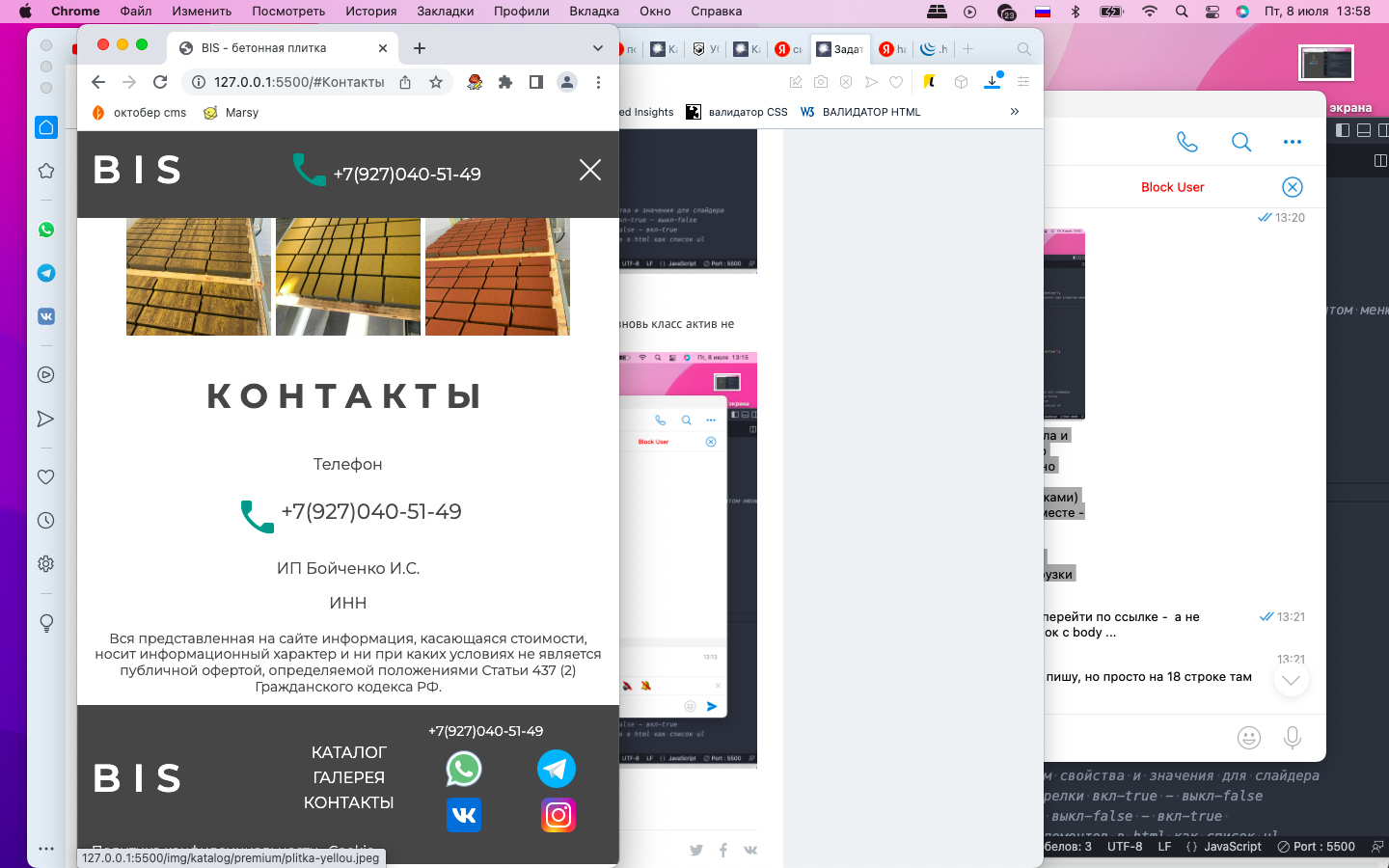
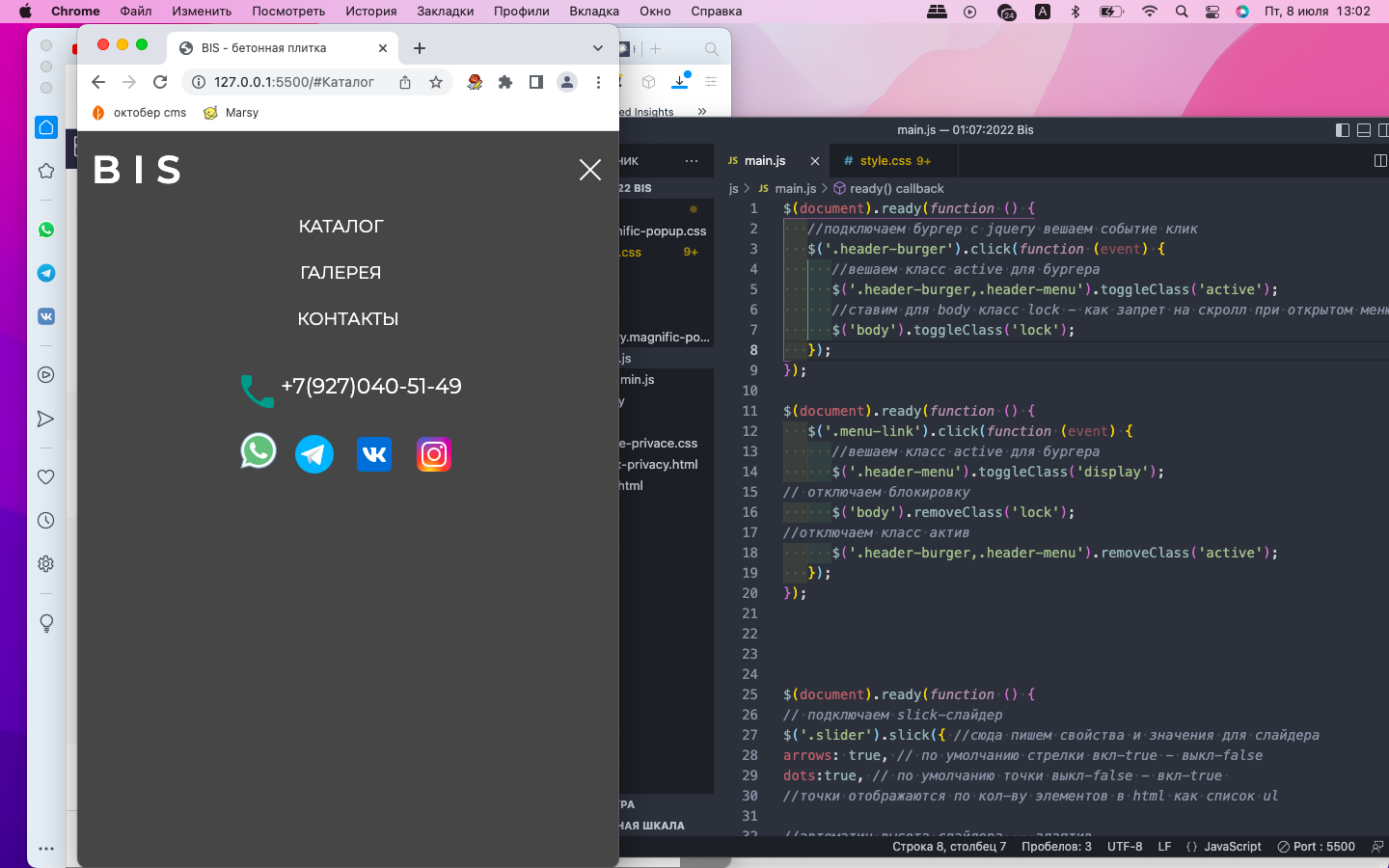
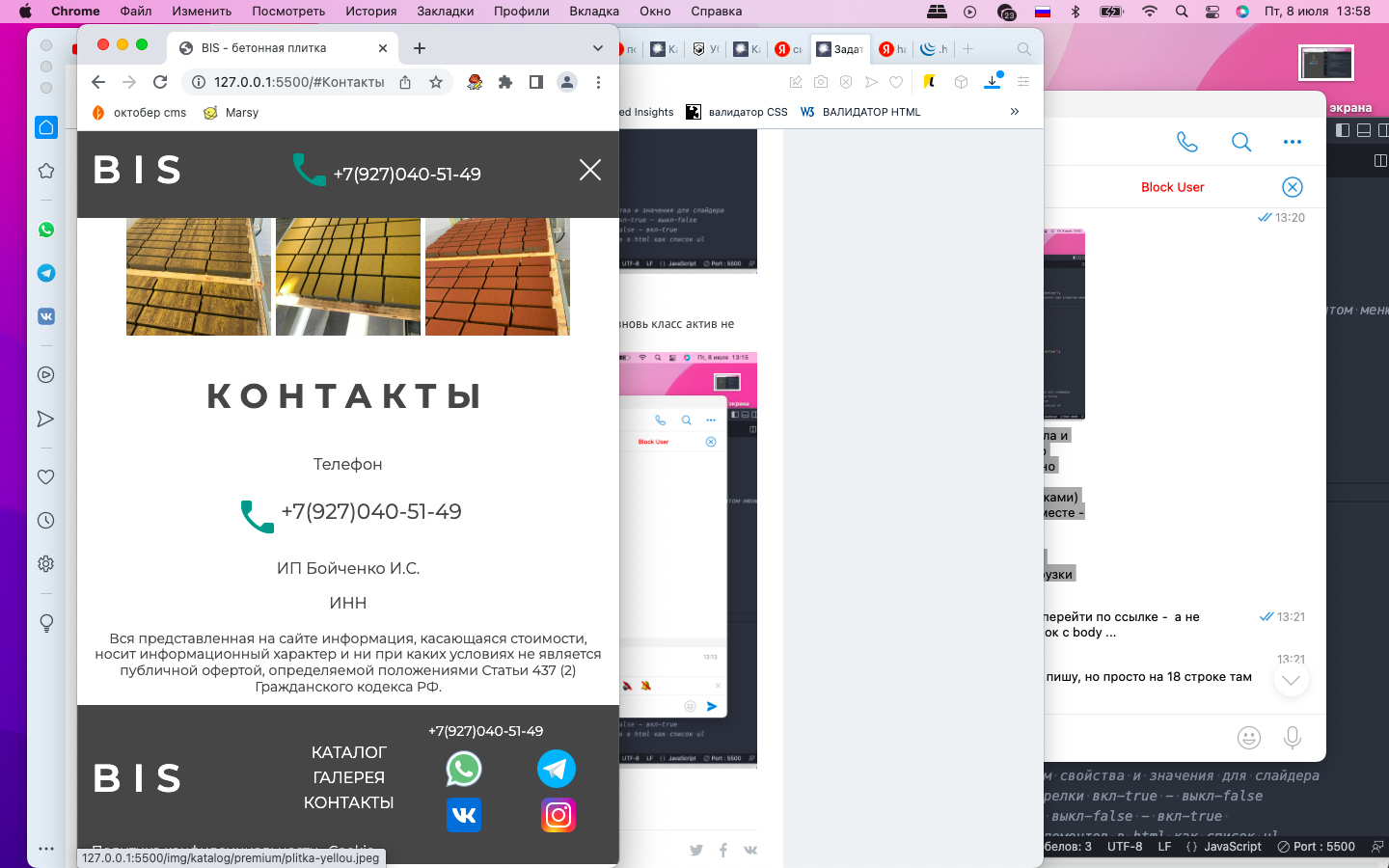
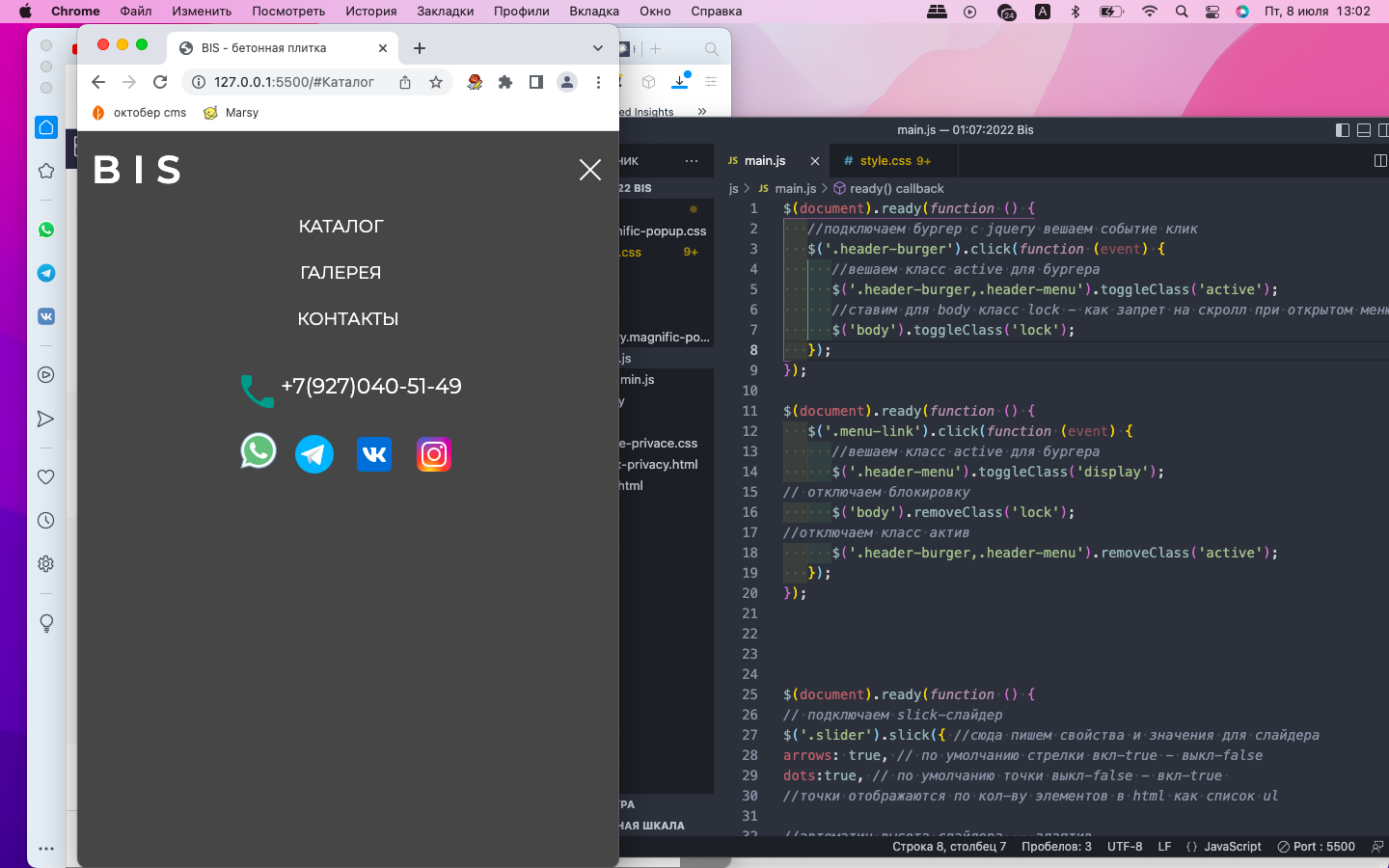
не знаю еще js но залезла и сделала бургер с jquery . но когда нажимаю например на каталог - меню не убирается но страница на нужное место переходит под менюшкой ( у меня одностраничник с ссылками) - надо закрыть крестик и будем в нужном месте - написала по образу и подобию код чтобы уезжала меню и тд - но потом у меня не присваивается класс .active при повторном нажатии на бургер - только после перезагрузки страницы

написала код чтобы при клике на ссылку меню уезжала сама менюшка и снимался блок с боди - но наверху остается крестик и при повторном нажатии на бургер меню не выходит. помогает только обновить страницу