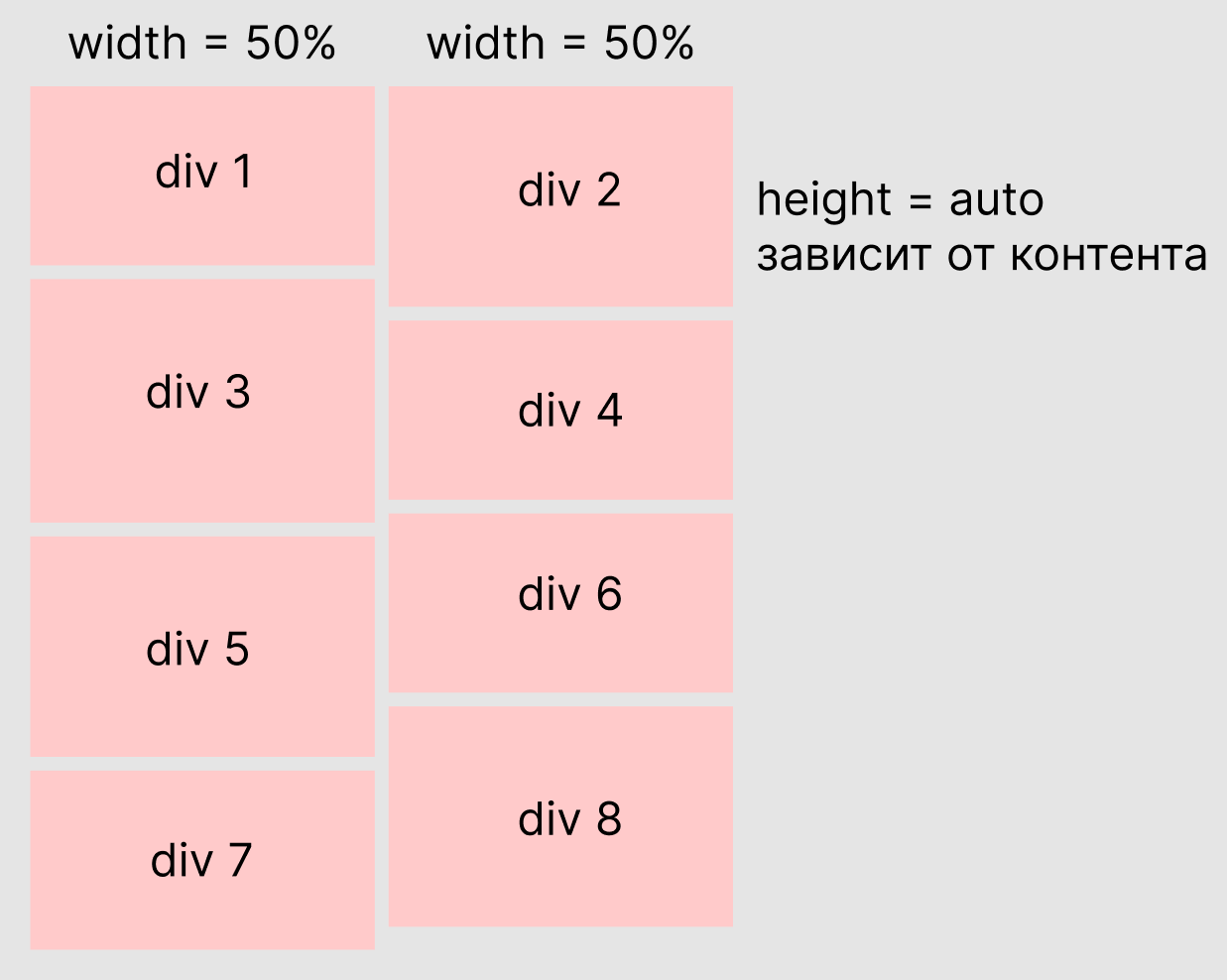
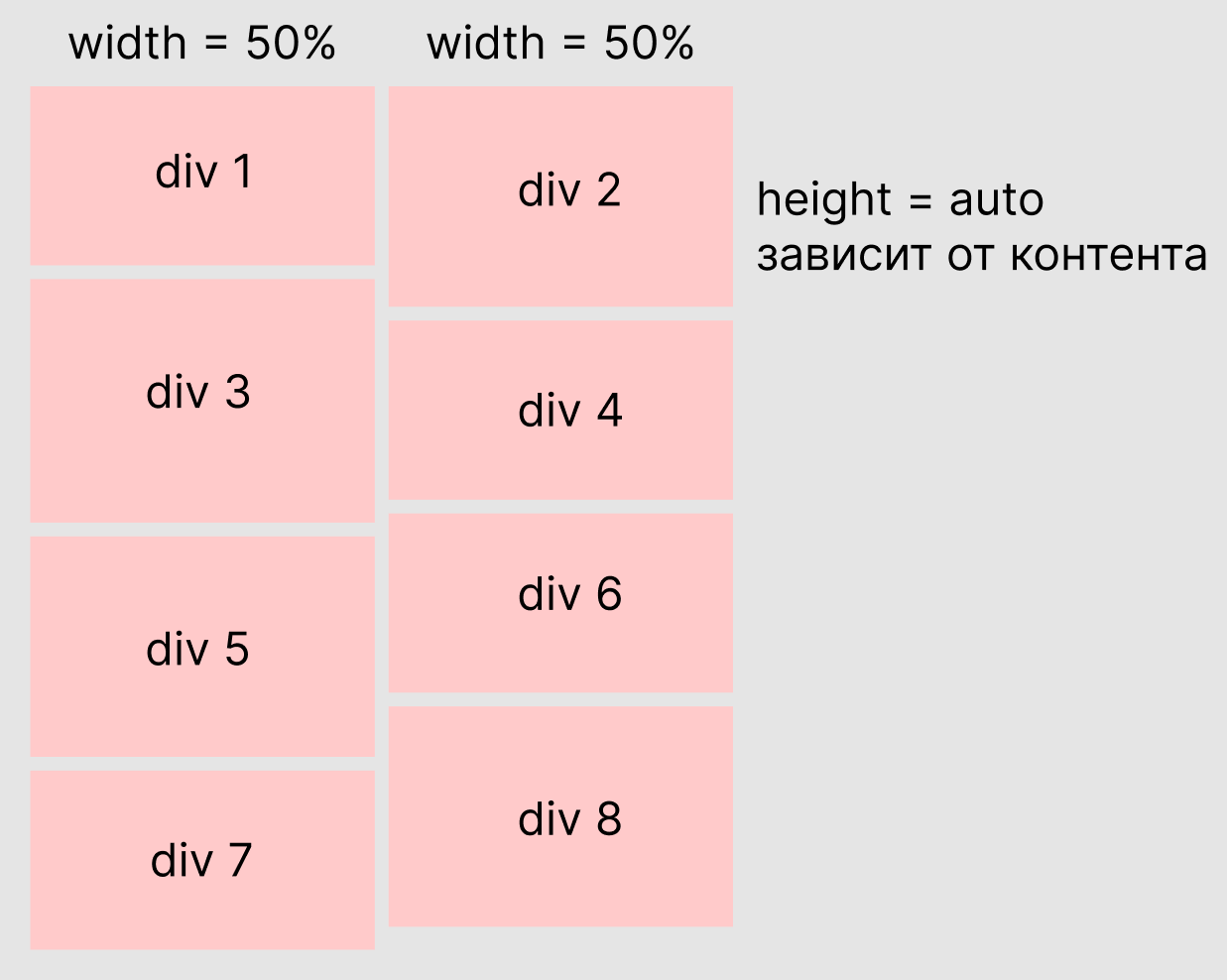
Контейнер имеет два блока, каждый блок имеет 50% ширины контейнера и авто высоту, которая получается от растягивания блока контентом, который находится внутри. На выходе хочу получить такую картинку, где каждый блок идет под предыдущим. Очередность div (блоков) указал для примера, при необходимости можно ее изменить.

кажется, что тут нужен grid, но не очень понимаю, как это сделать.