У меня есть функция onKeyPress, она срабатывает когда я нажимаю на кнопку, она отрабатывает нормально и изменяет state, но пробелам в том что когда я нажимаю на нее один раз, она срабатывает дважды, а в последующие разы увеличивается в разы
Вот как выглядит код
const [focus, setFocus] = useState(0);
useEffect(() => {
window.addEventListener('keydown', onKeyPress);
}, [focus])
const onKeyPress = ({keyCode}) => {
console.log(keyCode)
let newIndex = focus;
if (keyCode === 39) {
newIndex = focus + 1
}
setFocus(newIndex)
console.log(focus)
}
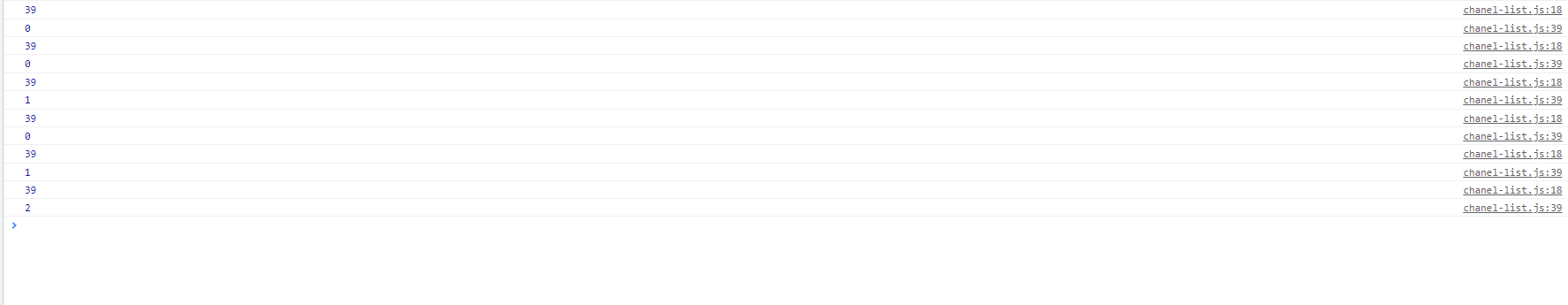
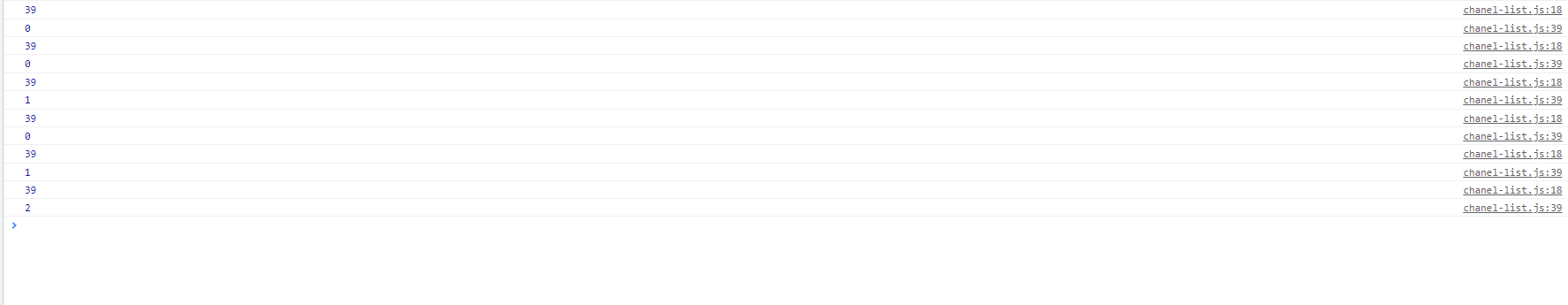
И вот что выдает в консоль