Итак.
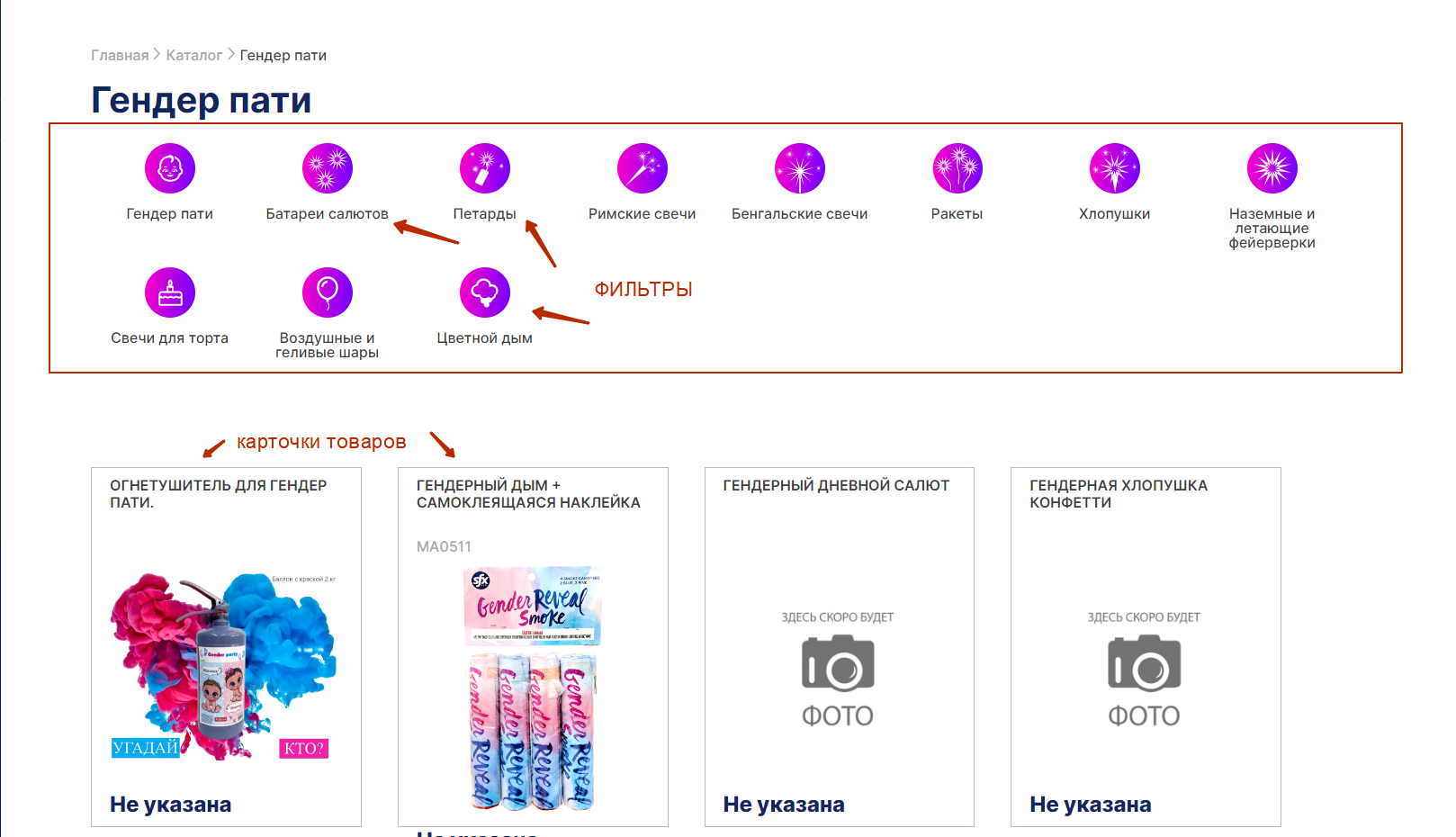
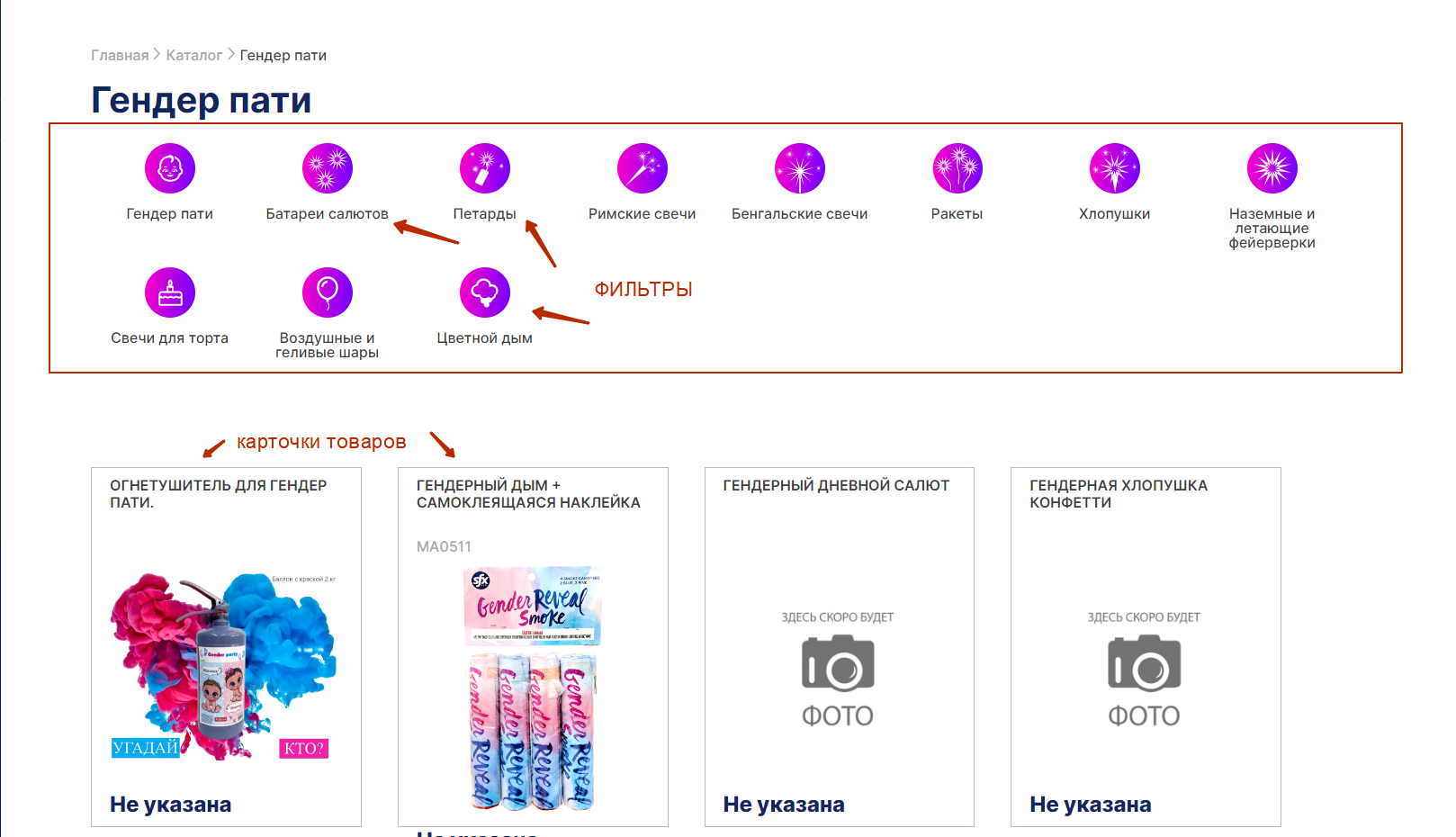
Есть фильтр товаров.
При переключении фильтра из БД аяксом подгружаются карточки товара выбранной категории товара
Мне нужно по клику на любую карточку товара добавлять класс, а по повторному клику удалять тот же класс.
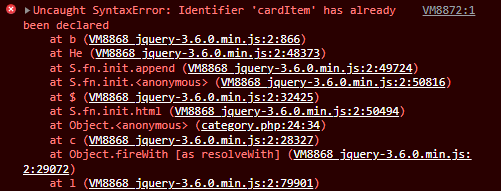
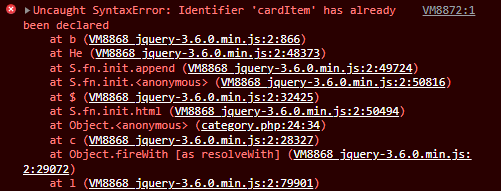
При открытии первого фильтра и карточек товара все работает. А когда я переключаюсь на другой фильтр, браузер выдает ошибку, что такая переменная уже была объявлена и код не отрабатывает.
Делаю так: циклом бегаю по карточкам и переключаю класс "active"
let cardItem = document.querySelectorAll(".short-list__item");
if (cardItem) {
cardItem.forEach(item => {
item.addEventListener("click", () => {
item.classList.toggle("active");
})
})
}
Подскажите, что нужно сделать, чтобы после переключения фильтра тот код, что я написал выше также отрабатывал?

И вот такая ошибка: