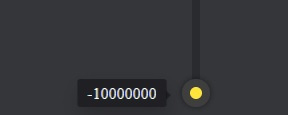
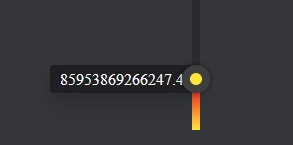
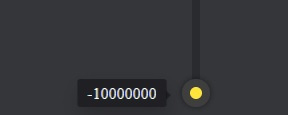
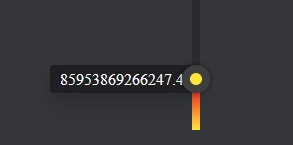
Сделал вертикальный слайдер с ползунком. Подскажите как расширять блок с цифрами влево при увеличении колличества цифр (которые изменяются в javascript по InputEvent) а не как сейчас расширение идет пропорционально в обе стороны из-за того что я применил width: fit-content. Фото ниже.


Свойства которые я применил к данному span блоку с псевдоэлементом ::after :
tooltip {
transform: translate(-50%) rotate(90deg);
bottom: 3.5rem;
width: fit-content;
background: rgba(0, 0, 0, 0.4);
color: #fff;
text-align: center;
padding: 5px 10px;
border-radius: 3px;
position: absolute;
z-index: 1;
box-shadow: 2px 10px 20px 1px rgba(0, 0, 0, 0.2);
&::after {
content: " ";
position: absolute;
top: 40%;
left: 100%;
margin-left: -1px;
border-width: 5px;
border-style: solid;
border-color: transparent transparent transparent rgba(0, 0, 0, 0.4);
}
}