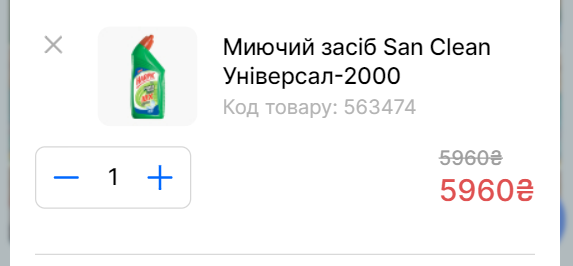
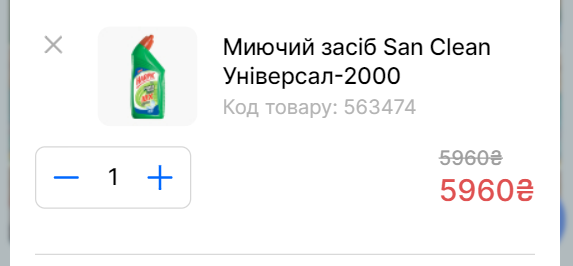
В дизайне адаптива сайта отрисован переезд элементов счетчика и цены под блок товара:

Реализовал это с помощью динамического адаптива, взятого отсюда:
https://github.com/FreelancerLifeStyle/dynamic_adapt. Счётчик и цена перезжают в нижний блок, а сам товар в верхний Работает отлично но только в случае одиночного переноса:

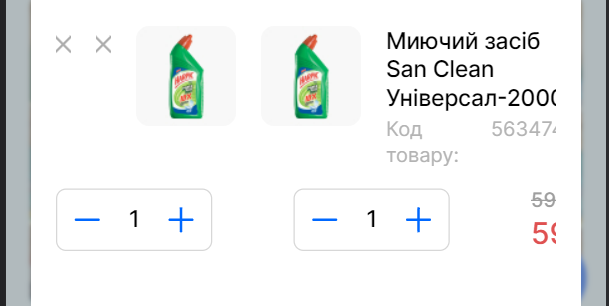
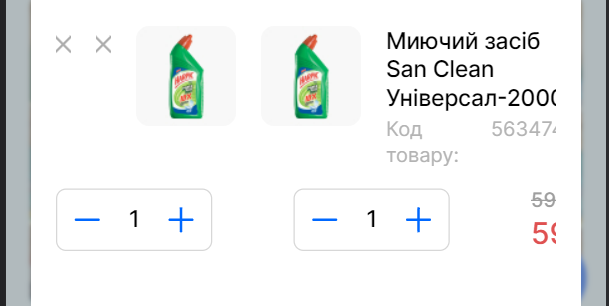
Но при добавлени еще товаров все элементы, которым был задан параметр переноса, переносятся в самый первый блок айтема корзины, а все нижние остаются пустыми.

Может кто сталкивался с таким, подскажите как можно исправить, или подскажите иной способ как лучше это реализовать
 Реализовал это с помощью динамического адаптива, взятого отсюда: https://github.com/FreelancerLifeStyle/dynamic_adapt. Счётчик и цена перезжают в нижний блок, а сам товар в верхний Работает отлично но только в случае одиночного переноса:
Реализовал это с помощью динамического адаптива, взятого отсюда: https://github.com/FreelancerLifeStyle/dynamic_adapt. Счётчик и цена перезжают в нижний блок, а сам товар в верхний Работает отлично но только в случае одиночного переноса:  Но при добавлени еще товаров все элементы, которым был задан параметр переноса, переносятся в самый первый блок айтема корзины, а все нижние остаются пустыми.
Но при добавлени еще товаров все элементы, которым был задан параметр переноса, переносятся в самый первый блок айтема корзины, а все нижние остаются пустыми. Может кто сталкивался с таким, подскажите как можно исправить, или подскажите иной способ как лучше это реализовать
Может кто сталкивался с таким, подскажите как можно исправить, или подскажите иной способ как лучше это реализовать