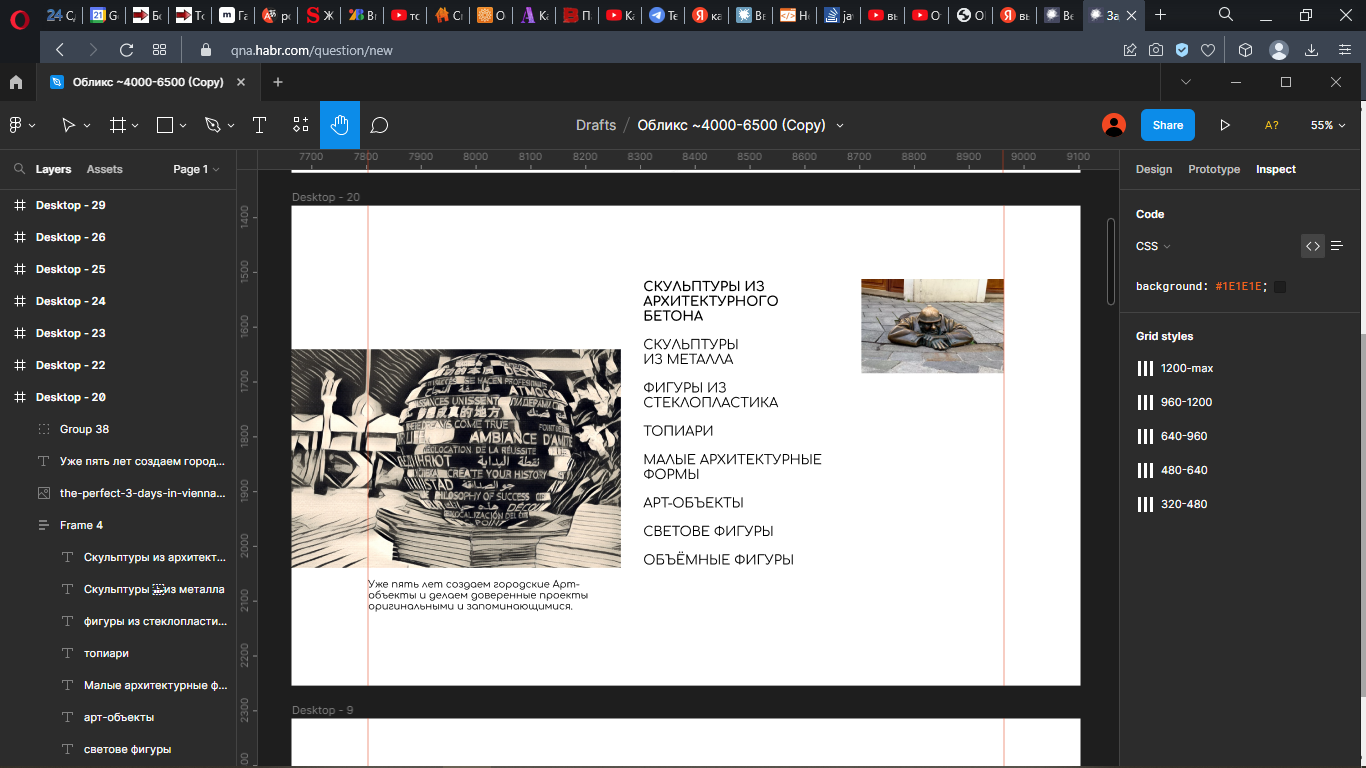
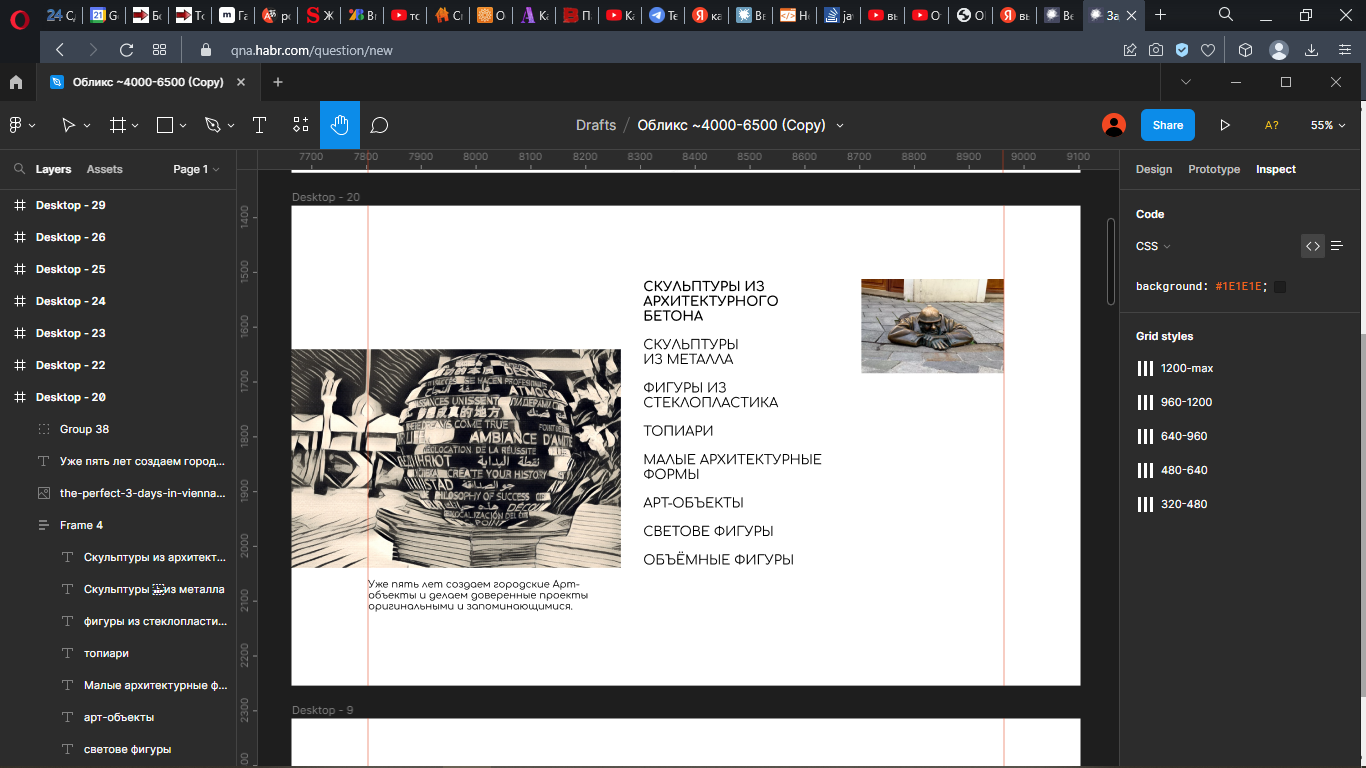
Здравствуйте. Есть макет

Каким методом можно реализовать то, что здесь изображено? Находила варианты картинка + текст, а у меня картинка + текст внизу, список и картинка.
Пробовала флексами, возможно ли это гридами выполнить?
<div class="wrapper">
<section class="section">
<div class="section__img">
<img src="/img/block2-1.jpg" alt="">
</div>
<div class="section__content">
<div class="section__conteiner container">
<div class="section__body">
<ul class="section__list-ul">
<li><a href="#!">Скульптуры из архитектурного бетона</a></li>
<li><a href="#!">Скульптуры из архитектурного бетона</a></li>
<li><a href="#!">Скульптуры из архитектурного бетона</a></li>
<li><a href="#!">Скульптуры из архитектурного бетона</a></li>
<li><a href="#!">Скульптуры из архитектурного бетона</a></li>
<li><a href="#!">Скульптуры из архитектурного бетона</a></li>
<li><a href="#!">Скульптуры из архитектурного бетона</a></li>
<li><a href="#!">Скульптуры из архитектурного бетона</a></li>
<li><a href="#!">Скульптуры из архитектурного бетона</a></li>
</ul>
</div>
</div>
</div>
</section>
</div>
.section {
overflow: hidden;
}
@media (min-width:767px) {
.section {
display: flex;
}
}
.section__img {
}
.section__img img {
max-width: 100%;
}
@media (min-width:767px) {
.section__img {
flex: 0 0 50%;
transform: translate(0%, -100px);
}
}
.section__content {
flex: 0 100% 0;
display: flex;
}
.section__conteiner {
max-width: 1340px;
padding: 0px 20px;
// margin: 0 auto;
background: #31D6C9;
display: flex;
}
.section__body {
width: 85%;
}
.section__list-ul {
font-weight: 400;
font-size: 24px;
line-height: 1.6;
}