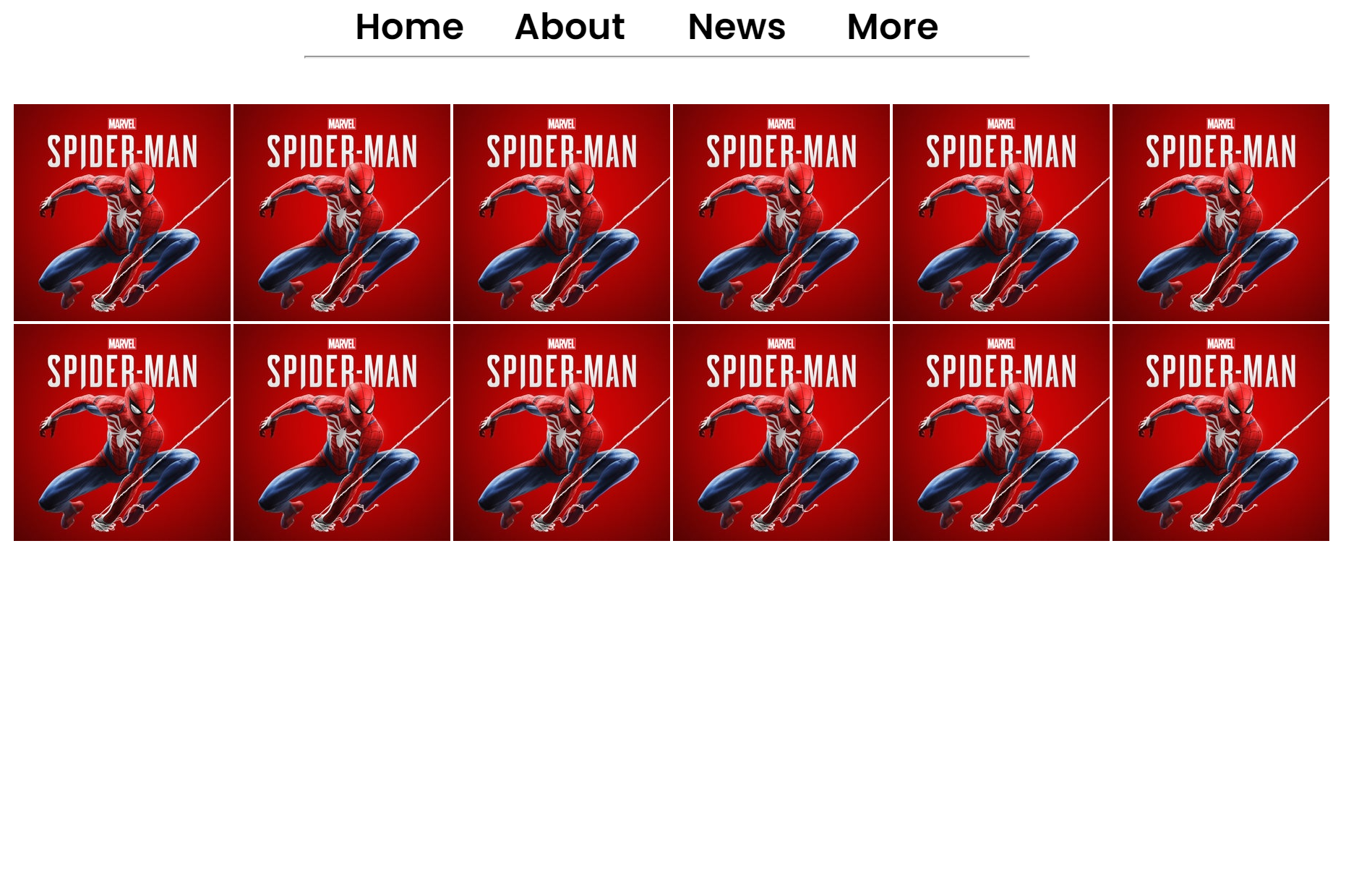
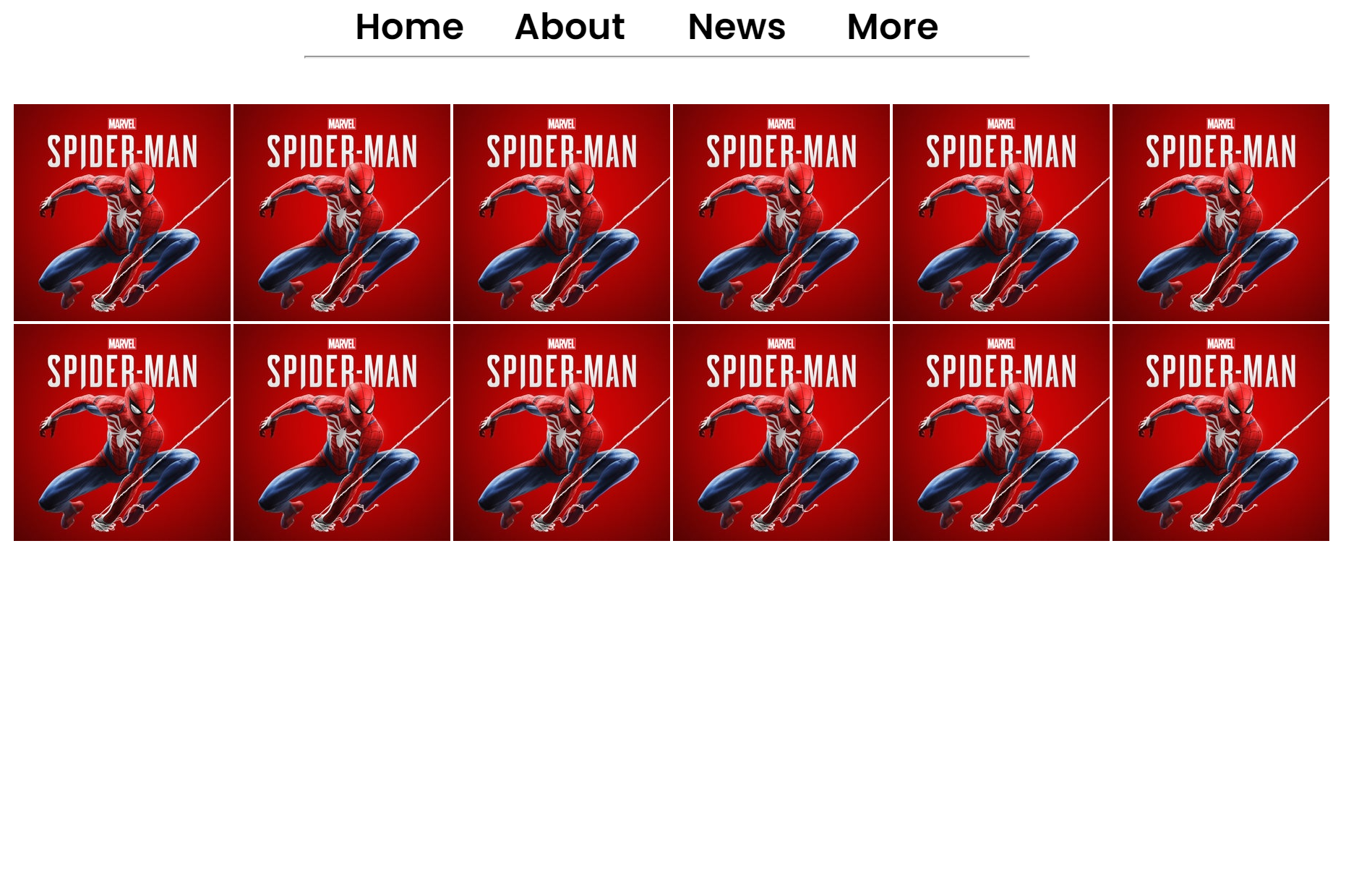
Сейчас моя страница выглядит так:

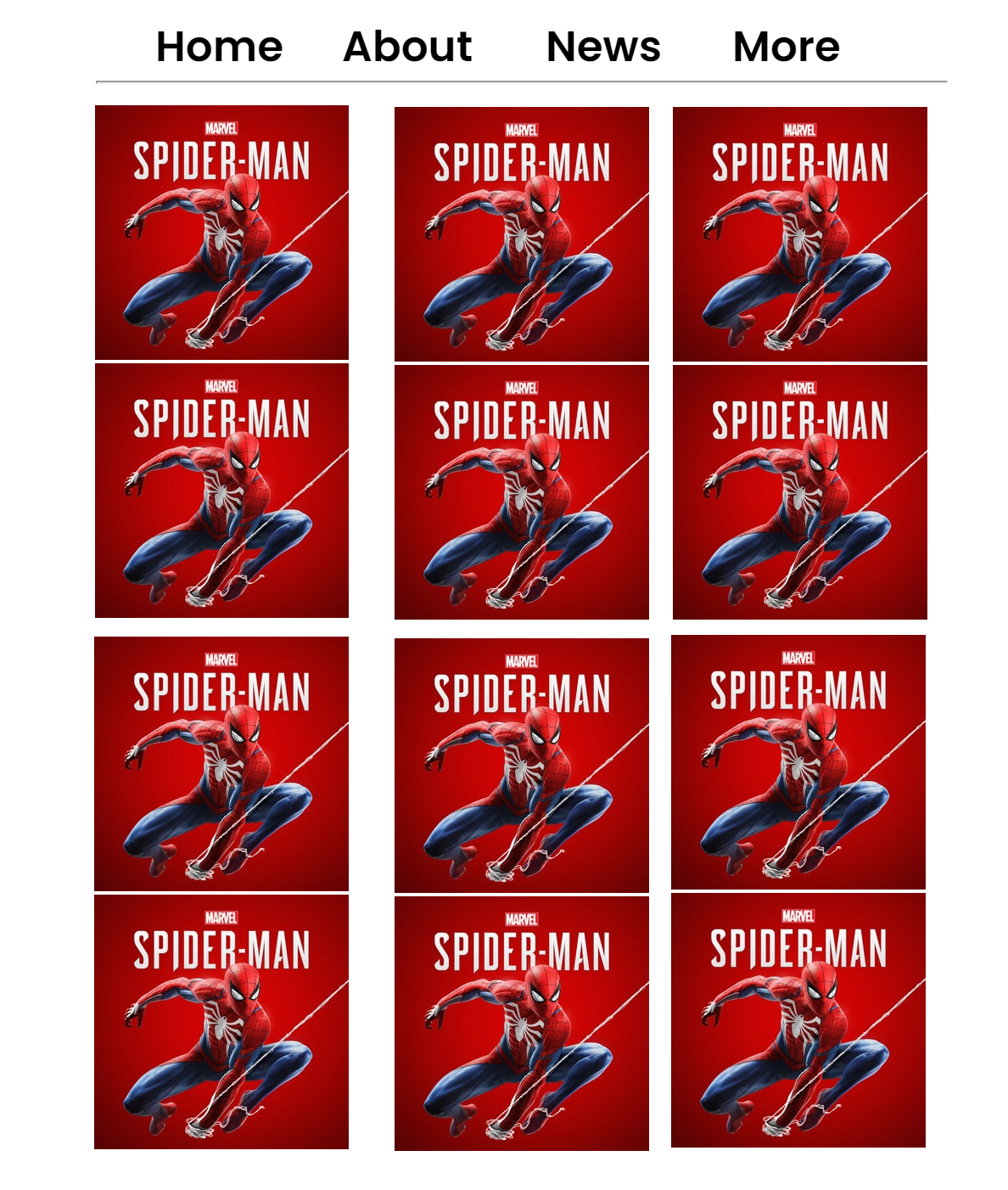
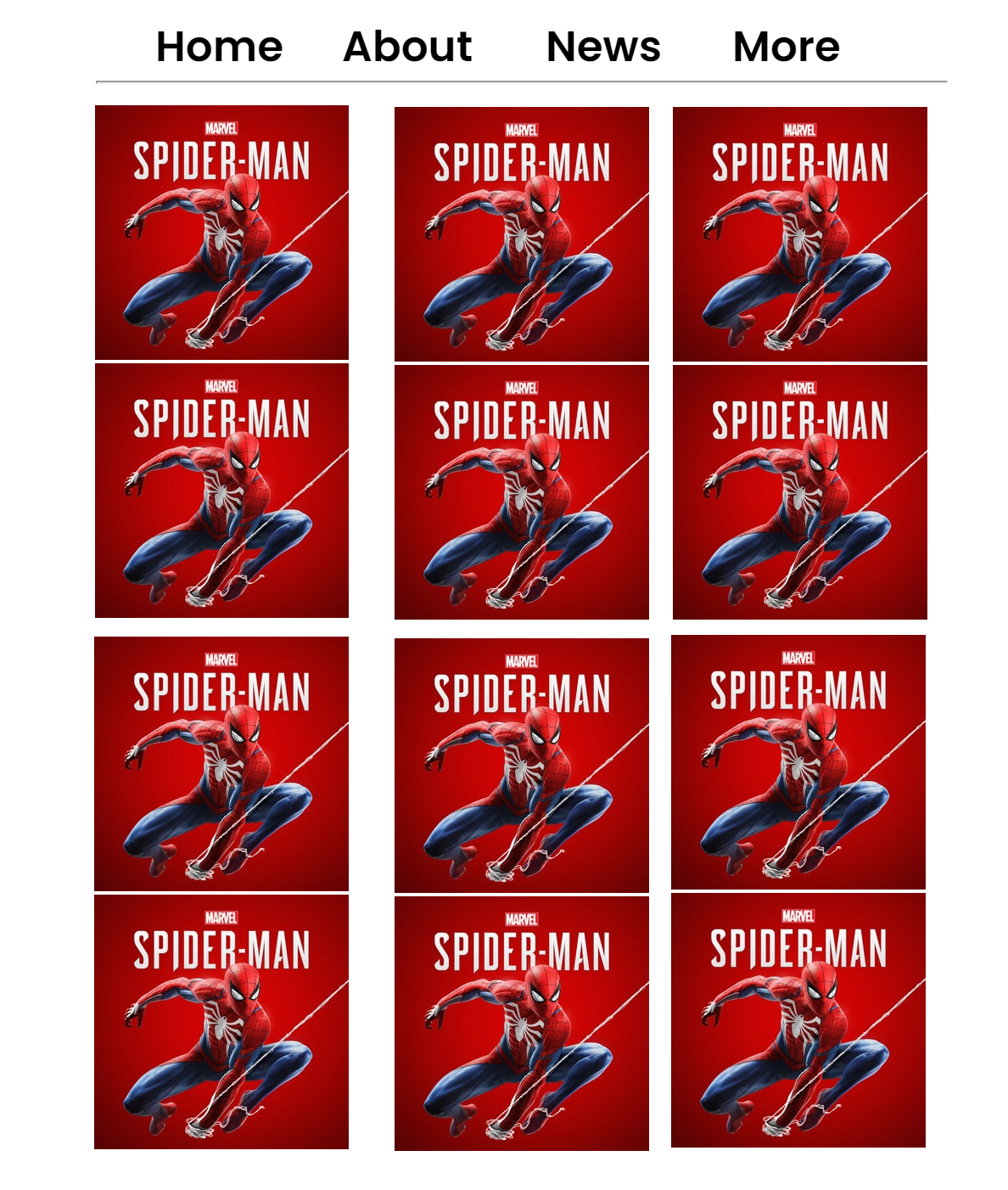
, а я хочу вот так:

, как это реализовать?
сейчас css свойства стоят такие:
.flexx {
display: flex;
flex-wrap: wrap;
margin-top: 150px;
margin-left: 40px;
justify-content:space-between;
}
 , а я хочу вот так:
, а я хочу вот так:  , как это реализовать?
, как это реализовать?