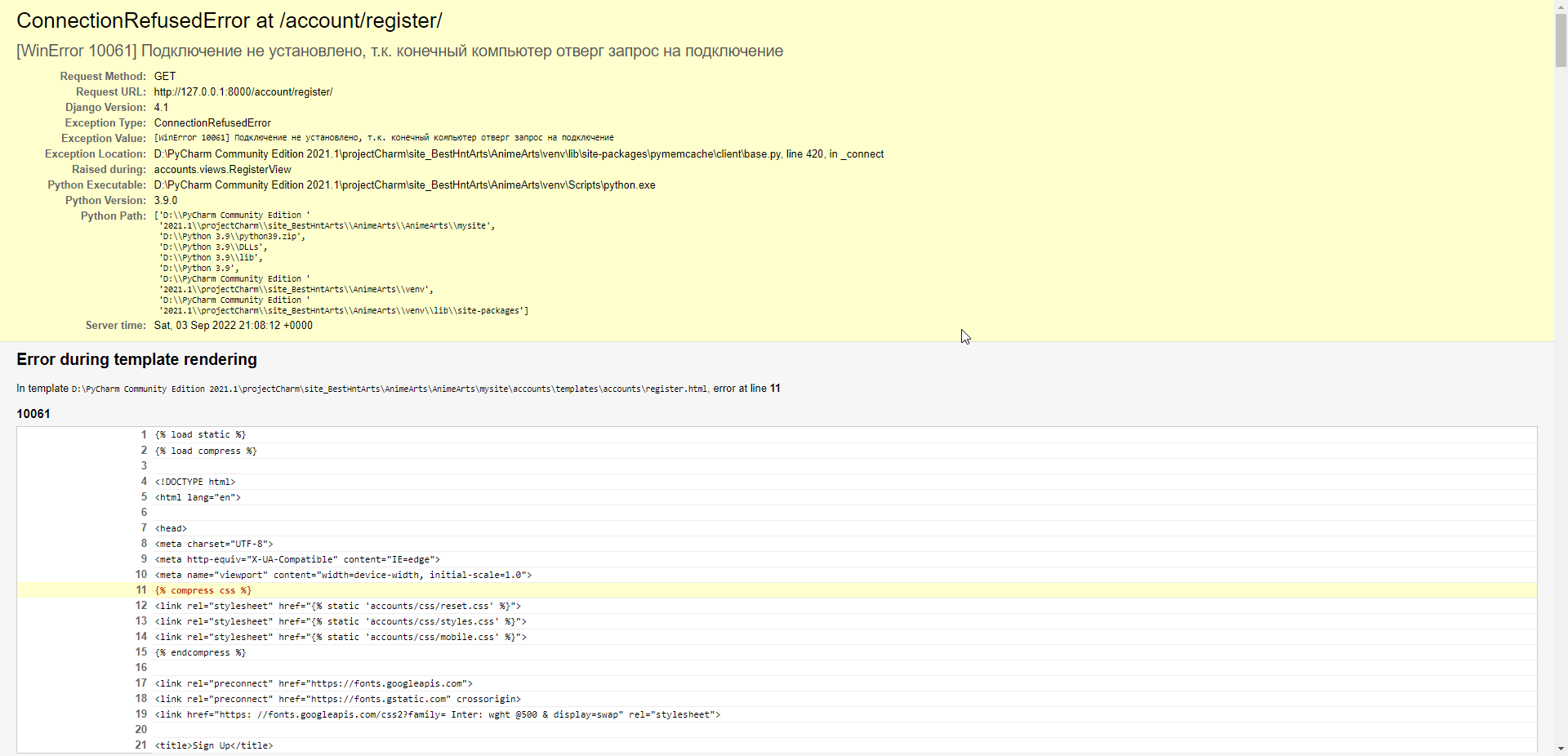
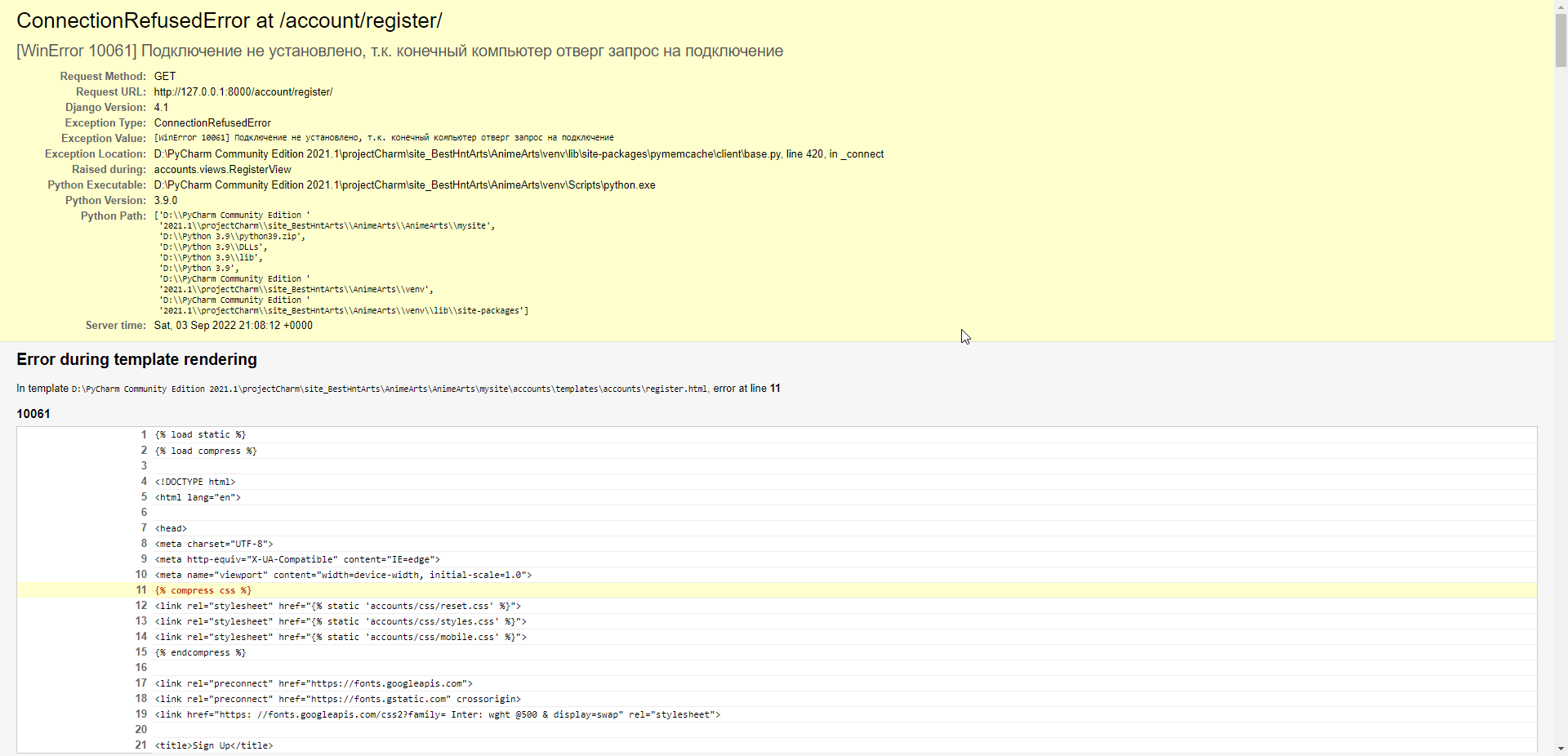
Руководствовался этой статьей
link, но при добавлении CACHES в settings фале появляется ошибка ниже.
 settings.py
settings.py
from pathlib import Path
import os
INSTALLED_APPS = [
...
'compressor',
...
]
MIDDLEWARE = [
'django.middleware.gzip.GZipMiddleware',
'htmlmin.middleware.HtmlMinifyMiddleware',
'htmlmin.middleware.MarkRequestMiddleware',
...
]
ROOT_URLCONF = 'mysite.urls'
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(PROJECT_ROOT, 'templates'), ],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
# post properties
MAX_FILES_IN_IMAGE_POST = 7
MAX_FILES_IN_VIDEO_POST = 3
# for images
RECOMMENDED_IMAGE_BAIT_SIZE = 300 * 1024
MAX_IMAGE_BAIT_SIZE = 700 * 1024
MIN_IMAGE_BAIT_SIZE = 1024
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/4.1/howto/static-files/
STATIC_URL = 'static/'
STATICFILES_DIRS = [os.path.join(BASE_DIR, "static")]
STATIC_ROOT = os.path.join(PROJECT_ROOT, 'static')
STATICFILES_FINDERS = (
'django.contrib.staticfiles.finders.FileSystemFinder',
'django.contrib.staticfiles.finders.AppDirectoriesFinder',
'compressor.finders.CompressorFinder',
)
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media/')
# Default primary key field type
# https://docs.djangoproject.com/en/4.1/ref/settings/#default-auto-field
DEFAULT_AUTO_FIELD = 'django.db.models.BigAutoField'
AUTH_USER_MODEL = "accounts.User"
AUTHENTICATION_BACKENDS = [
'mysite.backends.AuthBackend',
]
# pymemcache
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.memcached.PyMemcacheCache',
'LOCATION': '127.0.0.1:11211',
}
}
# django-compressor
COMPRESS_ENABLED = True
COMPRESS_CSS_HASHING_METHOD = 'content'
COMPRESS_FILTERS = {
'css': [
'compressor.filters.css_default.CssAbsoluteFilter',
'compressor.filters.cssmin.rCSSMinFilter',
],
'js': [
'compressor.filters.jsmin.JSMinFilter',
]
}
HTML_MINIFY = True
KEEP_COMMENTS_ON_MINIFYING = True
# COMPRESS_ENABLED = not DEBUG
html
{% load static %}
{% load compress %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
{% compress css %}
<link rel="stylesheet" href="{% static 'accounts/css/reset.css' %}">
<link rel="stylesheet" href="{% static 'accounts/css/styles.css' %}">
<link rel="stylesheet" href="{% static 'accounts/css/mobile.css' %}">
{% endcompress %}
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https: //fonts.googleapis.com/css2?family= Inter: wght @500 & display=swap" rel="stylesheet">
<title>Log In</title>
</head>
<body id="body">
...
<script src="https://kit.fontawesome.com/65443a9372.js" crossorigin="anonymous"></script>
{% compress js %}
<script src="{% static 'accounts/js/scripts.js' %}"></script>
{% endcompress %}
...
</body>
</html>