Перепишите этот участок так, чтобы
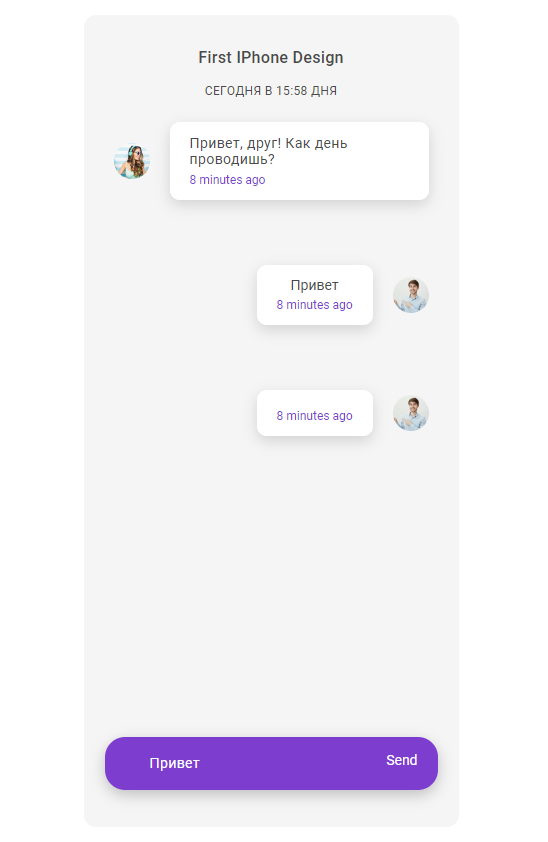
1. не было id (id должен быть уникальным, а у вас каждое сообщение с теме же id)
2. вставляйте сразу в него сообщение, зачем потом выбирать элемент по id(выбирается первый, поэтому и перезаписывается первое сообщение)
chatWrapper.insertAdjacentHTML('beforeend', '<div class="chat-user chat-body"><div class="chat-user__image"><img src="img/person2.png" alt=""></div><div id="wrapperMessage" class="chat-user__message chat-message"><div class="chat-user__time chat-time" id="timeAgo">8 minutes ago</div></div></div>');
что-то типа такого
const chatWrapper = document.querySelector('.chat__wrapper');
let inputMessage = document.querySelector('.input-message');
const sendMessage = document.querySelector('.send-message');
sendMessage.addEventListener("click", function (e) {
chatWrapper.insertAdjacentHTML('beforeend', '<div class="chat-user chat-body"><div class="chat-user__image"><img src="img/person2.png" alt=""></div><div id="wrapperMessage" class="chat-user__message chat-message"><p class="chat-user__text">'+inputMessage.value+'</p><div class="chat-user__time chat-time" id="timeAgo">8 minutes ago</div></div></div>');
setTimeout(() => {
},0);
});