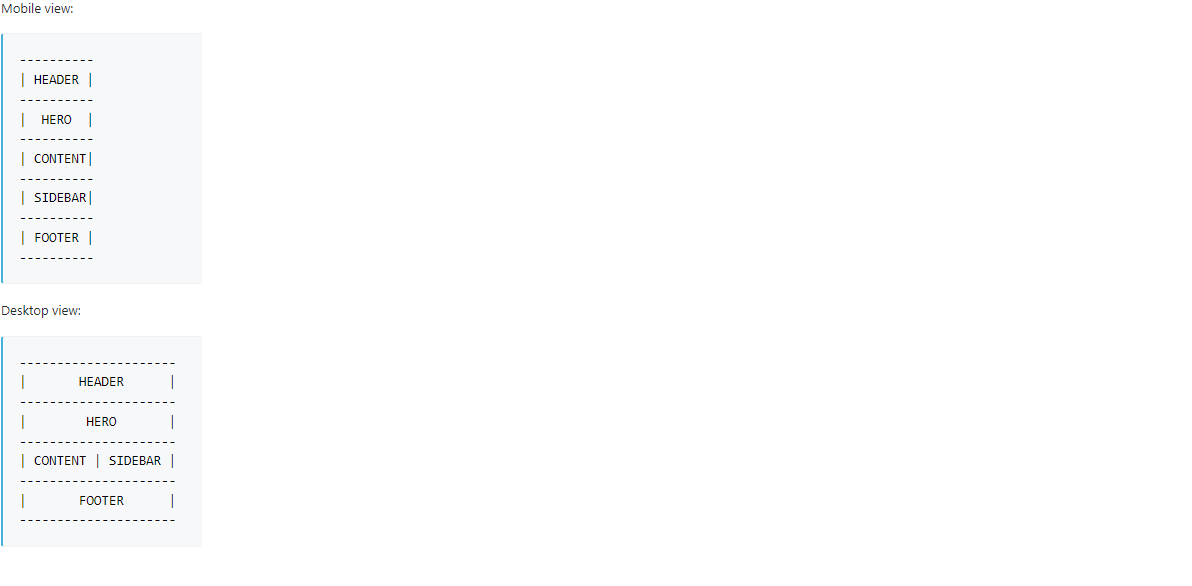
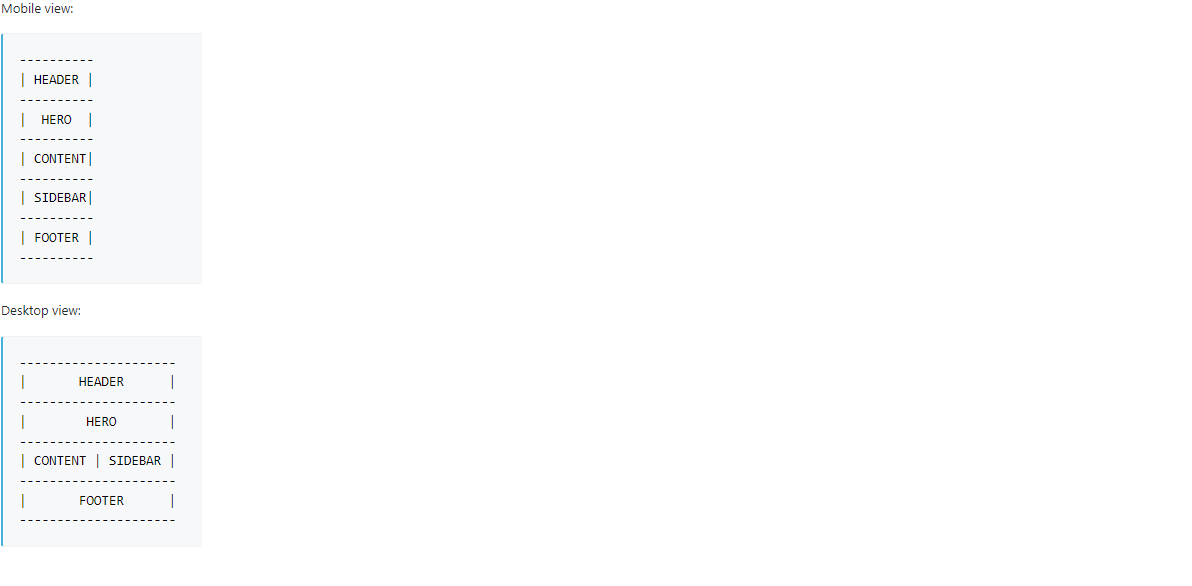
Есть 5 блоков с текстом (одинаковой высоты), которые размещаются один под другим и дожны разместится на всю высоту окна. Но блоки 3 и 4 размещены в одной строке, до тех пор пока не сузить страницу до определенного размера, тогда блок 4 опускается под блок 3. Подскажите как сделать чтобы высота блоков менялась (но при этом высота всех блоков всегда должна быть равной друг другу) после того как блок 4 опустится под блок 3 или наоборот когда блок 4 разместится с блоком 3 в одной строке?
Если бы блоки не перемащались, можно было бы в процентном соотношении высоты окна установить им высоту.
*{
padding: 0;
margin: 0;
font-size: 1.2rem;
text-align: center;
}
.My-CSS {
display: flex;
flex-direction: column;
}
.My-CSS.div {
text-align: center;
}
.box1 {
background-color: #00B7EB;
}
.box2 {
background-color: #FF0000;
}
.container {
display: flex;
flex-wrap: wrap;
align-items: stretch;
}
.box3 {
background-color: #00FF00;
flex: 50%;
}
.box4 {
background-color: #800080;
flex: 50%;
}
.box5 {
background-color: #444444;
}
https://codepen.io/namby/pen/LYdyxEd