Добрый день всем!
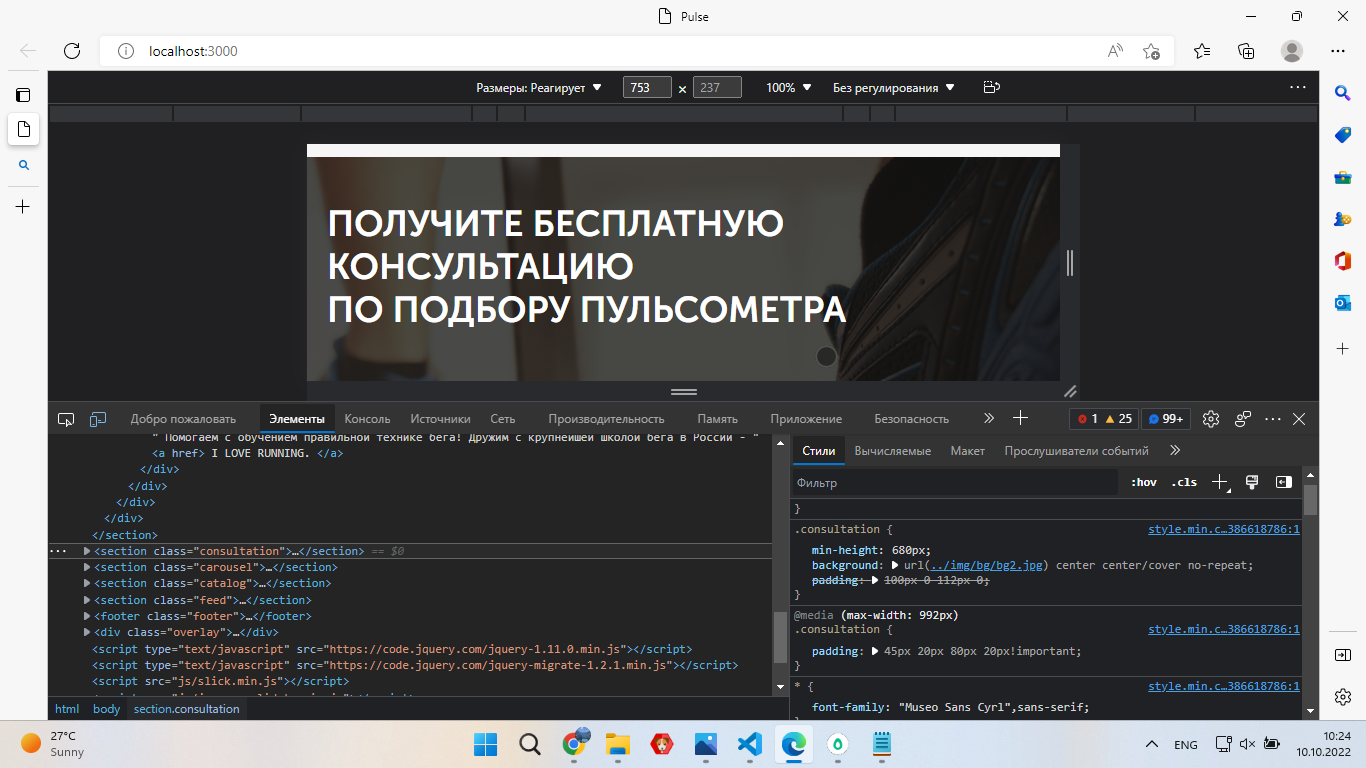
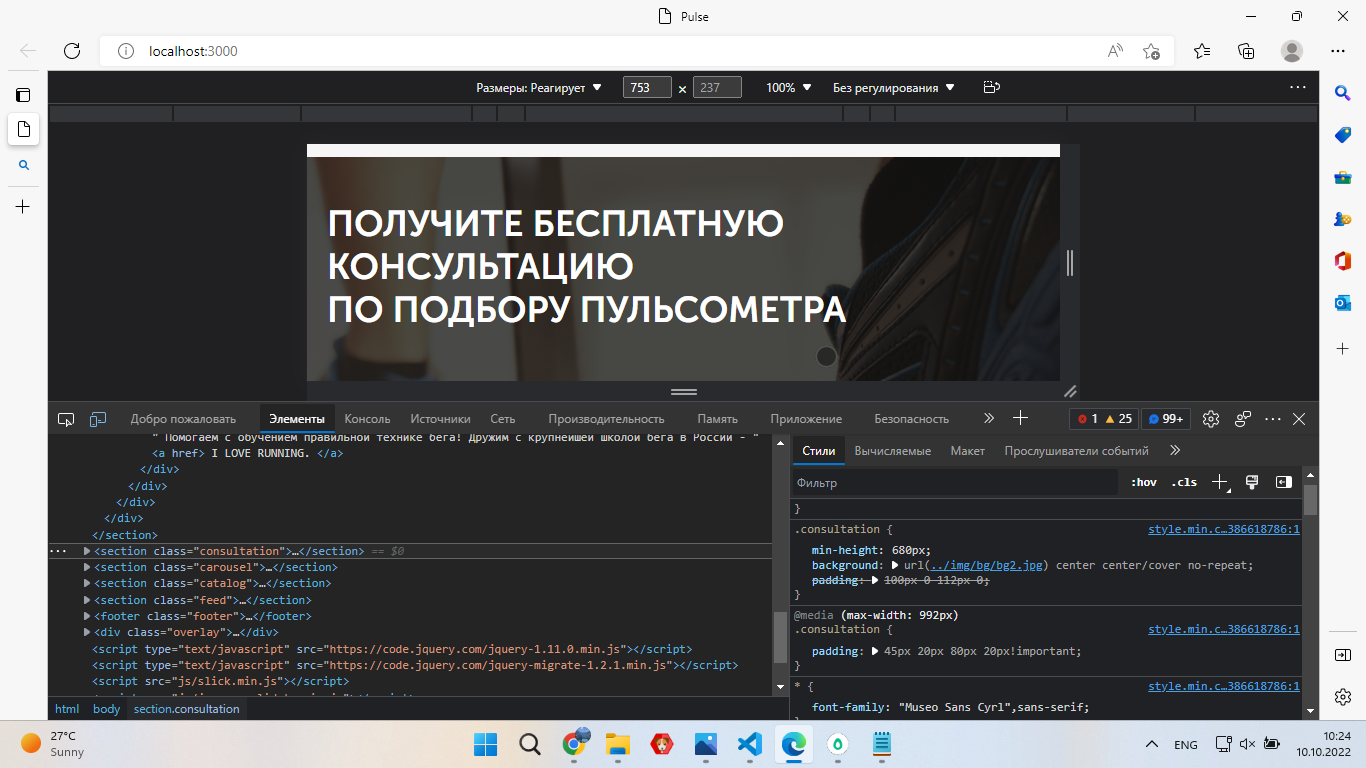
Столкнулся с такой проблем, пытаюсь за адаптировать сайт под мобильные устройства, но в блоки Media правило зачеркнутые"невозможно применить"
.consultation {
padding: 45px 20px 80px 20px;
}
Но когда для провела я прописываю !important, все нормально отрабатывает.


Могу ли я злоупотреблять с этим значением" !importan"???