Здравствуйте.
Меняю дизайн нашего рабочего сайта. Решили делать смену стилей поэтапно:
1. Сначала изменить шапку подвал, а остальные страницы "освежить" (поменять цвета кнопок, шрифты и т.п). Применить изменения на основной сайт.
2. Потихоньку работать и вылизывать каждую страницу.
В старом шаблоне очень много разбросанных стилей по разным файлам, bootstrap 3 версии + кто-то влезал и правил его, поэтому делаю всё с чистого листа.
Проблема в том, что на данном этапе (1), мне нужно подружить новые и старые стили вместе (конечно как временное решение).
Сейчас сделал так:
1. основные стили - новые.
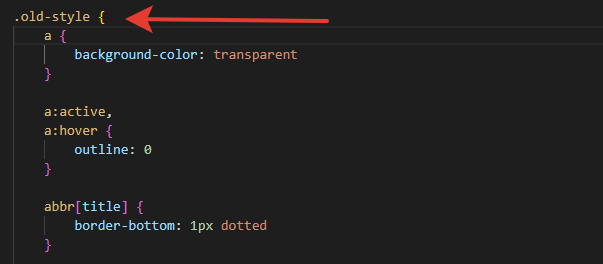
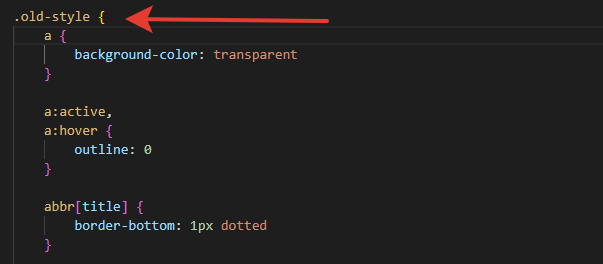
2. Если нужно для блока подключить старые стили, то для родительского элемента подключаю класс .old-style, который создаёт приоритет за счёт вложенности стилей. scss:

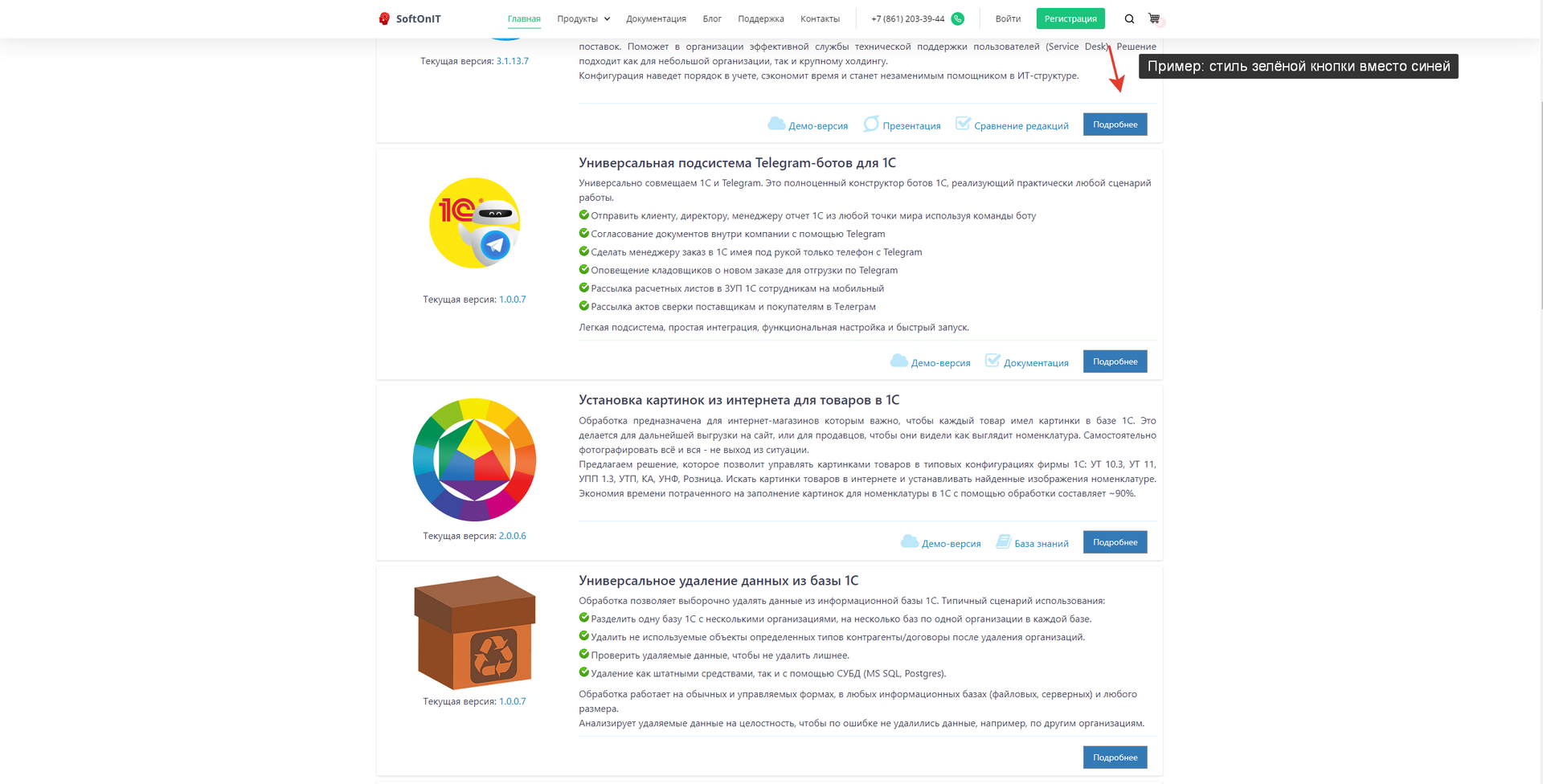
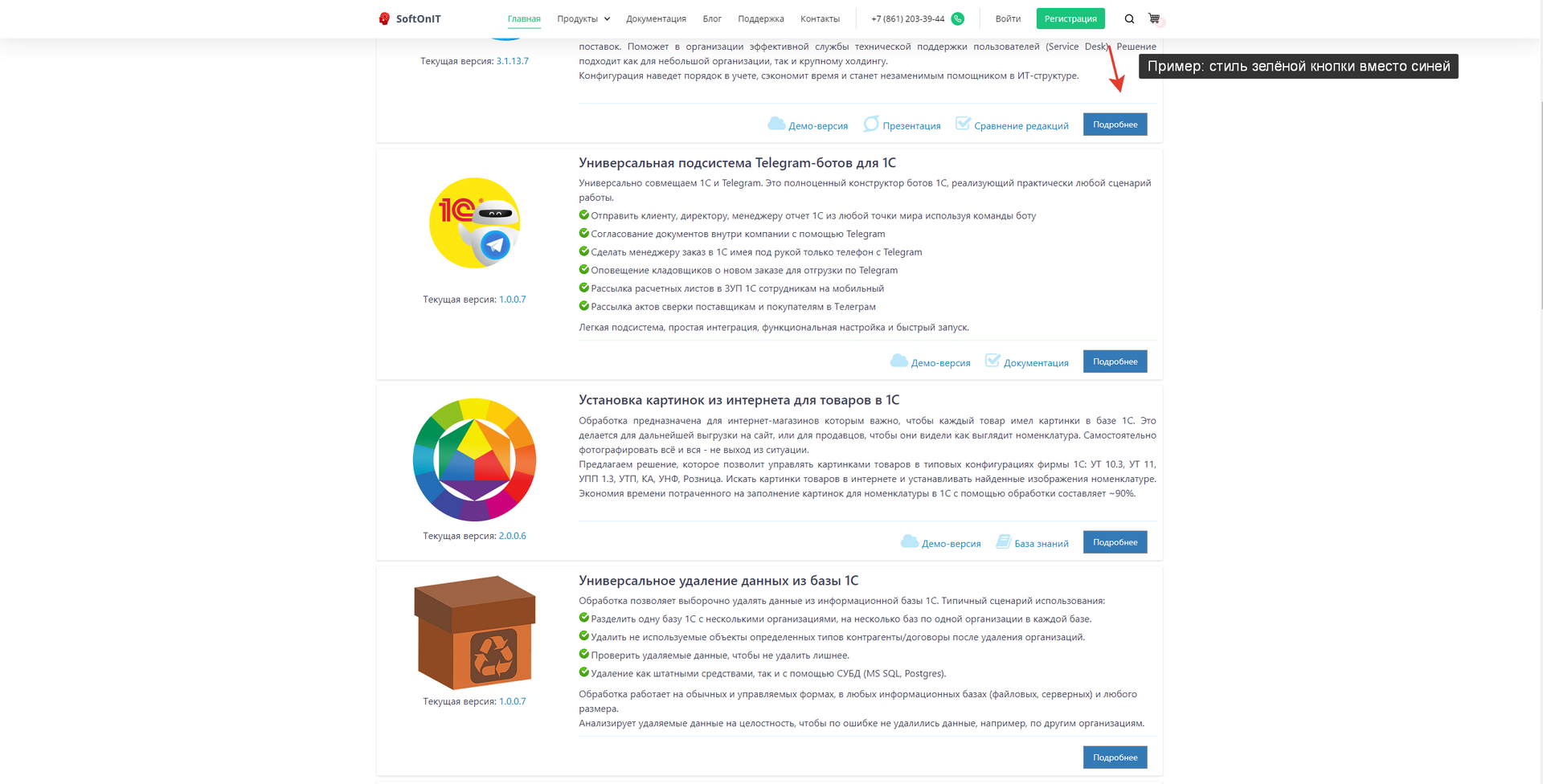
Так вот беда в том, что из-за этого приоритета я теперь никак не могу применить новые стили, например, для кнопки внутри старых стилей:

Как вариант, могу добавлять исключение для отдельного селектора таким образом (для нужного элемента ещё добавляю класс new-style):

Но чтоб это работало, исключение :not Должно быть для каждого селектора в css файле.
Подскажите, можно ли как-то для всех селекторов сразу установить исключение :not(.new-style)? Может средствами sass?
(понимаю, что увеличивается размер css файлов из-за такой глупости, но иначе не знаю как)
Подскажите, как бы вы решали эту проблему, может какой-то другой способ? Спасибо