
<div class="register__inner">
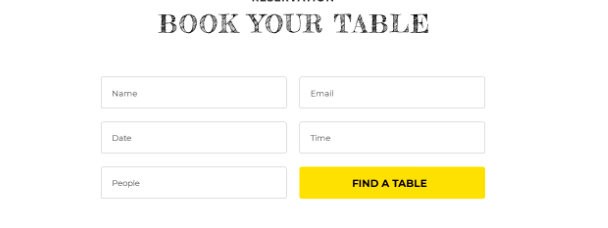
<form class="register__form">
<input type="text" class="register__input" placeholder="Name">
<input type="text" class="register__input" placeholder="Date">
<input type="text" class="register__input" placeholder="People">
<input type="text" class="register__input" placeholder="Email">
<input type="text" class="register__input" placeholder="Time">
<button class="register__btn" type="submit">FIND A TABLE</button>
</form>
</div>.register__inner{
display: grid;
grid-template-columns: 1fr 2fr;
border: 1px solid black;
}
.register__form{
display: grid;
grid-template-columns: 1fr 1fr;
}
.register__input{
width: 380px;
height: 65px;
border: 1px solid #d8d8d8;
border-radius: 5px;
padding: 27px 24px 23px;
margin-bottom: 28px;
}
.register__btn{
width: 380px;
height: 65px;
border: none;
border-radius: 5px;
}
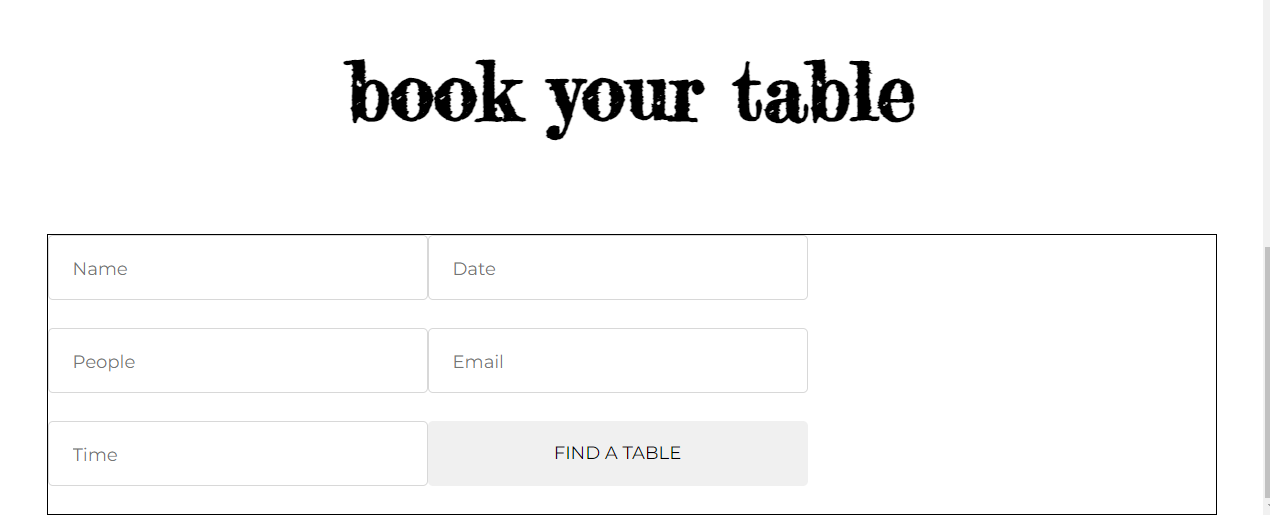
grid-template-columns: 1fr 2fr;margin-inline: auto (ну или записью по-старинке, если ТЗ не позволяет, сути не меняет) .register__inner {
width: 100%;
}
.register__form {
width: 100%;
max-width: 1000px;
margin: 0 auto;
display: grid;
grid-template-columns: repeat(auto-fill, minmax(400px, 1fr));
grid-gap: 10px;
}
.register__input {
width: 100%;
height: 65px;
border: 1px solid #d8d8d8;
border-radius: 5px;
padding: 27px 24px 23px;
}
.register__btn {
width: 100%;
height: 65px;
border: none;
border-radius: 5px;
background: #ffe100;
}