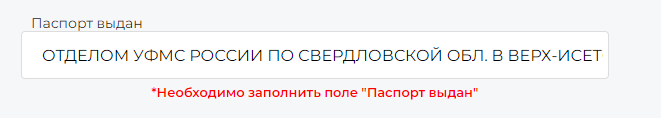
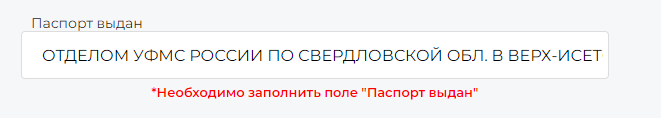
У меня есть поле с инпутом - куда автоматически подставляется значение, проблема заключается в том, что даже когда значение подставляется, под инпутом выводится ошибка, что поле необходимо заполнить, но она пропадает, если на него нажать и изменить в нем что-то или убрать таргет с него. Пробовал использовать
mode: "all", но не помогло. Каким образом я могу отлеживать постоянно изменение инпута?

Код инпута:
<input
id="place_of_issue"
className="input_field rus_num"
type="text"
maxLength="255"
data-required="true"
name="pasportnye_dannye[place_of_issue]"
data-index_group=""
placeholder="Паспорт выдан"
value={placeOfIssue}
{...register("placeOfIssue", {
required: true,
onChange: (event) => setPlaceOfIssue(event.target.value)
})}
/>
<WarrningError>{ errors?.placeOfIssue && (<p>{ errors?.placeOfIssue?.message ||`*Необходимо заполнить поле "Паспорт выдан"`}</p>) }</WarrningError>