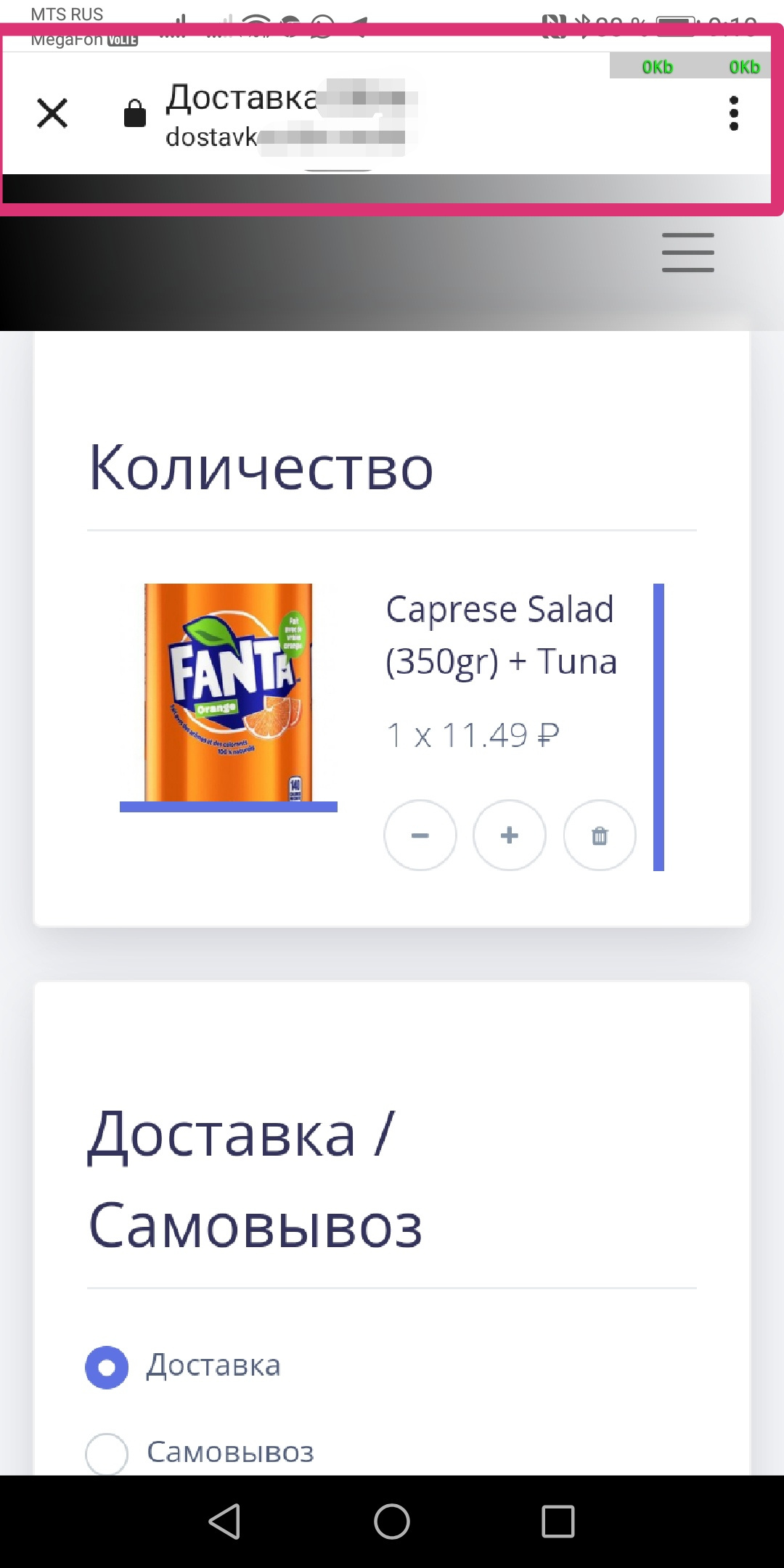
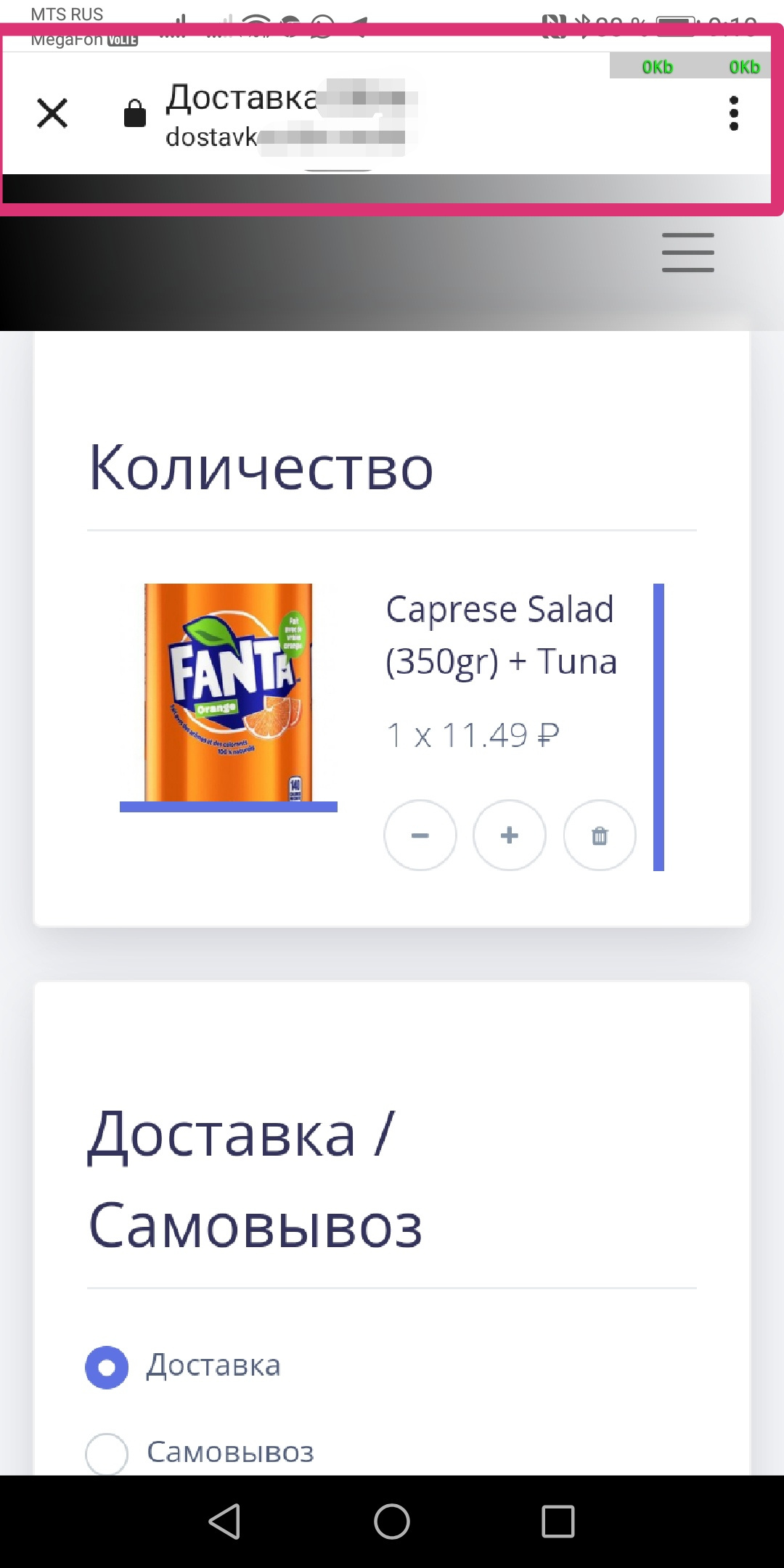
Есть сайт с PWA. В манифесте прописано "display": "standalone", но в процессе пользования приложением, сверху появляется адресная строка с моими урлами:

Как этого избежать?
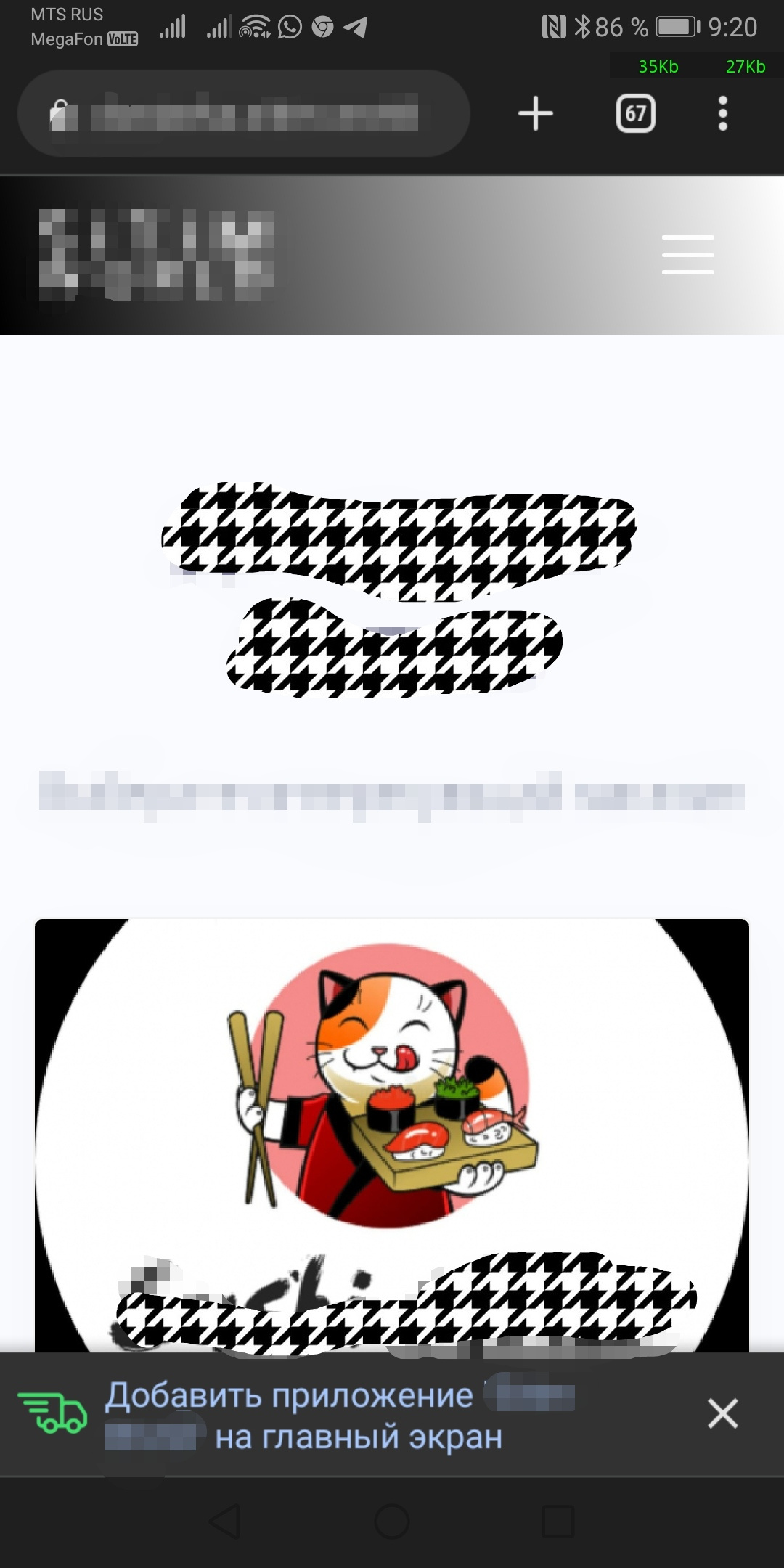
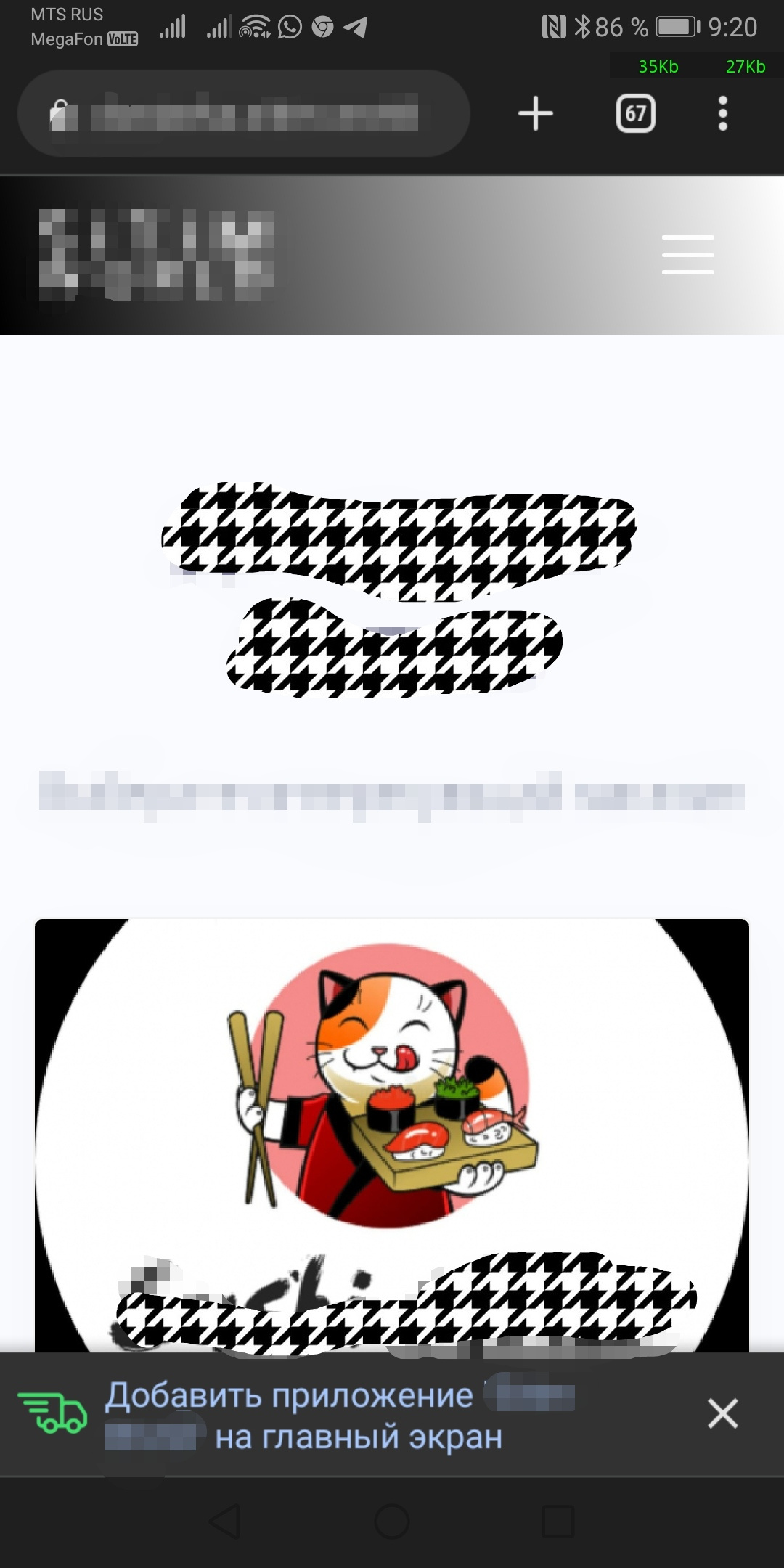
В догонку - мой сайт по умолчанию предлагает установить pwa:

Вместо этого, я бы хотел сделать страницу с объяснением что такое PWA и кнопку "установить", но не знаю с чего и как начать. Сам самоучка и знаний по минимуму. Буду благодарен любым подсказкам.
P.S. можно ли добавить кнопки и/или функции, которые будут доступны только в PWA?