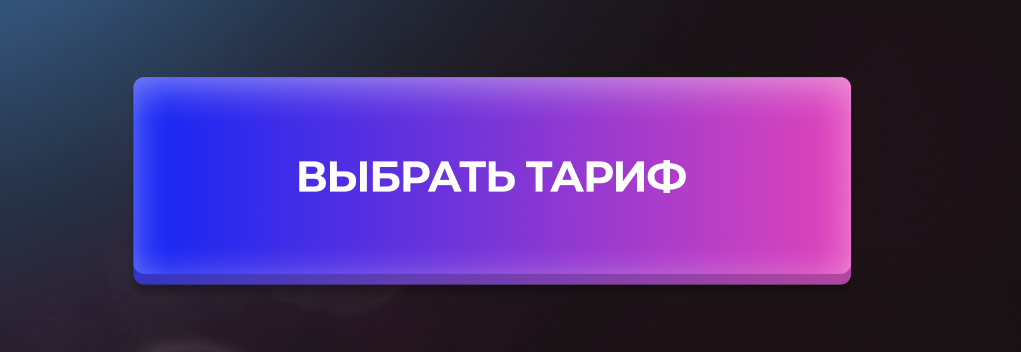
Есть кнопка, заливка градиент. Так же по дизайну у кнопки ниже рамка градиента. (см. картинку)

Сделал с помощью псевдоэлемента before с добавлением картинки.
.f-btn {
background: rgb(19,38,245);
background: -moz-linear-gradient(90deg, rgba(19,38,245,1) 0%, rgba(60,44,233,1) 19%, rgba(101,50,221,1) 39%, rgba(143,56,210,1) 59%, rgba(184,62,198,1) 79%, rgba(225,68,186,1) 100%)!important;
background: -webkit-linear-gradient(90deg, rgba(19,38,245,1) 0%, rgba(60,44,233,1) 19%, rgba(101,50,221,1) 39%, rgba(143,56,210,1) 59%, rgba(184,62,198,1) 79%, rgba(225,68,186,1) 100%)!important;
background: linear-gradient(90deg, rgba(19,38,245,1) 0%, rgba(60,44,233,1) 19%, rgba(101,50,221,1) 39%, rgba(143,56,210,1) 59%, rgba(184,62,198,1) 79%, rgba(225,68,186,1) 100%)!important;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr="#1326f5",endColorstr="#e144ba",GradientType=1)!important;
color: #fff!important;
position: relative;
-webkit-transition: 0.4s ease-in-out;
-o-transition: 0.4s ease-in-out;
transition: 0.4s ease-in-out;
}
.f-btn:before {
content:'';
position: absolute;
width: 100%;
height: 100%;
border-radius: 6px;
background: url('https://fs.getcourse.ru/fileservice/file/download/a/545381/sc/383/h/3aceabf02ee7562cb6cd3eb54d973f17.png') no-repeat;
left: 0;
top: 5px;
z-index: -1;
-webkit-transition: 0.4s ease-in-out;
-o-transition: 0.4s ease-in-out;
transition: 0.4s ease-in-out;
}
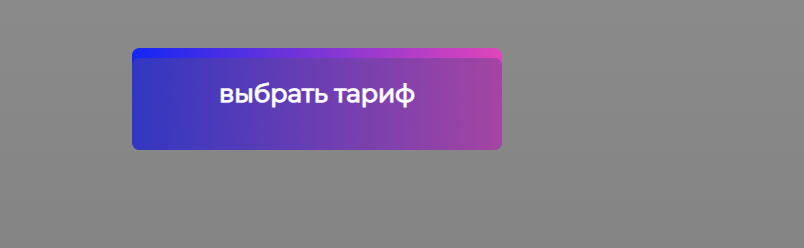
Так вот, когда делаю эффект как бы поднятия кнопки при наведении hover, то слой псевдоэлмента вылезает на вверх и не реагирует на Z-index: -1;
.f-btn:hover {
-webkit-transform: translateY(-4px);
-ms-transform: translateY(-4px);
transform: translateY(-4px);
position: relative;
}
.f-btn:hover:before {
top: 8px;
}
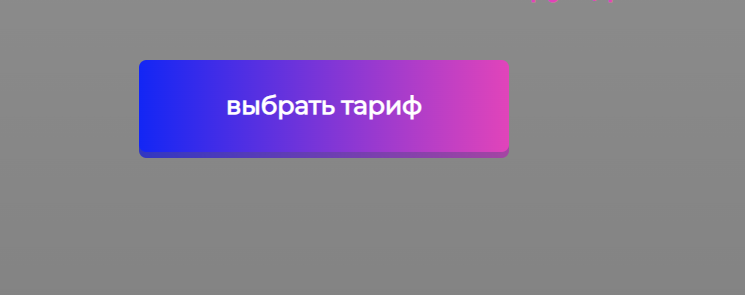
Вот кнопка без ховер.

А вот кнопка при наведении

Может кто-нибудь подсказать, это лечится или особенность CSS?