Добрый вечер! настроила gulpfile, но browsersync работает, а sass нет. Я отключаю gulp, проверяю все пакеты, сохраняю документ, запускаю gulp. Пишу что-то в файле style.scss, а дальше должен появиться код в style.min.css, но там ничего не появляется. По инструкции sass установлен для новой 5 версии gulp-sass. Также напрягает, что в gulpfile напротив объявления константы вес большой
const sass = require('gulp-sass')(require('sass')) 2.6М
Gulpfile.js
"use strict";
const gulp = require('gulp');
const browserSync = require('browser-sync');
const sass = require('gulp-sass')(require('sass'));
const rename = require("gulp-rename");
const autoprefixer = require('gulp-autoprefixer');
const cleanCSS = require('gulp-clean-css');
// Static server
gulp.task('server', function() {
browserSync.init({
server: {
baseDir: "src"
}
});
});
gulp.task('styles', function() {
return gulp.src("src/sass/*.+(scss|sass)")
.pipe(sass({outputStyle: 'compressed'}).on('error', sass.logError))
.pipe(rename({
prefix: "",
suffix: ".min"
}))
.pipe(autoprefixer())
.pipe(cleanCSS({compatibility: 'ie8'}))
.pipe(gulp.dest("src/css"))
.pipe(browserSync.stream());
});
gulp.task('watch', function() {
gulp.watch("src/sass/*.+(scss|sass)", gulp.parallel("styles"))
gulp.watch("src/*.html").on("change", browserSync.reload);
});
gulp.task('default', gulp.parallel('watch', 'server', 'styles'))
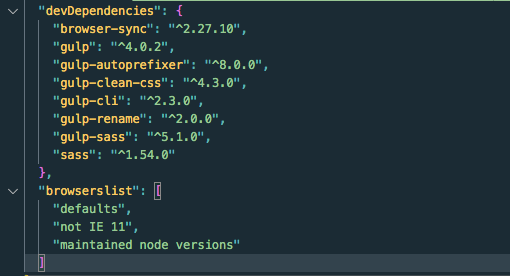
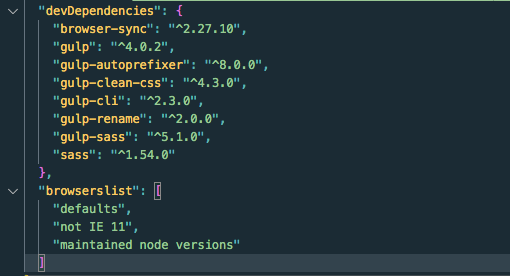
Package.json
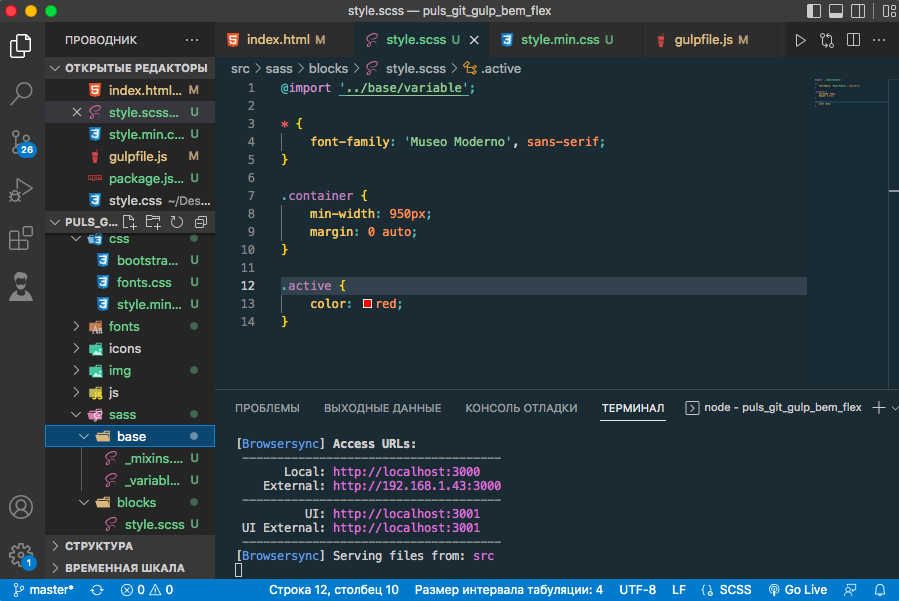
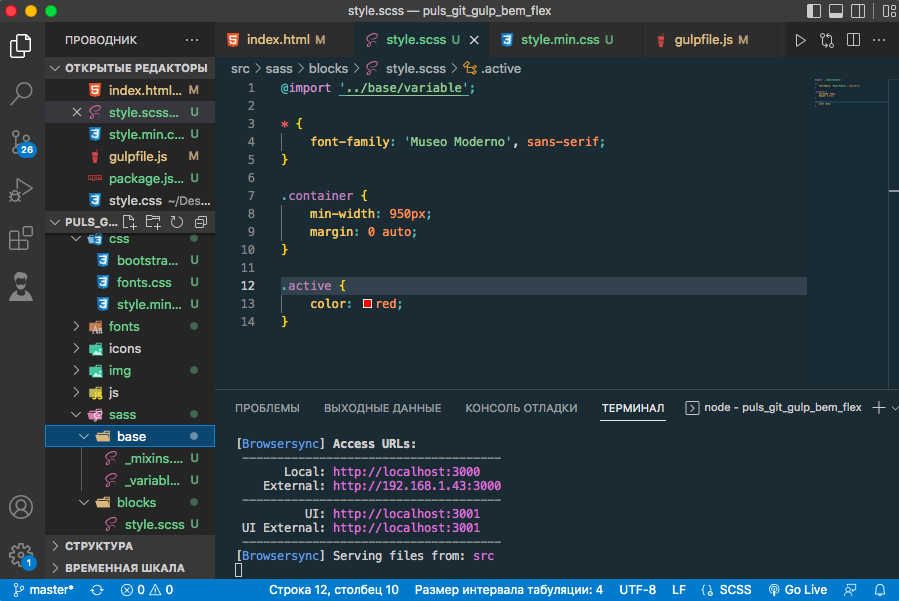
 Структура файла и style.scss
Структура файла и style.scss
 index.html
index.html