Есть сервер с nginx, nodejs.
Есть клиент, с которого через axios я отправляю запрос на сервер.
ВАЖНО! Клиент и сервер на разных ip и доменнах.
Вот nodejs:
const corsOptions = {
origin: "https://blamegrief.ru",
allowedHeaders: [
"Content-Type",
"Authorization",
"Access-Control-Allow-Methods",
"Access-Control-Request-Headers",
"Access-Control-Allow-Origin",
],
credentials: true,
enablePreflight: true,
};
app.use(function(req, res, next) {
res.setHeader("Access-Control-Allow-Origin", "https://blamegrief.ru");
res.setHeader("Access-Control-Allow-Headers", "origin, content-type, accept");
next();
});
app.use(cors(corsOptions));
app.options("*", cors(corsOptions));
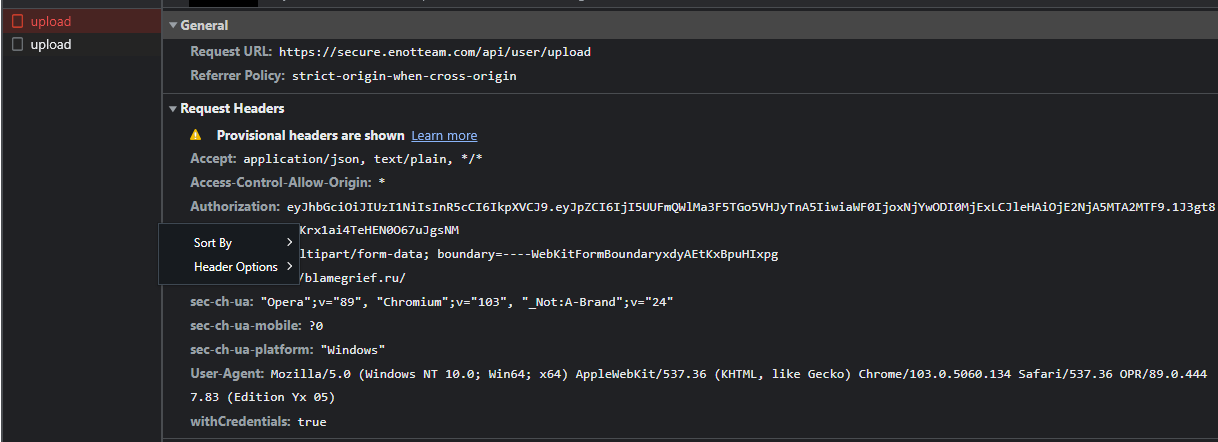
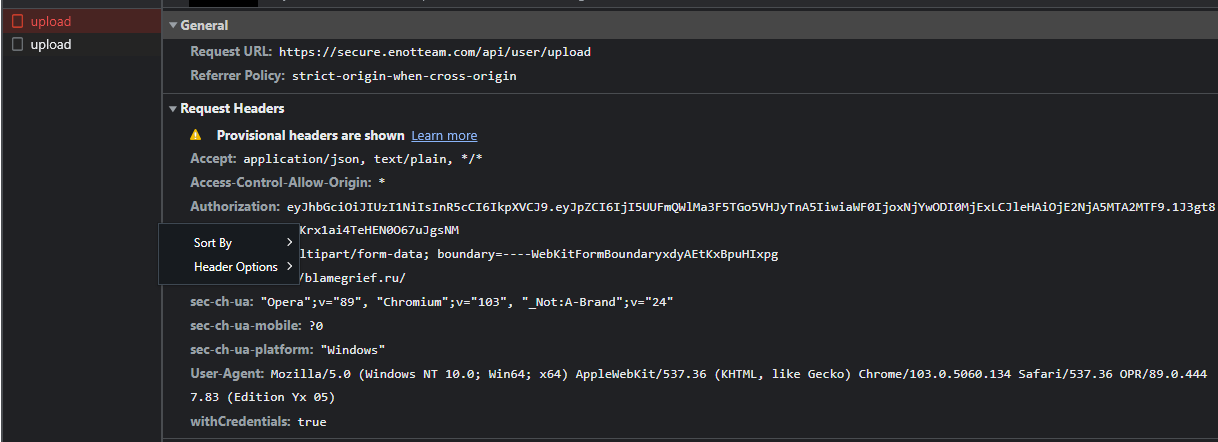
Вижу что в логах на сервер запрос OPTIONS проходит отлично (200).


Но, ошибка:
has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource