Всем привет, нашел себе макет для практики по верстке. И сейчас пытаюсь реализовать вот такое вот произведение дизайнера, сам шаблон не сложно, но это меня немного застопорило.
Попробовал по всякому разному, с помощью
/*transform: skewX(180deg) rotate(10deg) translateX(250px) translateY(90px);*/ , но до нужного результата так и не дошел, сделал просто овал и отправил его в правый угол, чтобы остальные блоки делать. И вот сейчас вернулся к самому началу и все равно пока не врублю, как такой овал реализовать.
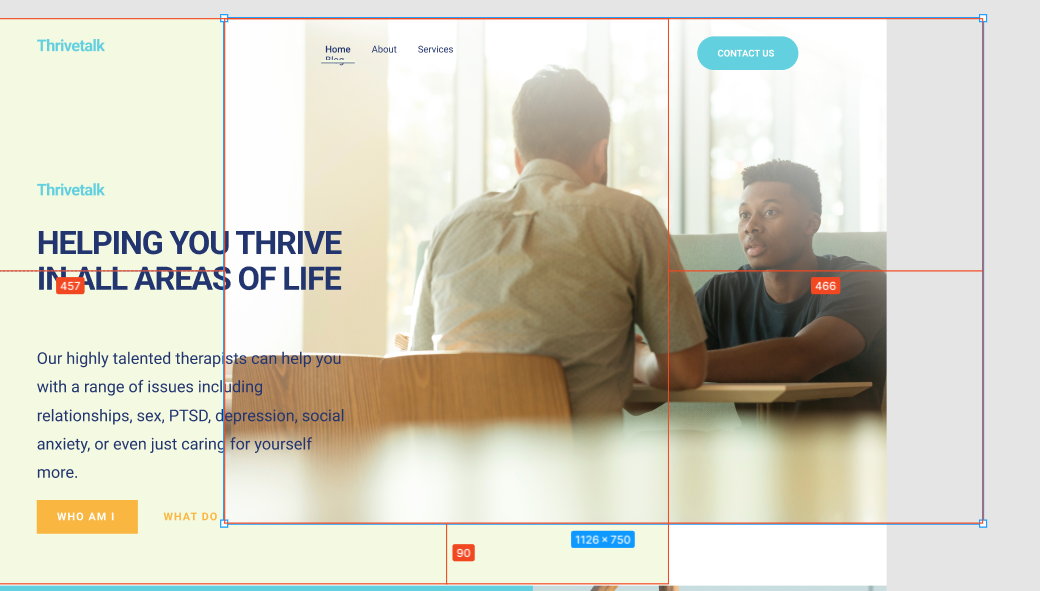
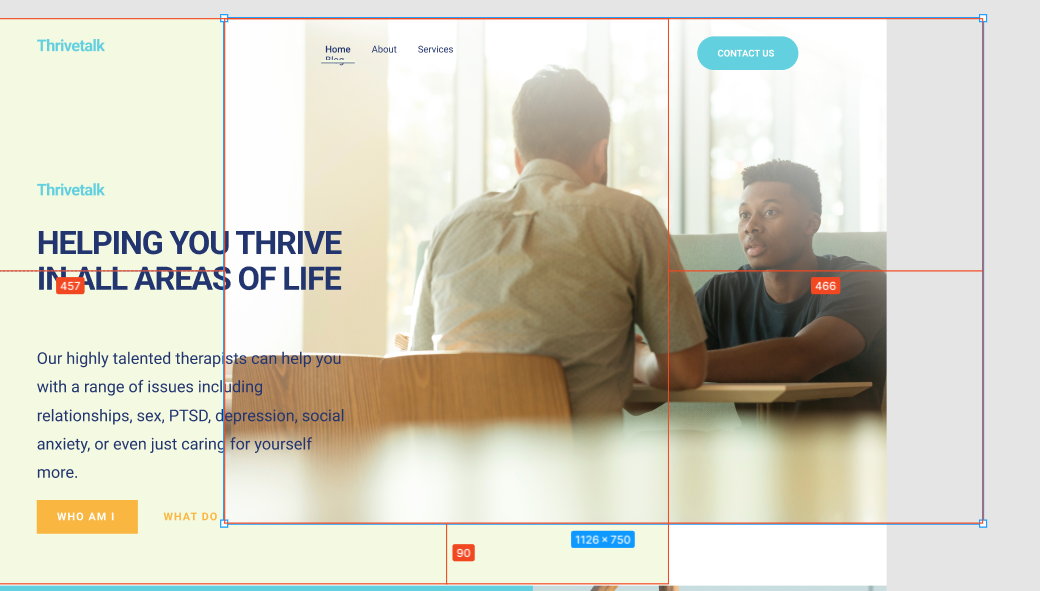
Вот как должно быть.

Снимая слой, вижу, что там идет блок, в котором как раз таки овал присутствует