Пропадают данные из state в редаксе
Использую redux и redux toolkit
Вот мой слайс
import {createAsyncThunk, createSlice} from "@reduxjs/toolkit";
import * as api from "../../../api/index";
import axios from "axios";
export const getPosts = createAsyncThunk('posts/getPosts',async ()=> {
const response = await api.fetchPosts()
// const response = await axios.get('http://localhost:3002/api/posts')
return response.data
})
const initialState = {
posts: [],
loading: false,
error:null
}
export const postsSlice = createSlice({
name: "posts",
initialState,
reducers:{
createPost: {
reducer(state,action){
state.posts.push(action.payload)
},
prepare(title, description, creator, category, tags, img){
return{
payload:{
title,
description,
creator,
category,
tags,
img,
createdAt: new Date().toISOString(),
published: false,
likes: [],
}
}
}
},
},
extraReducers: {
[getPosts.pending]: (state) => {
state.loading = true
},
[getPosts.fulfilled]: (state, action ) => {
state.loading = false
state.posts = action.payload
},
[getPosts.rejected]: (state) => {
state.loading = false
},
},
})
export const {createPost} = postsSlice.actions
export default postsSlice.reducer
вот компонента в которой должны отображаться посты
import React, {useEffect, useState} from 'react';
import {useDispatch, useSelector} from "react-redux";
import CardMain from "../../components/CardMain/CardMain";
import {createPost, getPosts} from "../../redux/features/posts/postsSlice"
const Main = () => {
const dispatch = useDispatch()
const {posts} = useSelector((state) => state.posts)
useEffect(() => {
dispatch(getPosts())
}, []);
return (
<div>
<div>
{
posts.map(user=>(
<CardMain post={user} key={user._id}/>
))
}
</div>
</div>
);
};
export default Main;
Но постоянно выдает какиет-то ошибки. А самое главное что когда хочу получть первый объект из массива и записываю как
posts[0].data.map(user=>(
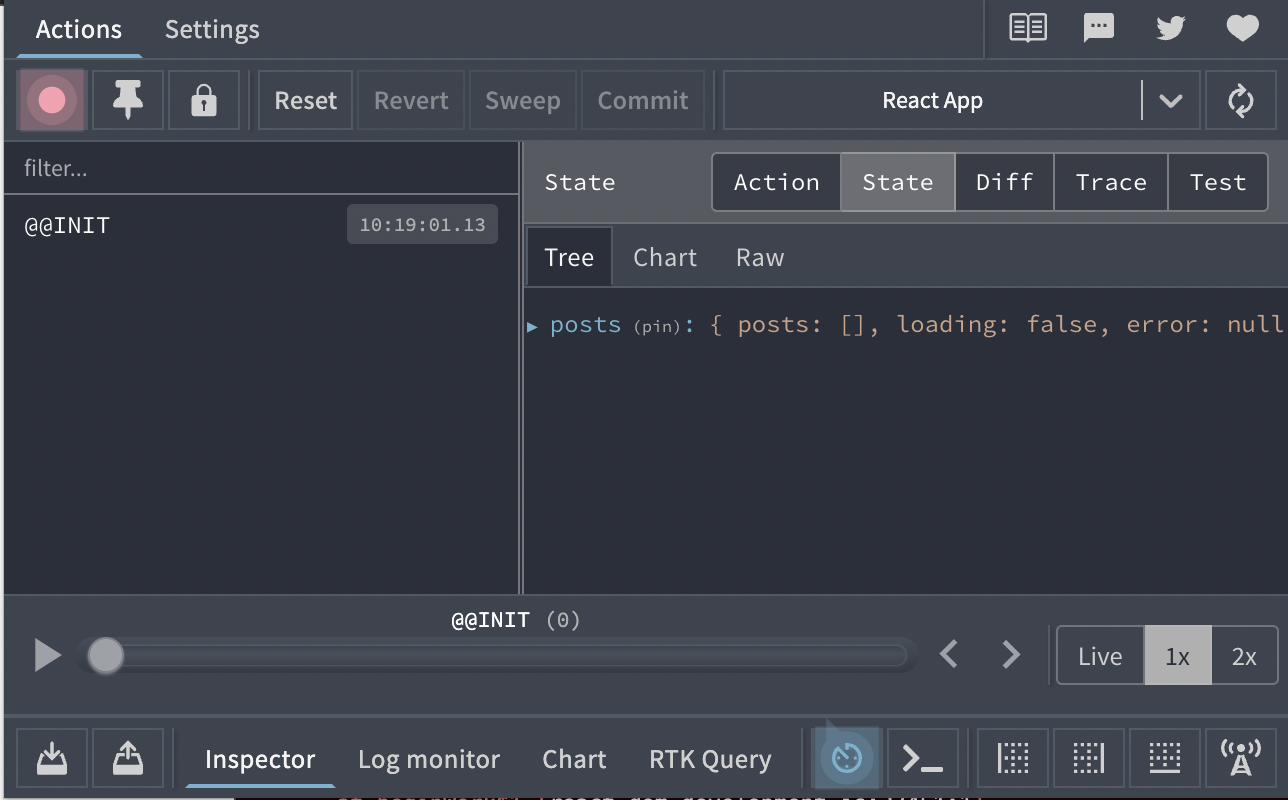
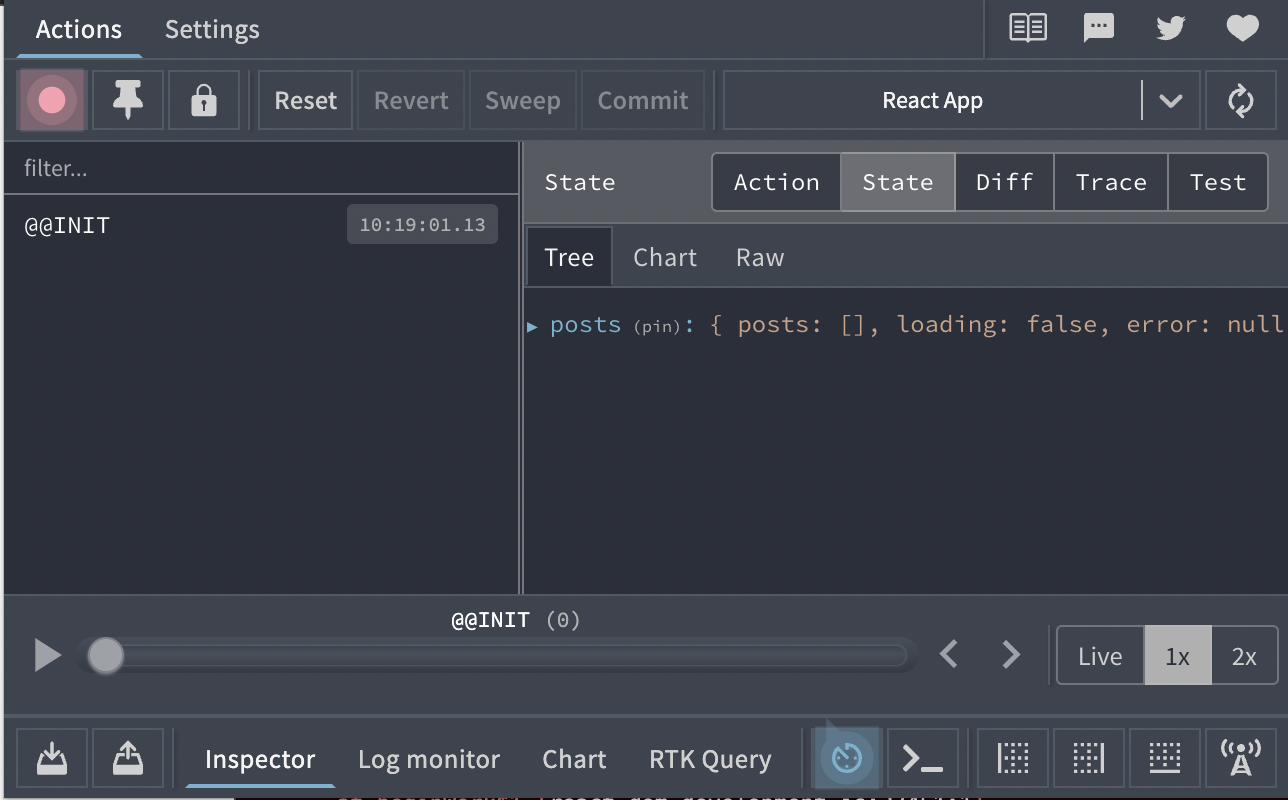
то почему-то в state пропадают все данные

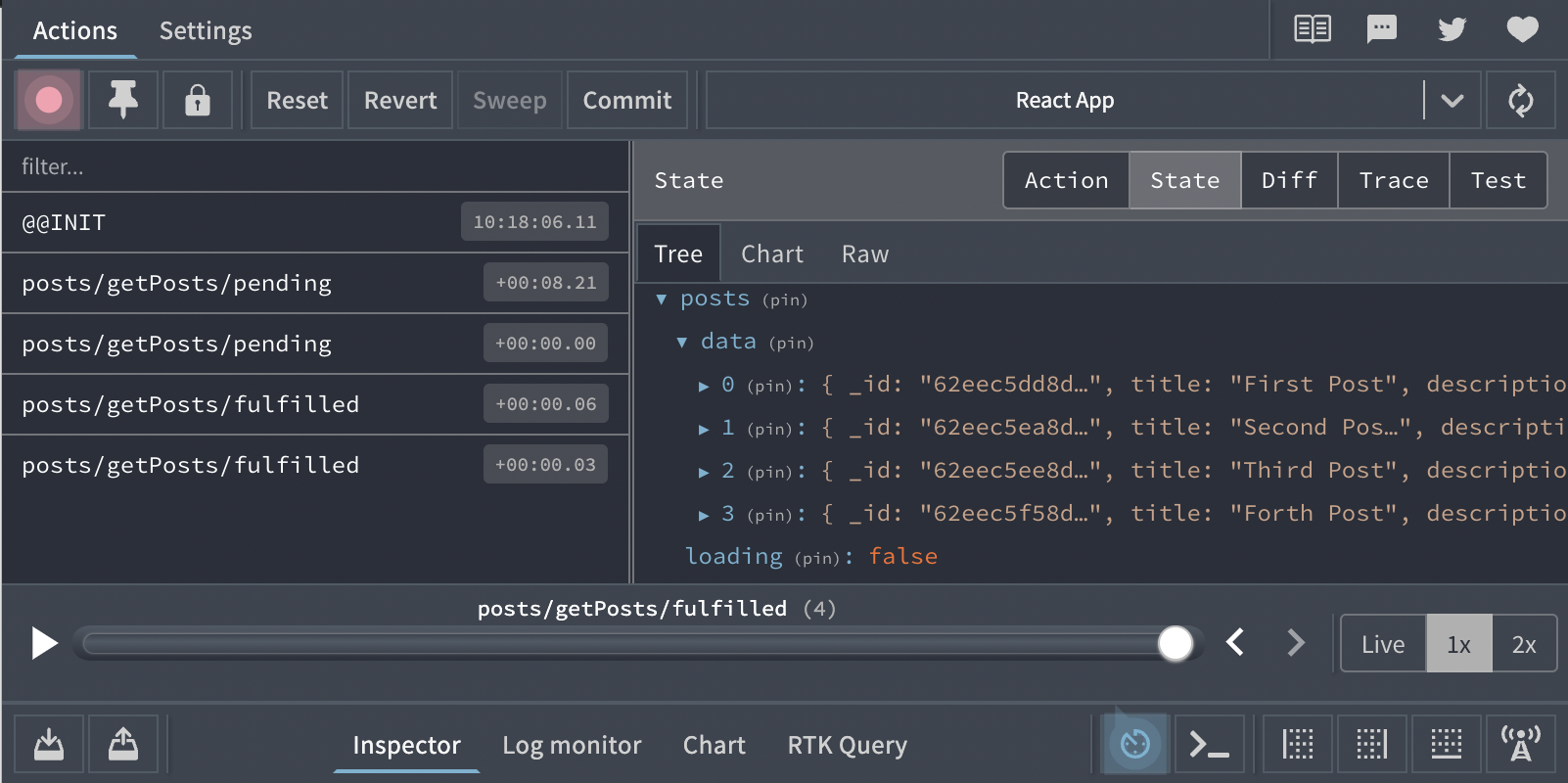
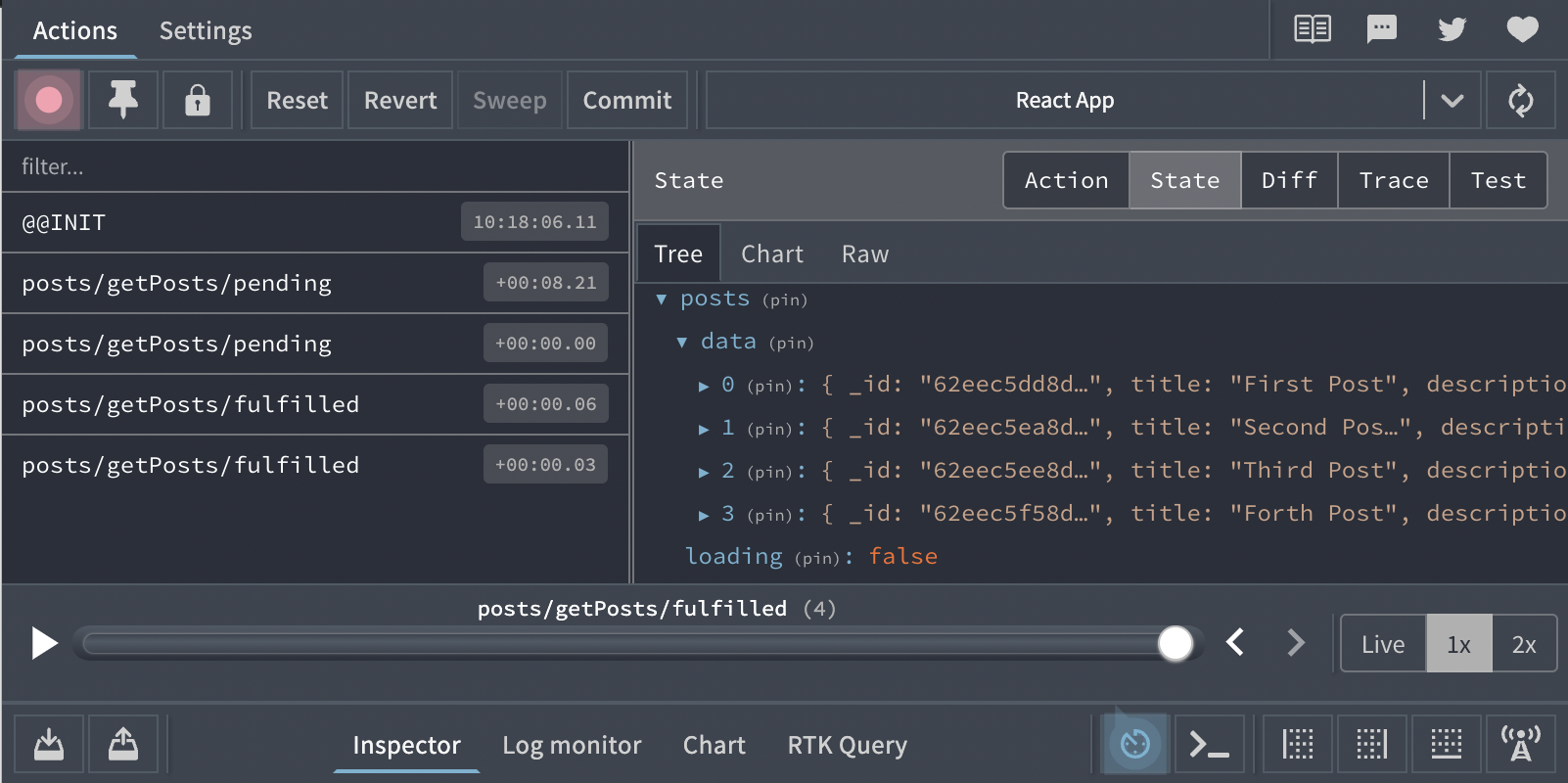
А когда убираю то в стейте появляются посты с дб

но всё равно не выводиться и выдает такие ошибки
Uncaught TypeError: Cannot read properties of undefined (reading 'map')
Uncaught TypeError: posts.map is not a function