Всем привет.
Наткнулся на пример JS рекурсивным методом, для меня непонянет момент, зачем высчитывать другие pow в примере.
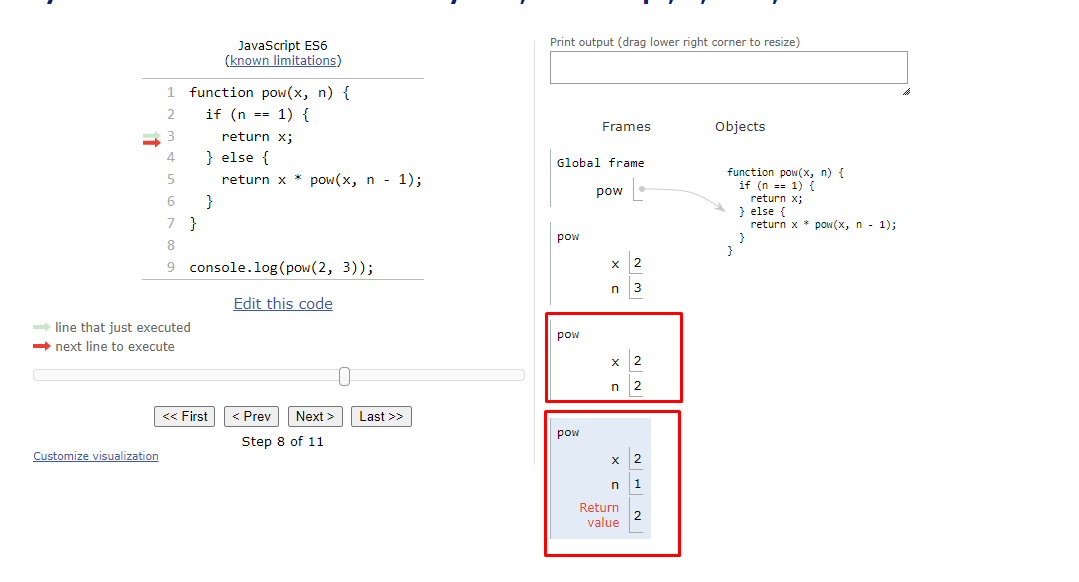
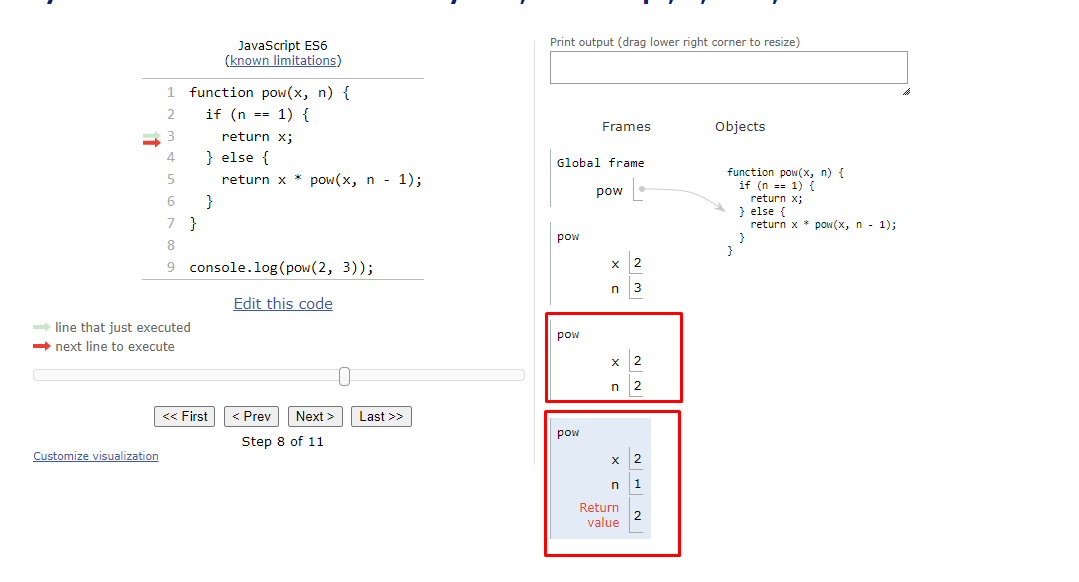
В общем, сейчас опишу. Есть такой пример, мы проходимся по ниму от и до.
function pow(x, n) {
2 if (n == 1) {
3 return x;
4 } else {
5 return x * pow(x, n - 1);
6 }
7 }
8
9 console.log(pow(2, 3));
У нас остаются значения pow(2,3), pow(2,2), pow(2,1).
Зачем мы их вычисляем(проходился по шагам/визуализатору кода), если они нам не нужны и никуда не записываюстя, так как изначально дано pow(2,3) для вывода. Возникает вопрос зачем усложнять данное решение или я что-то еще не понимаю, тк нахожусь в начале изучения JS.