Не получается сделать так чтобы каждый цвет начинался от начала заполнения прогресса, они встают друг за другом

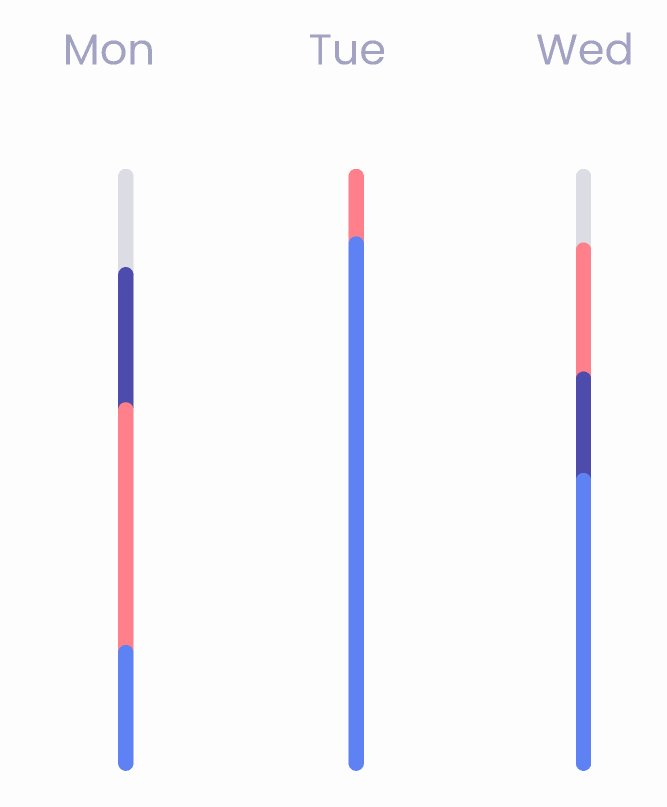
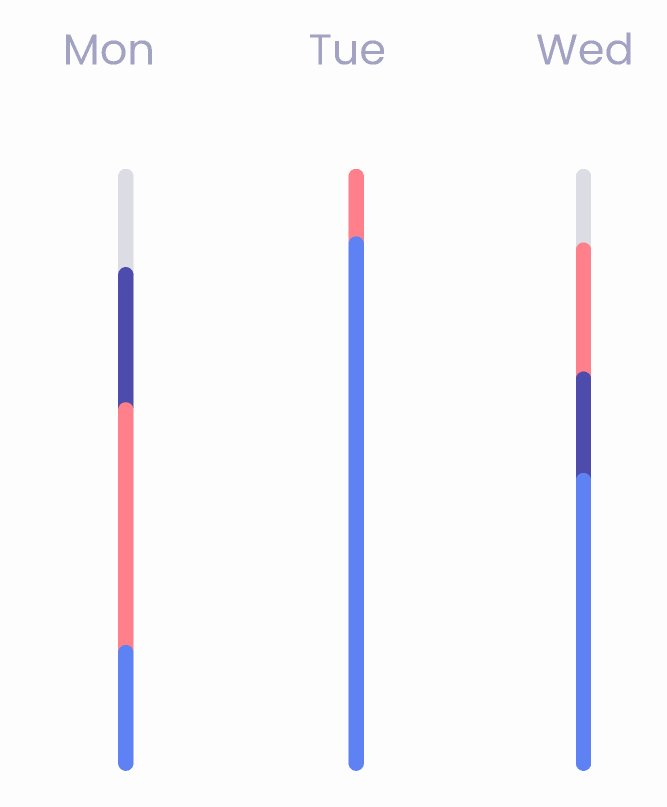
Надо так

<div class="progress-bar-v">
<span class="progress-bar-v__item progress-bar-v__item--listening" style="height: 41px;"></span>
<span class="progress-bar-v__item progress-bar-v__item--vocabulary" style="height: 79px;"></span>
</div>
.progress-bar-v {
background: $greyColor;
border-radius: 5px;
width: 5px;
height: 196px;
display: flex;
flex-direction: column-reverse;
align-items: center;
&__item {
max-height: 100%;
width: 100%;
border-radius: 10px;
position: relative;
overflow: hidden;
&--vocabulary{
background: $redColor;
}
&--grammar{
background: #4D4CAC;
}
&--listening{
background: $blueColor;
}
&--writing{
background: $statsGreyColor;
}
}
}