const[recipes, setRecipes] = React.useState<Irecipe>();
async function fetchApi(){
try{
const response = await axios.get<Irecipe>(`https://api.edamam.com/search?q=${query}&app_id=${ID}&app_key=${KEY}`);
setRecipes(response.data);
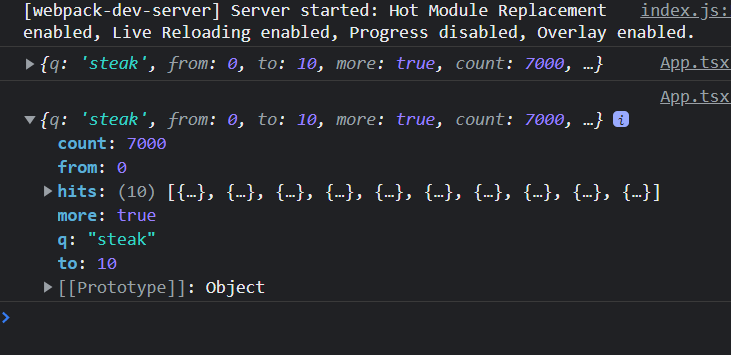
console.log(recipes)
}catch(e: unknown){
console.warn(e);
}
}
React.useEffect(()=> {
fetchApi()
}, [query]);
export interface IfetchApi{
config?: any,
headers?:any,
data: Idata[],
request?: number,
statusText?: string
}
export interface Idata {
count: number,
from: number,
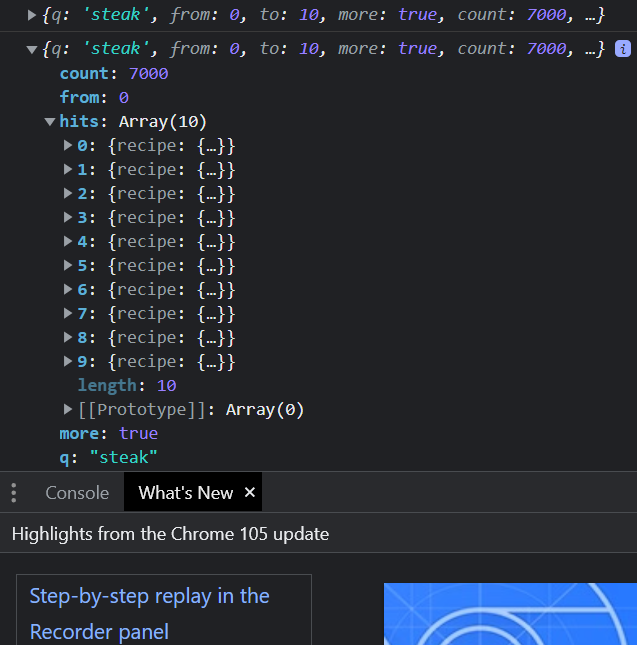
hits: Irecipe,
more: boolean,
q: string,
}
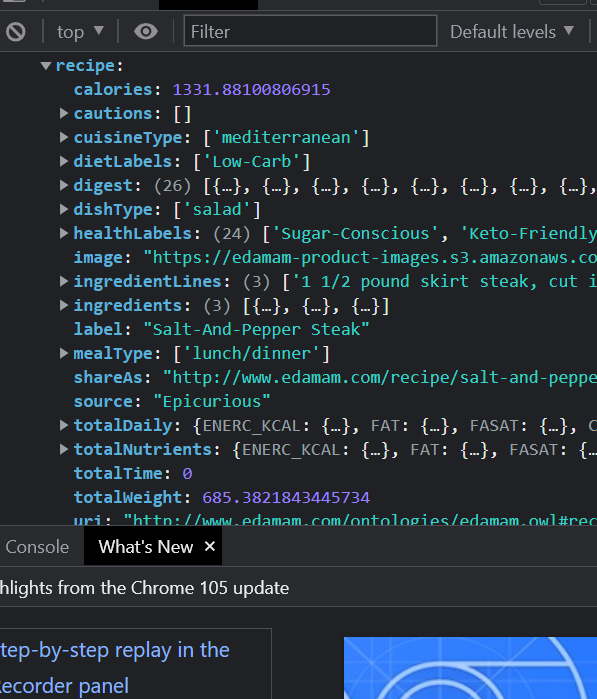
export interface Irecipe{
calories: number,
cautions: any,
cuisineType: Array,
dietLabels: Array,
dishType: any,
healthLabels?: any,
image: string,
ingredientLines: Array,
ingredients: Iingredients[],
label: string,
mealType: Array,
shareAs: string,
source: string,
totalDaily: any,
totalNutrients: any,
totalTime: number,
totalWeight: number,
uri: string,
url: string,
yield: number
}
export interface Iingredients{
text: string,
quantity: number,
measure: string
}




json, лучше тыкнуть в консоли на ответе "Copy object" и вставь в любой конвертер, который гуглится по "json to ts", например https://app.quicktype.io/. Так ты точно не ошибёшься, а потом уже можешь уточнить тип руками. unknown и прогонять через тайпгард, проверяя руками, что он соответствует типу, но это не частая практика, увы.