Не добавляется класс при клике на кнопку в React
Js:
Сама кнопка:
<button onClick={menu__active} className="header__menu-btn"><span className="header__menu-btn--lines"></span></button>
const menu__active = (() => {
console.log('Yes')
if (document.getElementsByClassName('header__menu').classList.contains('header__menu--active')){
document.getElementsByClassName('header__menu').classList.add('header__menu--active');
}else{
document.getElementsByClassName('header__menu').classList.remove('header__menu--active');
}
})
Я думаю причина в том ,что у меня кнопка находиться в header ,а "header__menu" я сделал как отдельный файл ( компонент ) и поэтому document.getElementsByClassName('header__menu').classList.contains('header__menu--active')) дает сбой , но с другой стороны я добавил этот компонент , поэтому возможно причина не в этом
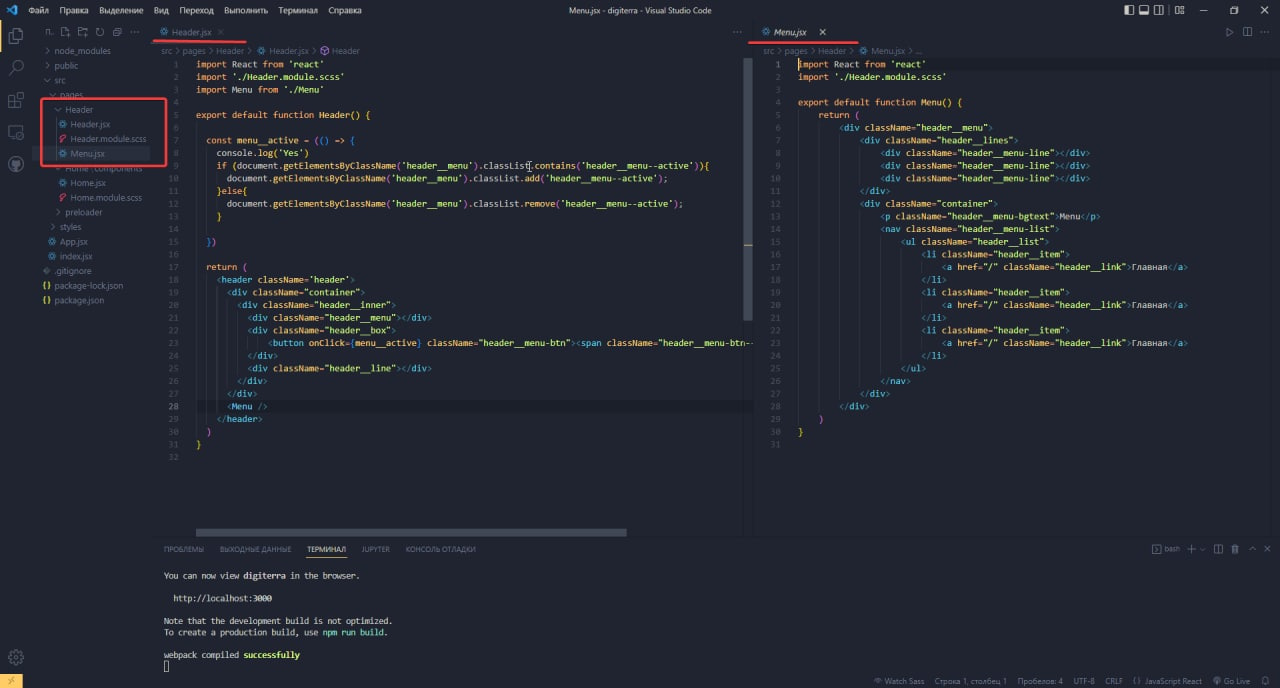
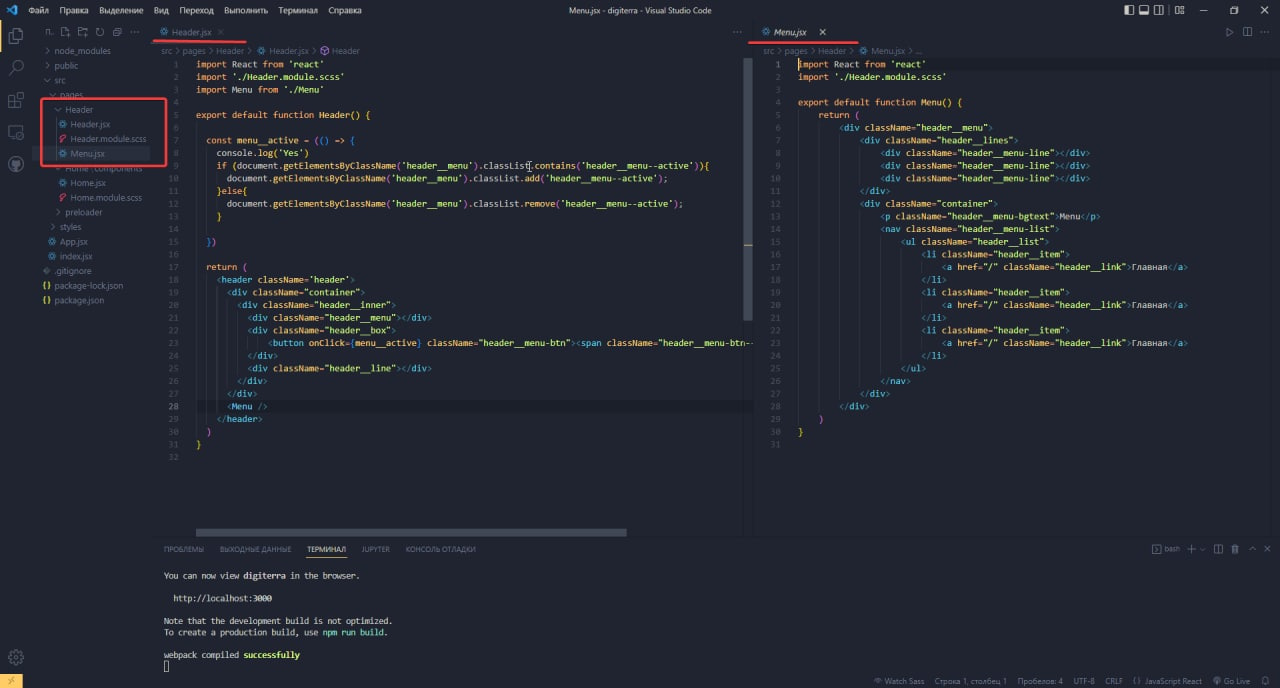
Скрин с расположением:

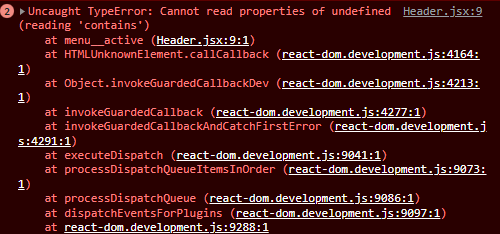
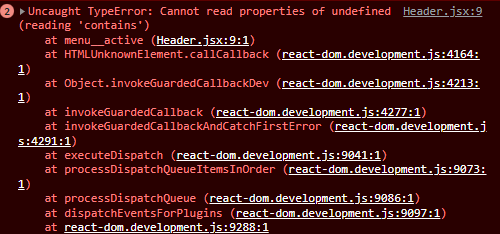
Ошибка в консоли: