import { createApp } from 'vue'
import dropdown from "./components/Dropdown";
const app = createApp({})
app.component('dropdown', dropdown)
app.mount('#app')<dropdown :visible="true">
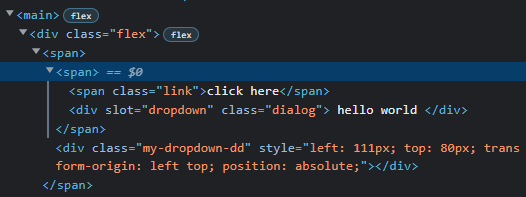
<span class="link" @click="visible = !visible">click here</span>
<div slot="dropdown" class="dialog">
hello world
</div>
</dropdown>