Делаю страницу из тайлов-подстраниц. Желаемая фишка - без использования вложенности делить подстраницу на две и произвольно перемещать границу между тайлами путём изменения лишь ширины смежных с границей страниц. То есть не привязываться к grid, flex, table и другим layout и, как написал, вложенности. Думал float обойтись.
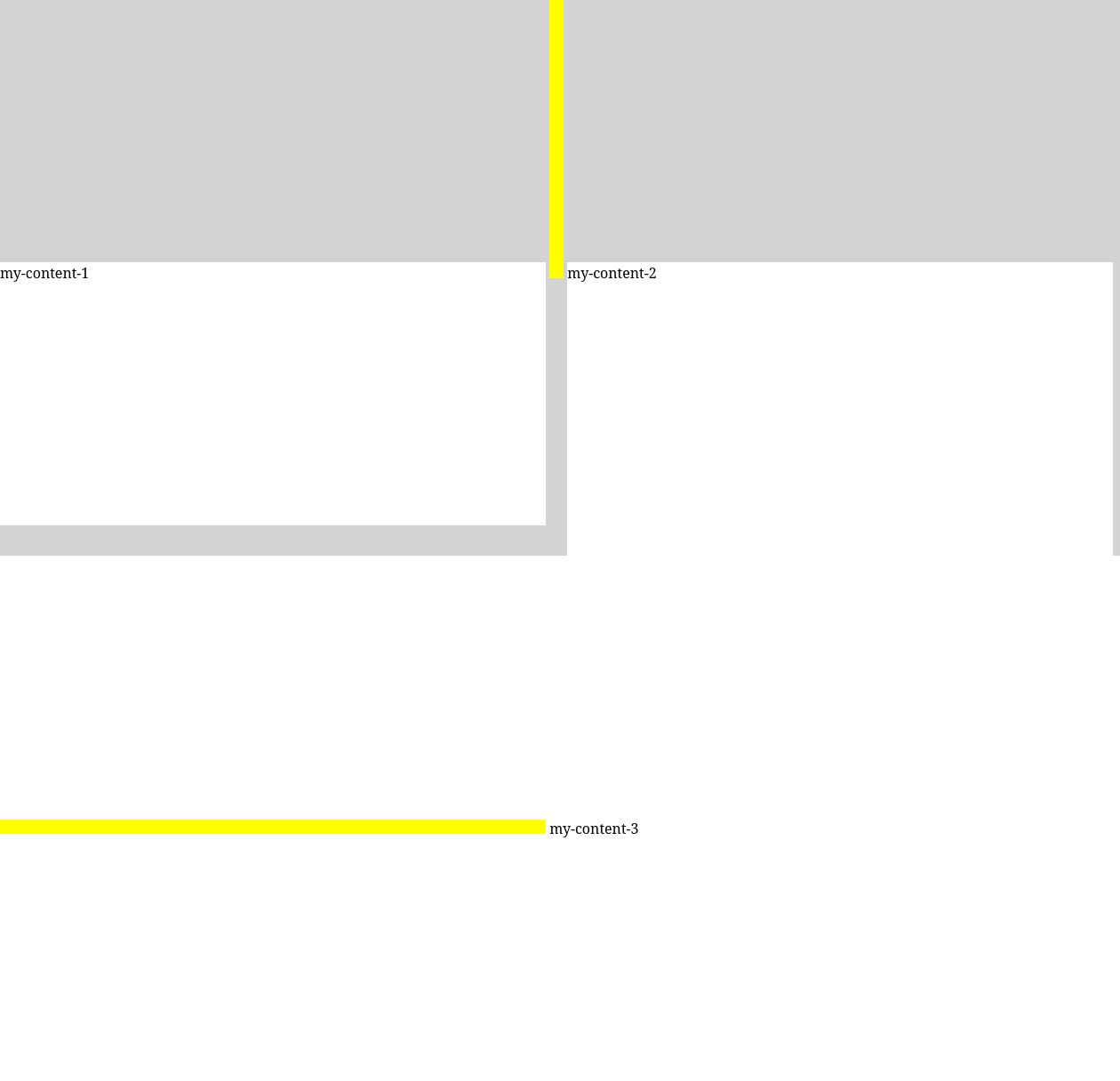
Даже мысли не возникло собрать прототим руками, совсем не ожидал, что float при переполнении строки присваивает элементу top от последнего поместившегося в строке элемента.
Код<!DOCTYPE html>
<html style="width:100%;height:100%;">
<head>
<title>Демо!</title>
<style>
.mblock {
float: left;
/*display: inline-block;*/
background-color: white;
}
.mborder {
float: left;
/*display: inline-block;*/
background: yellow;
overflow: visible;
}
</style>
</head>
<body style="height:100%;margin:0;display:block;">
<div style="background-color:lightgray;height:100%;">
<!-- Advantures start here -->
<div class="mblock" style="width:calc(50% - 0.5rem);height:calc(50% - 0.5rem)">
my-content-1
</div>
<div class="mborder" style="width:1rem;height:100%;">
</div>
<div class="mblock" style="width:calc(50% - 0.5rem);height:100%">
my-content-2
</div>
<!---->
<div class="mborder" style="width:calc(50% - 1rem);height:1rem;">
</div>
<div class="mblock" style="width:calc(50% - 0.5rem);height:calc(50% - 0.5rem)">
my-content-3
</div>
<!---->
<!-- Advantures end here -->
</div>
</body>
</html>
Если заняться программным вычислением left&top каждого элемента при каждом перемещении границы, то можно не поместиться в очередь отрисовки и получить дёргающийся интерфейс верно?
Как добиться замощения, задавая только ширину и высоту элементов?
Спасибо