Всем привет!
Над этой задачей я 2 дня голову ломаю, поэтому обратился к вам, надеюсь кто-нибудь поможет)
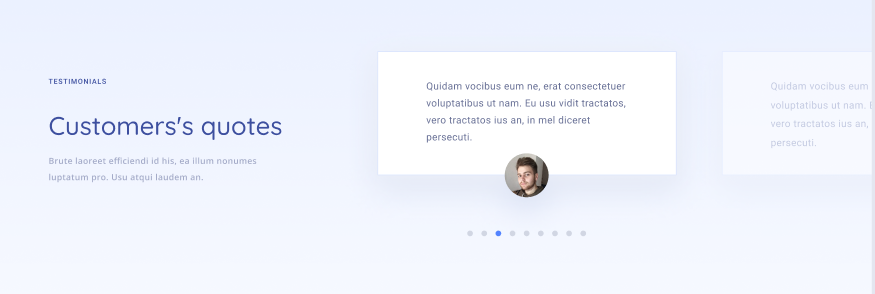
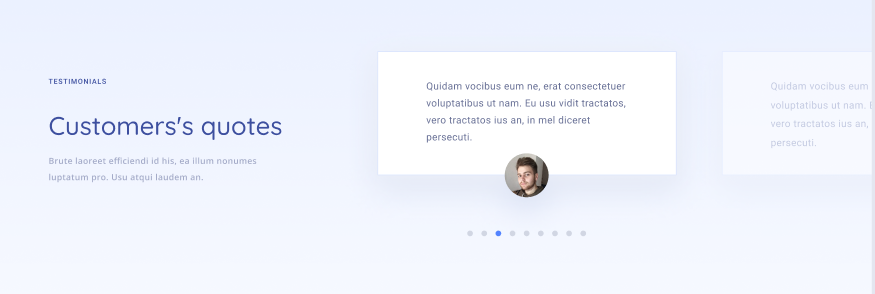
Нужно сделать вот такой блок

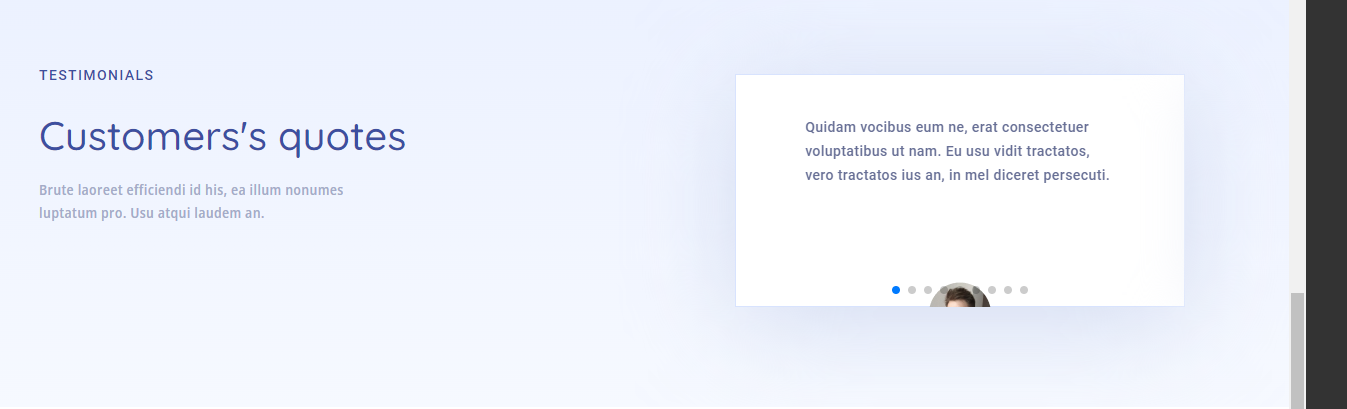
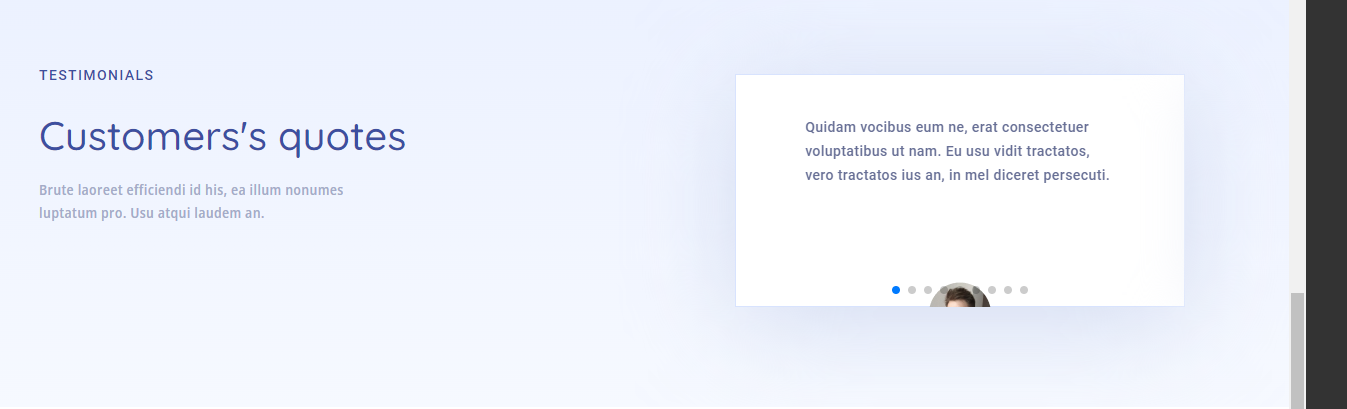
А у меня получается вот так

Я не могу понять что я делаю не так, поэтому появился ряд вопросов:
1. Как спозиционировать блок с контентом так, что бы была видна половина другого блока и при этом они нормально переключались?
2. Какие свойства надо изменить, что бы иконка человека чуть выходила из-за блока и не обрезалась?
3. Какие свойства задать пагинации что бы она была ниже блока и не обрезалась?
// JS
new Swiper('.quotes__slider', {
slidesPerView: 1,
pagination: {
el: '.swiper-pagination',
clickable: true,
},
});
// HTML
<section>
<div class="quotes">
<div class="right__container--quotes">
<div class="quotes__wrapper">
<div class="quotes__body">
<h3 class="quotes__body-suptittle">TESTIMONIALS</h3>
<h2 class="quotes__body-tittle">Customers's quotes</h2>
<p class="quotes__body-text">Brute laoreet efficiendi id his, ea illum nonumes luptatum pro. Usu atqui
laudem an.</p>
</div>
<div class="quotes__slider swiper">
<div class="quotes__slider-wrapper swiper-wrapper">
<div class="quotes__slider-column swiper-slide">
<p class="quotes__slider-text">Quidam vocibus eum ne, erat consectetuer voluptatibus ut nam. Eu usu
vidit
tractatos, vero tractatos ius an, in mel diceret persecuti.
</p>
<img class="quotes__slider-icon" src="img/quotes.png" alt="photo">
</div>
<div class="quotes__slider-column swiper-slide">
<p class="quotes__slider-text">Quidam vocibus eum ne, erat consectetuer voluptatibus ut nam. Eu usu
vidit
tractatos, vero tractatos ius an, in mel diceret persecuti.
</p>
</div>
<div class="quotes__slider-column swiper-slide">
<p class="quotes__slider-text">Quidam vocibus eum ne, erat consectetuer voluptatibus ut nam. Eu usu
vidit
tractatos, vero tractatos ius an, in mel diceret persecuti.
</p>
</div>
<div class="quotes__slider-column swiper-slide">
<p class="quotes__slider-text">Quidam vocibus eum ne, erat consectetuer voluptatibus ut nam. Eu usu
vidit
tractatos, vero tractatos ius an, in mel diceret persecuti.
</p>
</div>
<div class="quotes__slider-column swiper-slide">
<p class="quotes__slider-text">Quidam vocibus eum ne, erat consectetuer voluptatibus ut nam. Eu usu
vidit
tractatos, vero tractatos ius an, in mel diceret persecuti.
</p>
</div>
<div class="quotes__slider-column swiper-slide">
<p class="quotes__slider-text">Quidam vocibus eum ne, erat consectetuer voluptatibus ut nam. Eu usu
vidit
tractatos, vero tractatos ius an, in mel diceret persecuti.
</p>
</div>
<div class="quotes__slider-column swiper-slide">
<p class="quotes__slider-text">Quidam vocibus eum ne, erat consectetuer voluptatibus ut nam. Eu usu
vidit
tractatos, vero tractatos ius an, in mel diceret persecuti.
</p>
</div>
<div class="quotes__slider-column swiper-slide">
<p class="quotes__slider-text">Quidam vocibus eum ne, erat consectetuer voluptatibus ut nam. Eu usu
vidit
tractatos, vero tractatos ius an, in mel diceret persecuti.
</p>
</div>
<div class="quotes__slider-column swiper-slide">
<p class="quotes__slider-text">Quidam vocibus eum ne, erat consectetuer voluptatibus ut nam. Eu usu
vidit
tractatos, vero tractatos ius an, in mel diceret persecuti.
</p>
</div>
</div>
<div class="quotes-pagination swiper-pagination"></div>
</div>
</div>
</div>
</div>
</section>
//CSS
.quotes{
background: linear-gradient(180deg, #EAF0FF 0%, #F6F9FF 100%);
overflow: hidden;
}
.quotes__wrapper {
display: flex;
min-width: 0;
}
.quotes__body {
max-width: 553px;
}
.quotes__body-suptittle {
font-family: 'Roboto';
font-style: normal;
font-weight: 500;
font-size: 14px;
line-height: 12px;
letter-spacing: 0.1em;
text-transform: uppercase;
color: #3D4F9F;
padding: 146px 0px 31px 0px;
}
.quotes__body-tittle {
font-family: 'Quicksand';
font-style: normal;
font-weight: 500;
font-size: 40px;
line-height: 45px;
color: #3D4F9F;
padding-bottom: 20px;
}
.quotes__body-text {
font-family: 'OpenSans_SemiCondensed';
font-style: normal;
font-weight: 600;
font-size: 14px;
line-height: 23px;
letter-spacing: 0.03em;
color: #A4ABC8;
padding-bottom: 183px;
max-width: 333px;
}
.right__container--quotes {
margin: 0 auto;
max-width: 1505px;
margin-right: -240px;
padding: 0px 15px;
}
.quotes__slider {
filter: drop-shadow(0px 15px 50px #D4DCF1);
margin: 150px 0px 100px 0px;
max-width: 450px;
padding-left: 150px ;
}
.quotes__slider-column {
background: #FFFFFF;
box-shadow: 0px 5px 50px #F3F5FA;
position: relative;
border: 1px solid #D8E3FE;
max-width: 450px;
max-height: 300px;
}
.quotes__slider-text {
font-family: 'Roboto';
font-style: normal;
font-weight: 500;
font-size: 14px;
line-height: 24px;
letter-spacing: 0.03em;
color: #676F95;
padding: 41px 71px 53px 69px;
}
.quotes__slider-icon{
position: absolute;
bottom: -17%;
left: 43%;
}