Есть фильтр SVG который блюрит, а потом через feColorMatrix делает четкие края. Этот фильтр применяется через
CSS filter: url(#filter);
код фильтра<feGaussianBlur in="SourceGraphic" stdDeviation="10" result="blur" />
<feColorMatrix in="blur" mode="matrix" values="1 0 0 0 0 0 1 0 0 0 0 0 1 0 0 0 0 0 40 -10"/>
Однако есть особенность, если расположить объект(ы) (на котором есть фильтр) ближе к границе или перекрыть его(их) часть, то эффект как бы угасает как будто часть объекта вне зоны действия фильтра и фильтр обрабатывает только его видимую часть.
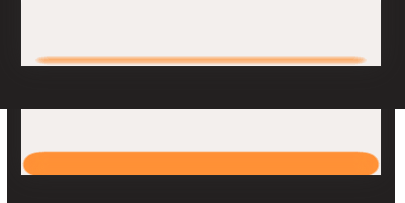
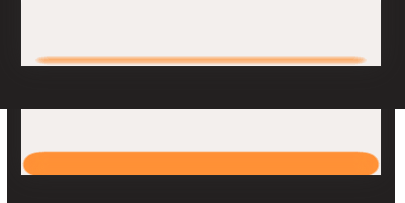
Есть возможность сделать чтобы фильтр действовал на весь объект вне зависимости от видимости его в границах экрана? Вот два скрина, верхний это объект частично опущен за пределы, второй объект поднят на несколько пикселей вверх. Хотелось бы чтобы передвигая объект за пределы, он оставался таким же как был в зоне видимости.

p/s/ Так же на втором нижнем видно, как фильтр размыл края видимой часть объекта, а не края самого объекта, которые на самом деле за пределами экрана. И визуально кажется будто объект размером в ширину видимой части, хотя он гораздо больше.