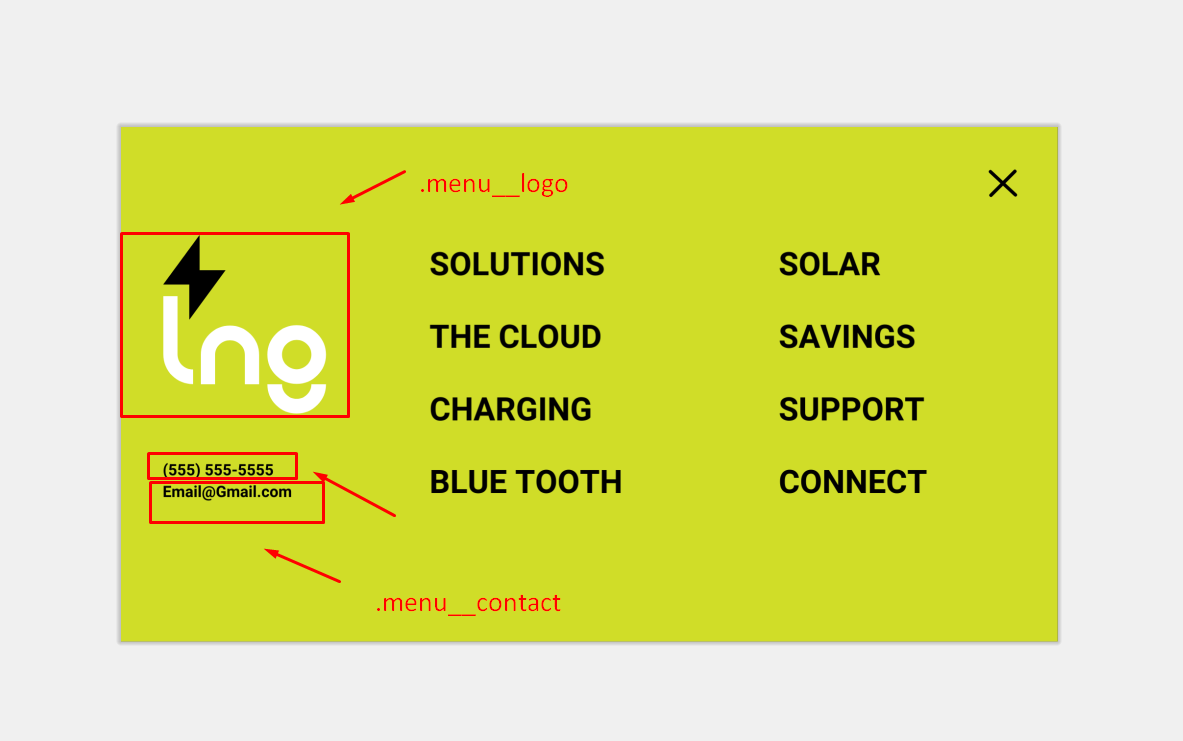
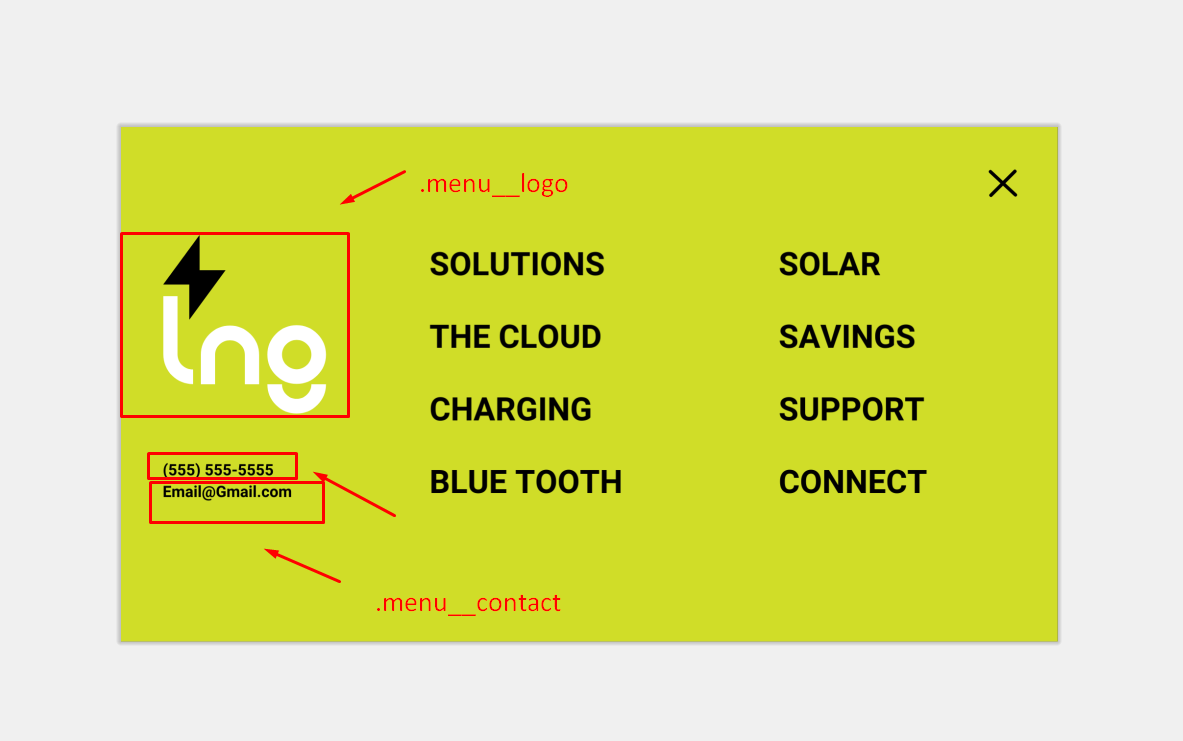
Нужно построить меню как на картинке с помощью CSS Grid (3 колонки, в первой только лого и контакты, а в остальных колонках другие пункты). Количество элементов списка может быть разное. Разметка (неизменяема):
<ul class="menu">
<li class="menu__item menu__logo"><a href="#"><img src="logo.svg"></li>
<li class="menu__item">Item 2</li>
<li class="menu__item">Item 3</li>
<li class="menu__item">Item 4</li>
<li class="menu__item">Item 4</li>
<li class="menu__item">Item 4</li>
<li class="menu__item menu__contact">124567</li>
<li class="menu__item menu__contact">johndoe@gamil.com</li>
</ul>

Какие могут быть решения?