Добрый вечер! Подскажите, пожалуйста, как реализовать прокрутку слайдера, после клика по элементу с data-title?
Верстка:
<a class="languages-top-item" data-title="russian" href="#courses"></a>
jQuery:
$('.languages-top-item[href^="#"]').on("click", function (event) {
$('.courses-list, .courses-tabs__item').removeClass('active');
$('.courses-list[data-title="' + $(this).data('title') + '"], .courses-tabs__item[data-title="' + $(this).data('title') + '"]').addClass('active');
});
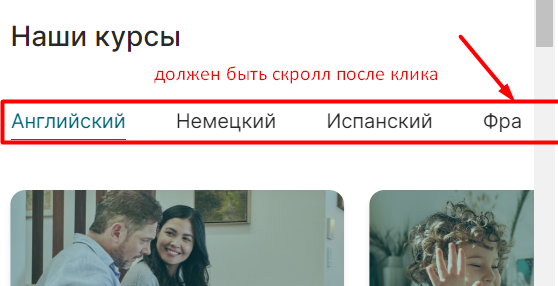
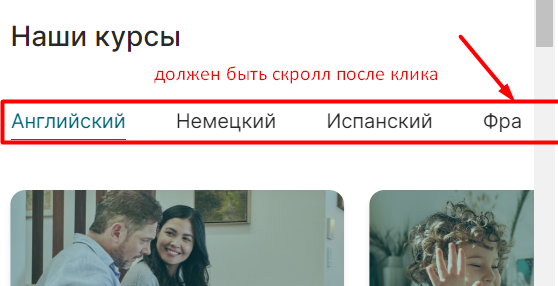
Имеется набор элементов, при клике на которые, по атрибуту data открываются соответствующие этому элементы карточки, но при этом слайдер с названиями этих карточек не скроллится.
Скриншоты: