Доброго дня! Может кто знает, как можно исправить задвоение функции click, при динамическом создании элемента?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Тестовая страница</title>
<script src="https://code.jquery.com/jquery-3.6.0.js" integrity="sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk=" crossorigin="anonymous"></script>
</head>
<body>
<script>
// динамически создаем кнопку
$html=' <button class="start">Нажать</div>';
// создаем в body
$("body").append($html);
// вешаем обработчик на собития click
$( "body" ).on( "click", ".start", function() {
$(".main").remove(); // предварительно удаляем главный блок
$html=' <div class="main"></div>';
$("body").append($html); // создаем по новой
$html='<button class="start2">Нажать2</button>'; // создаем в главном блоке кнопку
$html=$html+'<script>'; // создаем событие click на вторую кнопку
$html=$html+' $( "body" ).on( "click", ".start2", function() {';
$html=$html+'console.log($(this))'; // при нажатии на кнопку вывод в консоль
$html=$html+'});';
$html=$html+'<\/script>';
$(".main").append($html); // добавляем в главный блок
});
</script>
</body>
</html>
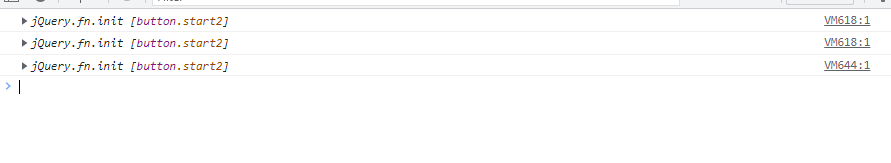
Суть такова, создаем кнопку динамически, навешиваем на нее собите on click. При нажатии сначала удаляем блок main, и снова создаем блок main + вложенная кнопка со стилем (start2) + script с событием на кнопку start2 (вывод в консоль). Так вот если, несколько раз понажимать на кнопки, то в консоле будет вот такая картина:

То есть после каждой итерации (удаление и создание вновь элементов), обработчик дублируется. Как сделать что бы не было дублей?