Как я всё реализовывал: поделил секцию на два блока, задал им max-width: 50% ( получается 50% от контейнера в котором они лежат, по задумке. у меня это .container-content). Дальше второй блок с max-width: 50% я делю ещё на два блока с классом .column, задаю им max-width по 25%.
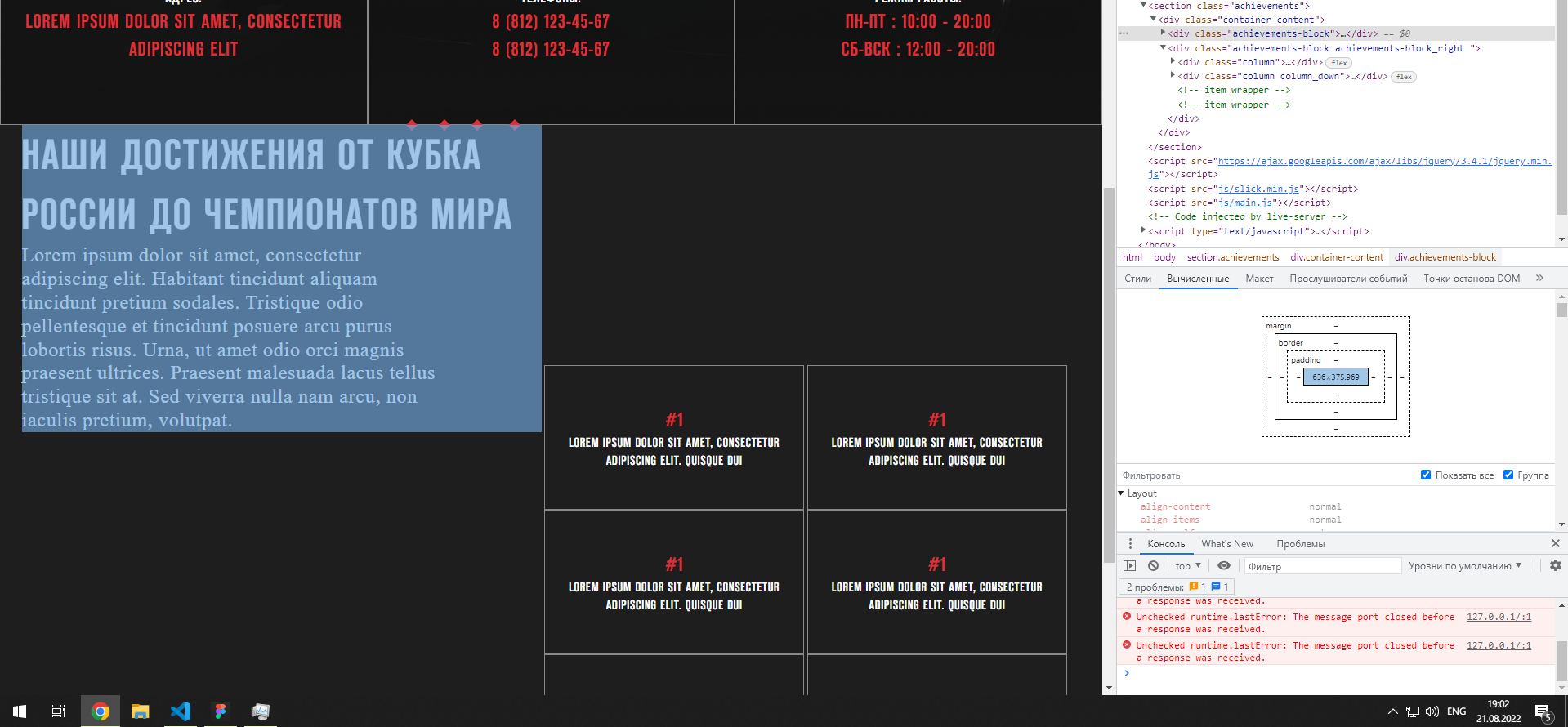
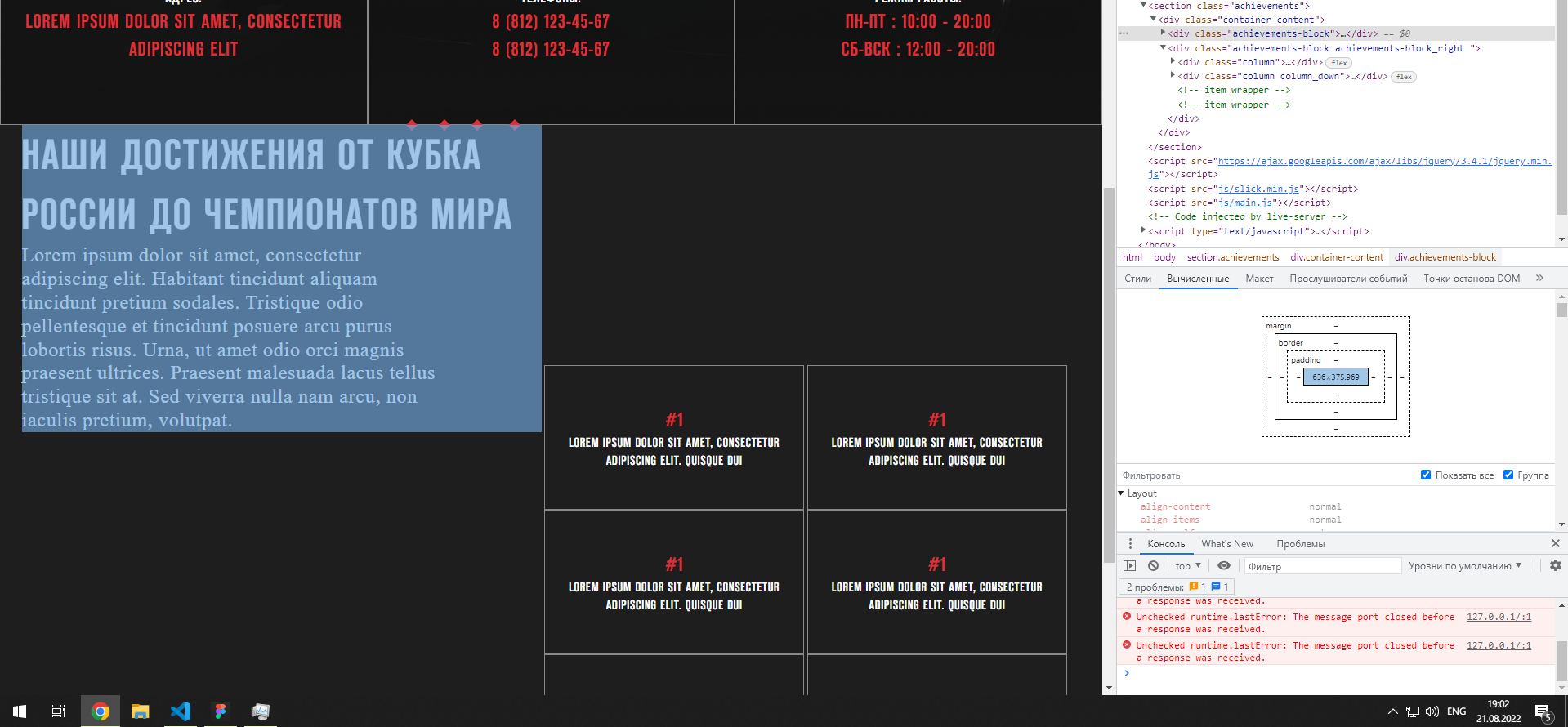
Вышло такое

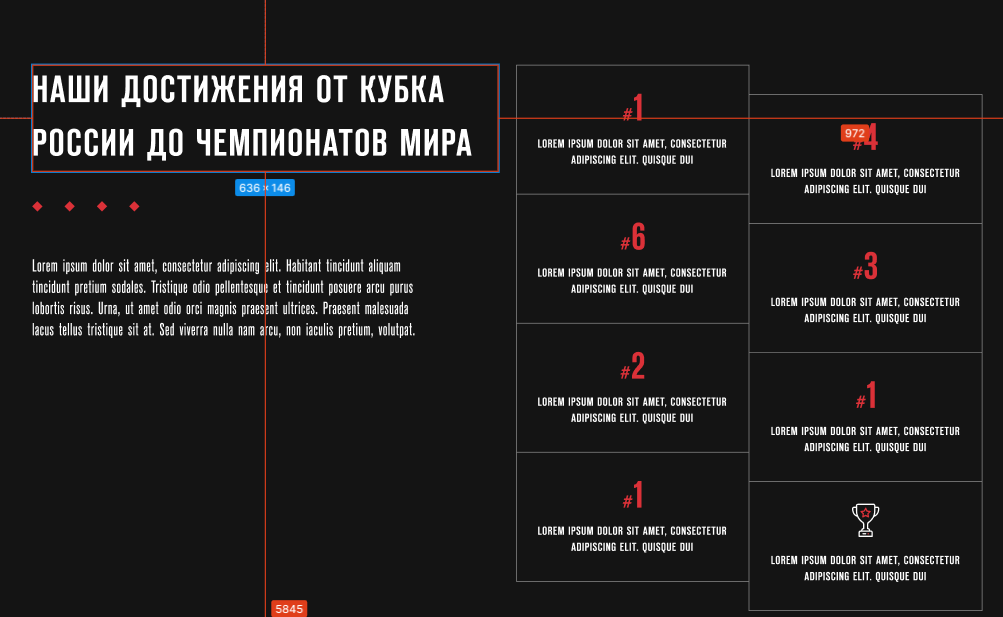
Исправил таким образом. Теперь вопрос? Я не могу поднять правую сторону к верху, поднимается и текст слева, который в синем квадрате.