Открываю svg картинку через браузер, ПКМ - исследовать элемент, копирую код и вставляю в вёрстку.
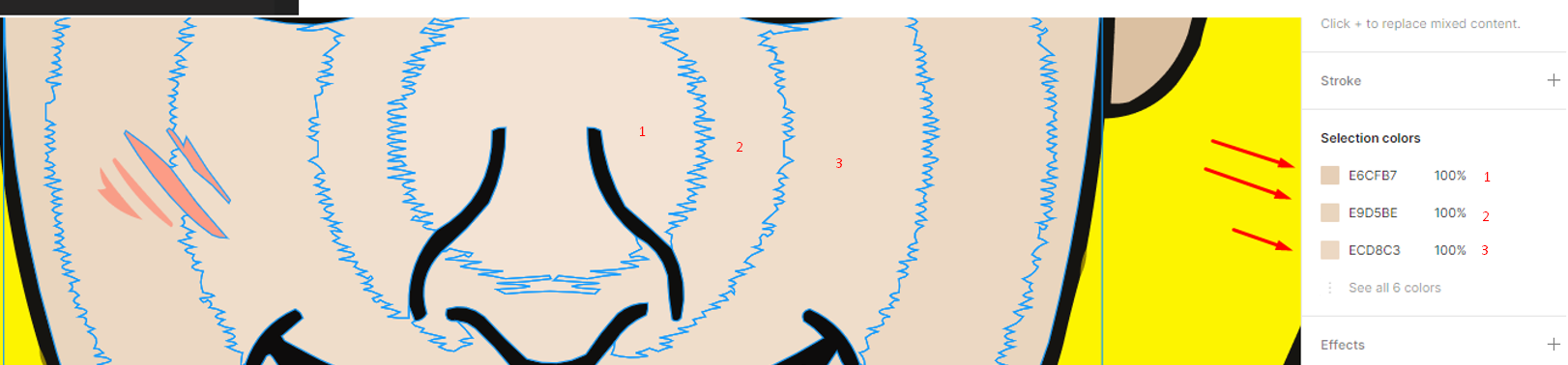
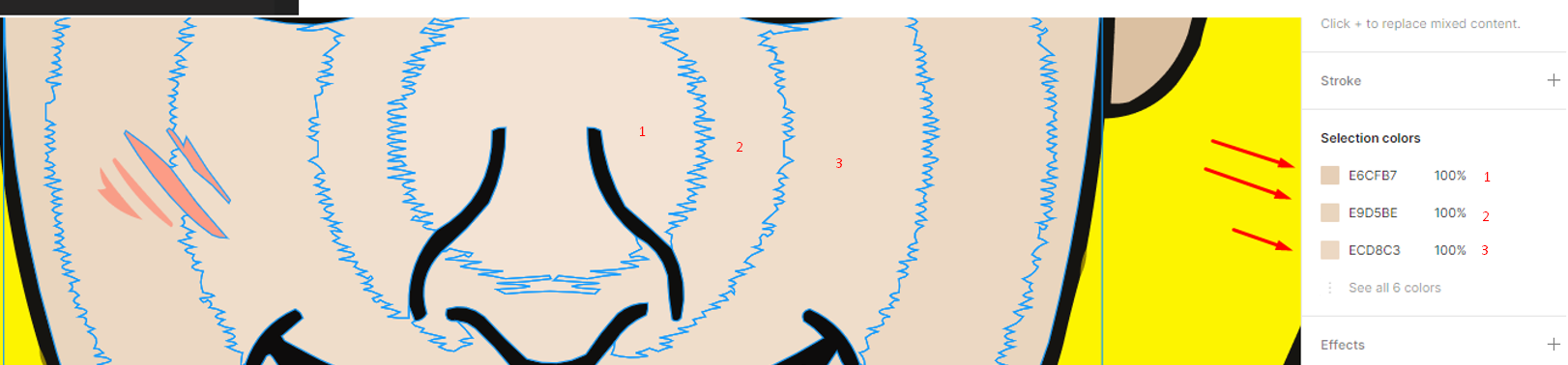
- На сайте вижу это (черные полосы на лице)

Собственно, откуда они появляются?
(ответ снизу)
P.s. в фигме заметил, что черные полосы лежат именно на стыке слоёв (они находятся друг к другу вплотную, ни капли не залезая друг на друга)

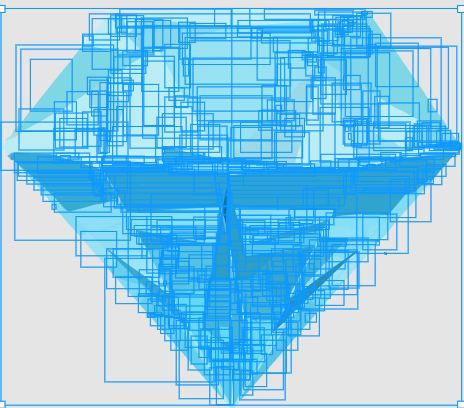
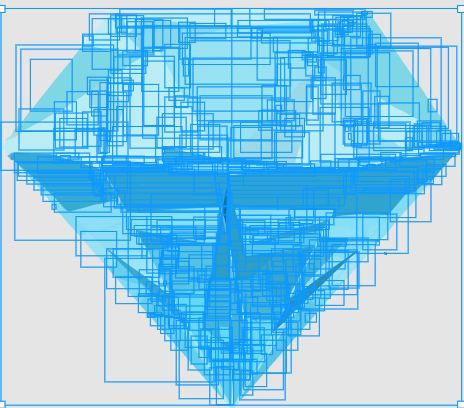
Можно пофиксить баг, убрав стыки, но есть картинки, где таких слоёв очень много:

та самая svg:
РЕШЕНО: черные линии видны из-за черного фона свг картинки (он под всеми слоями) и отсутствия стыков в html. Слои располагаются стык в стык только в фигме, но не в html. Добавляем на фон каждого слоя область с его цветом или ещё проще: прикидываем средний цвет СВГ, на фон всех слоёв ставим область с этим цветом. Пример -
https://imgur.com/a/8TNNSfw