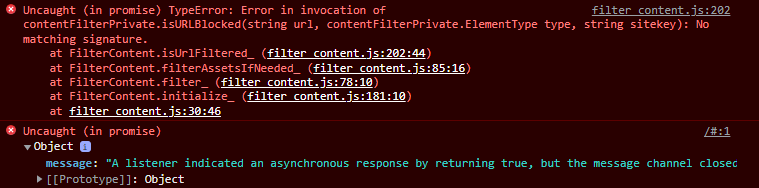
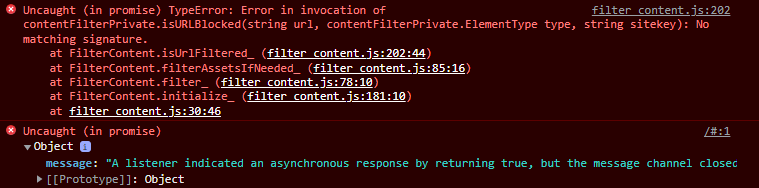
Во время создания скрипта на скролл (/* SMOOTH SCROLL */ в app.js) пропал скролл на сайте, пытался удалить скрипт, полностью отключить файл джавы, читал про похожие ситуации у людей, смотрел видео, но сам разобраться не смог.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="css/main.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Anek+Latin:wght@100&family=Bebas+Neue&family=Electrolize&family=Raleway:wght@100&display=swap" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Clean Clinic</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<!-- HEADER -->
<header class="header" id="header">
<div class="container">
<div class="header__inner">
<div class="header__logo">
<img src="img/logo1.png" width=45% alt="">
</div>
<nav class="nav">
<a class="nav__link" href="#">Блог</a>
<a class="nav__link" href="#">Наши услуги</a>
</nav>
<button class="burger">
<span class="burger__item" type="button"></span>
</button>
</div>
</div>
</header>
<!-- INTRO -->
<div class="intro" id="intro">
<div class="container">
<div class="intro__inner">
<h1 class="intro__title">Тут будет ваш текст или слоган || Фон и верхняя панель будут изменены</h1>
<h2 class="intro__subtitle">И тут еще немного текста</h2>
<a class="btn btn__blue" href="#" data-scroll="#features">Еще немного о нас</a>
</div>
</div>
</div>
<!-- FEATURES -->
<div class="container" id="features">
<div class="features">
<div class="features__item">
<img class="features__icon" src="img/features/11.png">
<h4 class="features__title">Тут можно перечислить преимущество</h4>
<div class="features__text">А тут его можно описать. ПРИМЕР ТЕКСТА ПРИМЕР ТЕКСТА ПРИМЕР ТЕКСТА ПРИМЕР ТЕКСТА</div>
</div>
<div class="features__item">
<img class="features__icon" src="img/features/12.png">
<h4 class="features__title">Тут можно перечислить преимущество</h4>
<div class="features__text">А тут его можно описать. ПРИМЕР ТЕКСТА ПРИМЕР ТЕКСТА ПРИМЕР ТЕКСТА ПРИМЕР ТЕКСТА</div>
</div>
<div class="features__item">
<img class="features__icon" src="img/features/13.png">
<h4 class="features__title">Тут можно перечислить преимущество</h4>
<div class="features__text">А тут его можно описать. ПРИМЕР ТЕКСТА ПРИМЕР ТЕКСТА ПРИМЕР ТЕКСТА ПРИМЕР ТЕКСТА</div>
</div>
<div class="features__item">
<img class="features__icon" src="img/features/14.png">
<h4 class="features__title">Тут можно перечислить преимущество</h4>
<div class="features__text">А тут его можно описать. ПРИМЕР ТЕКСТА ПРИМЕР ТЕКСТА ПРИМЕР ТЕКСТА ПРИМЕР ТЕКСТА</div>
</div>
<div class="features__item">
<img class="features__icon" src="img/features/15.png">
<h4 class="features__title">Тут можно перечислить преимущество</h4>
<div class="features__text">А тут его можно описать. ПРИМЕР ТЕКСТА ПРИМЕР ТЕКСТА ПРИМЕР ТЕКСТА ПРИМЕР ТЕКСТА</div>
</div>
<div class="features__item">
<img class="features__icon" src="img/features/16.png">
<h4 class="features__title">Тут можно перечислить преимущество</h4>
<div class="features__text">А тут его можно описать. ПРИМЕР ТЕКСТА ПРИМЕР ТЕКСТА ПРИМЕР ТЕКСТА ПРИМЕР ТЕКСТА</div>
</div>
</div>
</div>
<!-- WORKS -->
<div class="works">
<div class="works__item">
<img class="works__photo" src="img/works/1.png" alt="">
<div class="works__content">
<div class="works__title">Услуга</div>
<div class="works__text">Описание услуги</div>
</div>
</div>
<div class="works__item">
<img class="works__photo" src="img/works/2.png" alt="">
<div class="works__content">
<div class="works__title">Услуга</div>
<div class="works__text">Описание услуги</div>
</div>
</div>
<div class="works__item">
<img class="works__photo" src="img/works/4.png" alt="">
<div class="works__content">
<div class="works__title">Услуга</div>
<div class="works__text">Описание услуги</div>
</div>
</div>
<div class="works__item">
<img class="works__photo" src="img/works/4.png" alt="">
<div class="works__content">
<div class="works__title">Услуга</div>
<div class="works__text">Описание услуги</div>
</div>
</div>
<div class="works__item">
<img class="works__photo" src="img/works/5.png" alt="">
<div class="works__content">
<div class="works__title">Услуга</div>
<div class="works__text">Описание услуги</div>
</div>
</div>
<div class="works__item">
<img class="works__photo" src="img/works/6.png" alt="">
<div class="works__content">
<div class="works__title">Услуга</div>
<div class="works__text">Описание услуги</div>
</div>
</div>
<div class="works__item">
<img class="works__photo" src="img/works/7.png" alt="">
<div class="works__content">
<div class="works__title">Услуга</div>
<div class="works__text">Описание услуги</div>
</div>
</div>
<div class="works__item">
<img class="works__photo" src="img/works/8.png" alt="">
<div class="works__content">
<div class="works__title">Услуга</div>
<div class="works__text">Описание услуги</div>
</div>
</div>
</div>
<!-- TEAM -->
<div class="team">
<div class="container">
<div class="team__inner">
<div class="team__item">
<img class="team__photo" src="img/team/1.jpg" alt="">
<div class="team__name">Имя</div>
<div class="team__prof">Профессия</div>
<div class="team__text">описание человека и его работы</div>
</div>
<div class="team__item">
<img class="team__photo" src="img/team/2.jpg" alt="">
<div class="team__name">Имя</div>
<div class="team__prof">Профессия</div>
<div class="team__text">описание человека и его работы</div>
</div>
<div class="team__item">
<img class="team__photo" src="img/team/3.jpg" alt="">
<div class="team__name">Имя</div>
<div class="team__prof">Профессия</div>
<div class="team__text">описание человека и его работы</div>
</div>
<div class="team__item">
<img class="team__photo" src="img/team/4.jpg" alt="">
<div class="team__name">Имя</div>
<div class="team__prof">Профессия</div>
<div class="team__text">описание человека и его работы</div>
</div>
</div>
</div>
</div>
<!-- REVIEWS -->
<div class="reviews">
<div class="container">
<div class="reviews__item">
<div class="reviews__photo">
<img class="reviews__img" src="img/reviews/1.jpg" alt="">
</div>
<div class="reviews__content">
<div class="reviews__text">Тут будет отзыв человека</div>
<div class="reviews__author">Тут будет его имя, и оказанная ему услуга</div>
</div>
</div>
</div>
</div>
<!-- START -->
<div class="start">
<div class="container">
<h3 class="start__title">Хотите опробовать? ПРИМЕР ТЕКСТА ПРИМЕР ТЕКСТА</h3>
<div class="start__text">ПРИМЕР ТЕКСТА ПРИМЕР ТЕКСТА</div>
<a class="btn btn__blue btn__long" href="#">Опробовать</a>
</div>
</div>
<!-- FOOTER -->
<footer class="footer">
<div class="container">
<div class="footer__inner">
<div class="footer__block">
<h4 class="footer__title">Местоположение</h4>
<address class="footer__address">
<div>г. Ростов-на-Дону,</div>
<div> ул. Волкова 39</div>
</address>
</div>
<div class="footer__block">
<h4 class="footer__title">Связь с нами</h4>
<div class="social">
<a class="social__icon" href="https://vk.com/public212083860"><img height="40" src="img/footer/vk.png" alt=""></a>
<a class="social__icon" href="https://t.me/+McRHD10VSVc3NGUy"><img height="40" src="img/footer/telegram.png" alt=""></a>
<a class="social__icon" href="https://instagram.com/cleanclinic_rnd?igshid=YmMyMTA2M2Y="><img height="40" src="img/footer/instagram.png" alt=""></a>
</div>
</div>
<div class="footer__block">
<h4 class="footer__title">Режим работы</h4>
<div class="footer__text">Пн-Вс</div>
<div class="footer__text">7:00-19:00</div>
<h4 class="footer__title">Телефон для связи</h4>
<div class="footer__text">8-(928)-270-37-70</div>
</div>
</div>
</div>
</footer>
<!-- JAVA -->
<script src="app.js"></script>
</body>
</html>
$(function(){
let header = $("#header");
let intro = $("#intro");
let scrollPos = $(window).scrollTop();
let introH = intro.innerHeight();
checkScroll(scrollPos, introH)
/* FIXED HEADER */
$(window).on("scroll resize", function(){
introH = intro.innerHeight()
scrollPos = $(this).scrollTop();
checkScroll(scrollPos, introH)
});
function checkScroll(scrollPos, introH) {
if (scrollPos>introH) {header.addClass("fixed");
}
else {header.removeClass("fixed");
}
}
/* SMOOTH SCROLL */
$("[data-scroll]").on("click", function(event){
event.preventDefault();
let elementId = $(this).data('scroll');
let elementOffset = $(elementId).offset().top;
$("html, body").animate({
scrollTop: elementOffset - 100
}, 1000);
});
});
консоль также на Promise ругается, но я их не использовал