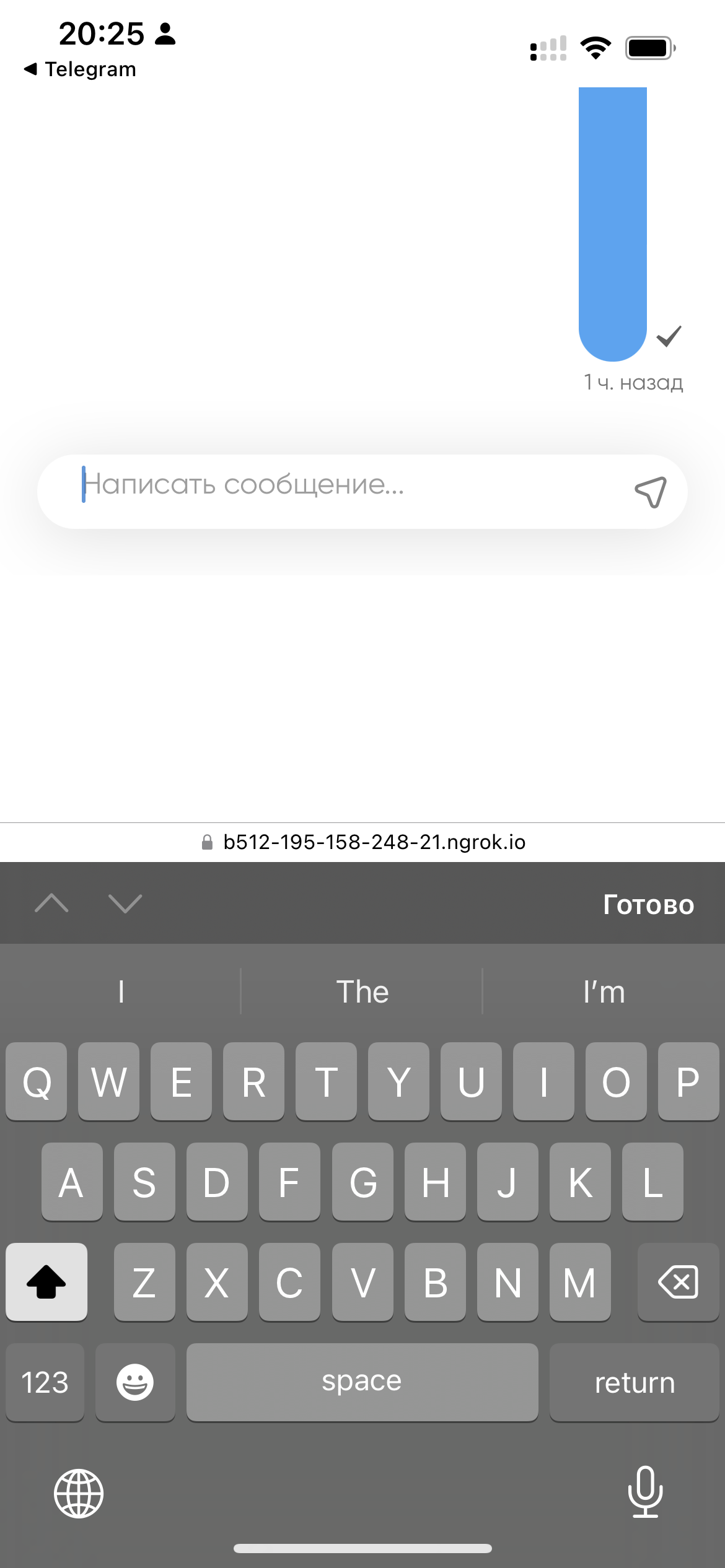
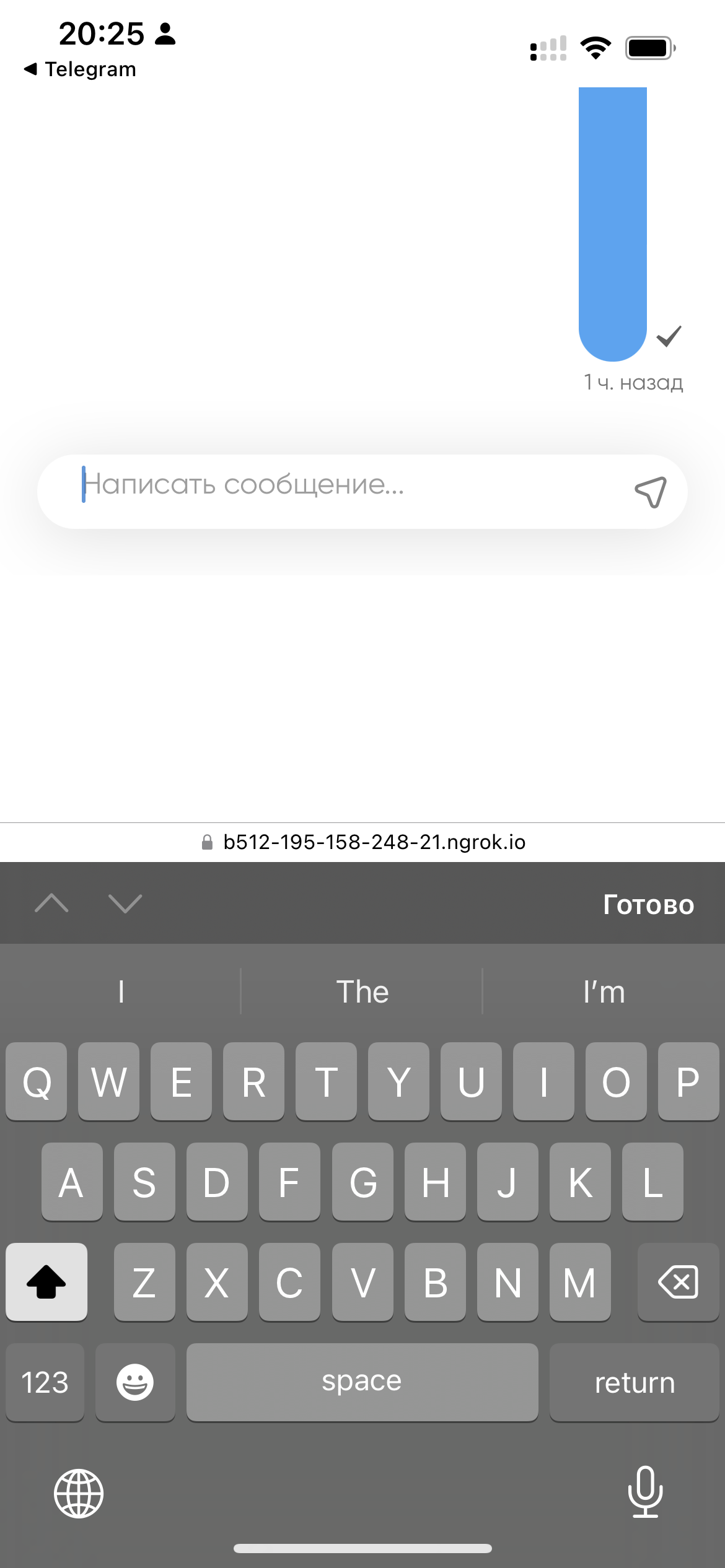
При фокусе на элемент ввода на IOS появляется странный отступ под этим элементом. Находил варианты решения, но там все связано с position: fixed.
У меня вот такой код:
<div class="in-chat__textarea-wrapper">
<textarea class="in-chat__textarea">
</textarea>
<!-- тут типа кнопка -->
<button />
</div>
&__textarea-wrapper {
position: sticky;
background: #fff;
bottom: 0;
padding-bottom: 25px;
}
&__textarea {
max-width: 450px;
flex: 0 1;
padding-right: 22px;
max-height: 160px;
line-height: 20px;
overflow: auto;
&::-webkit-scrollbar {
width: 0;
}
}
Я сократил код до самого важного, так еще используется vuetify, но проверял и с обычным инпутом, а не компонентом библиотеки, все тоже самое.