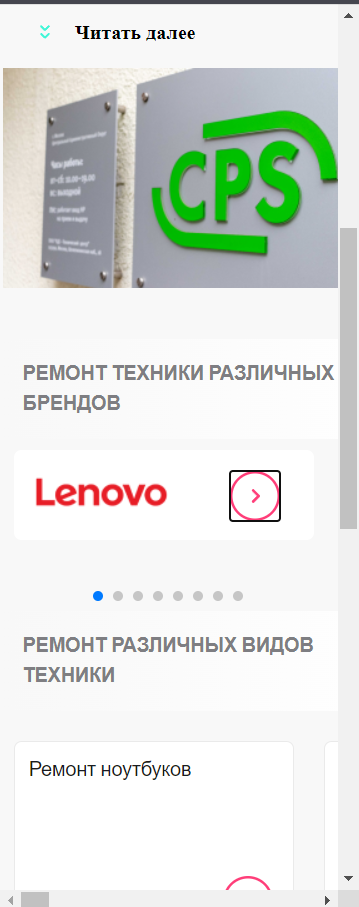
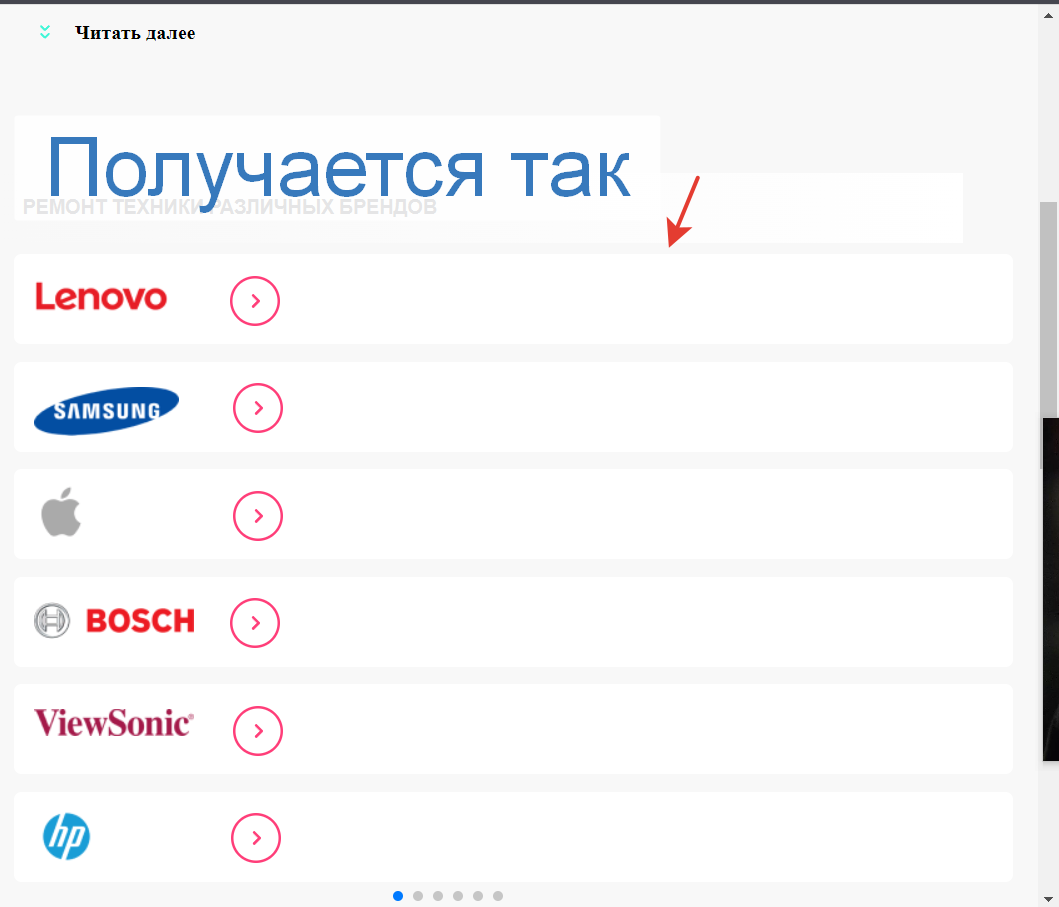
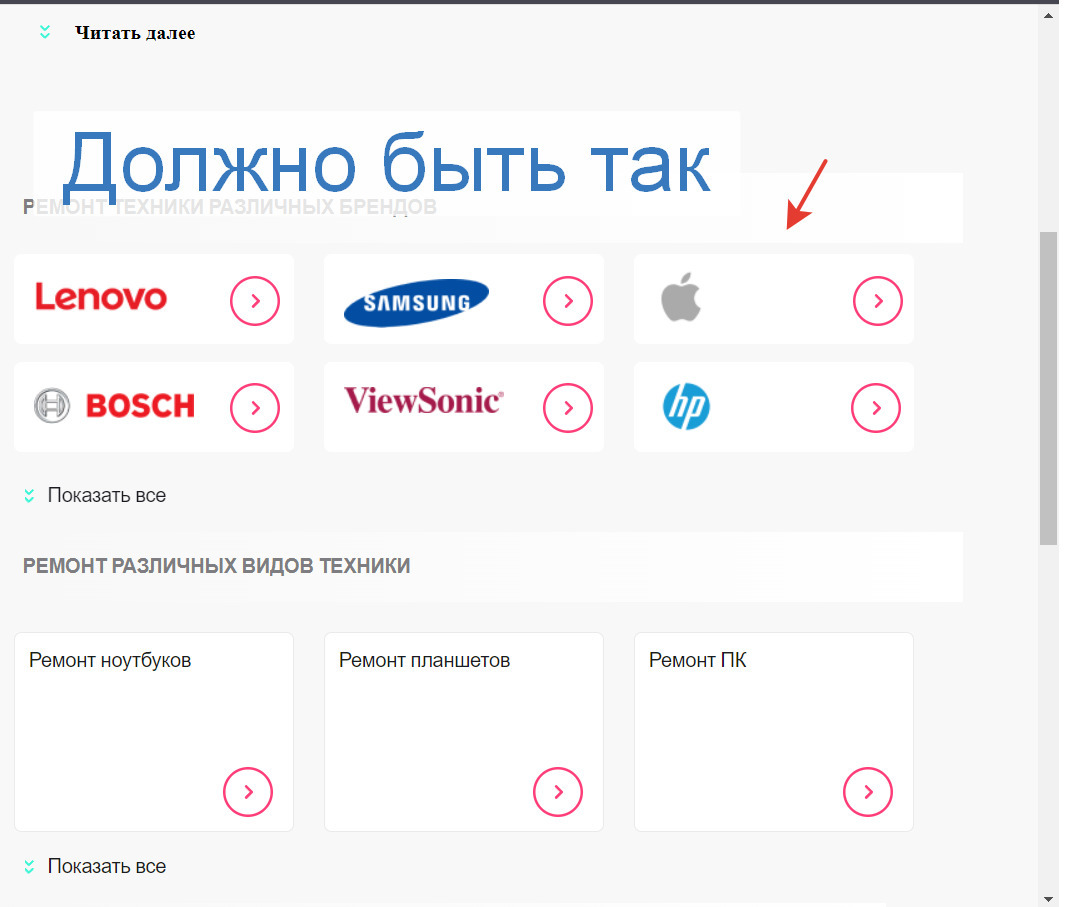
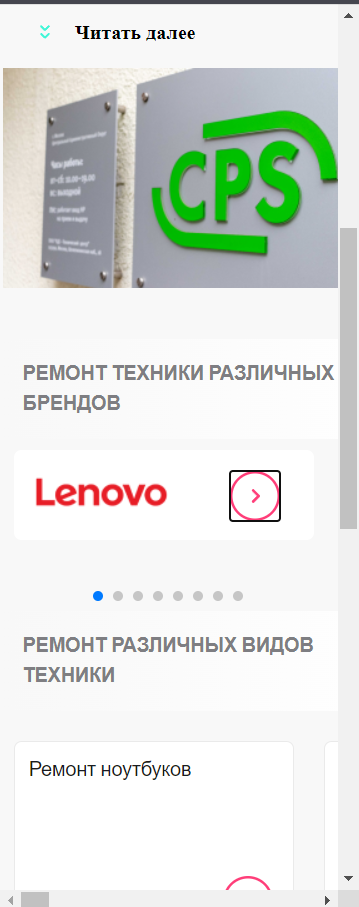
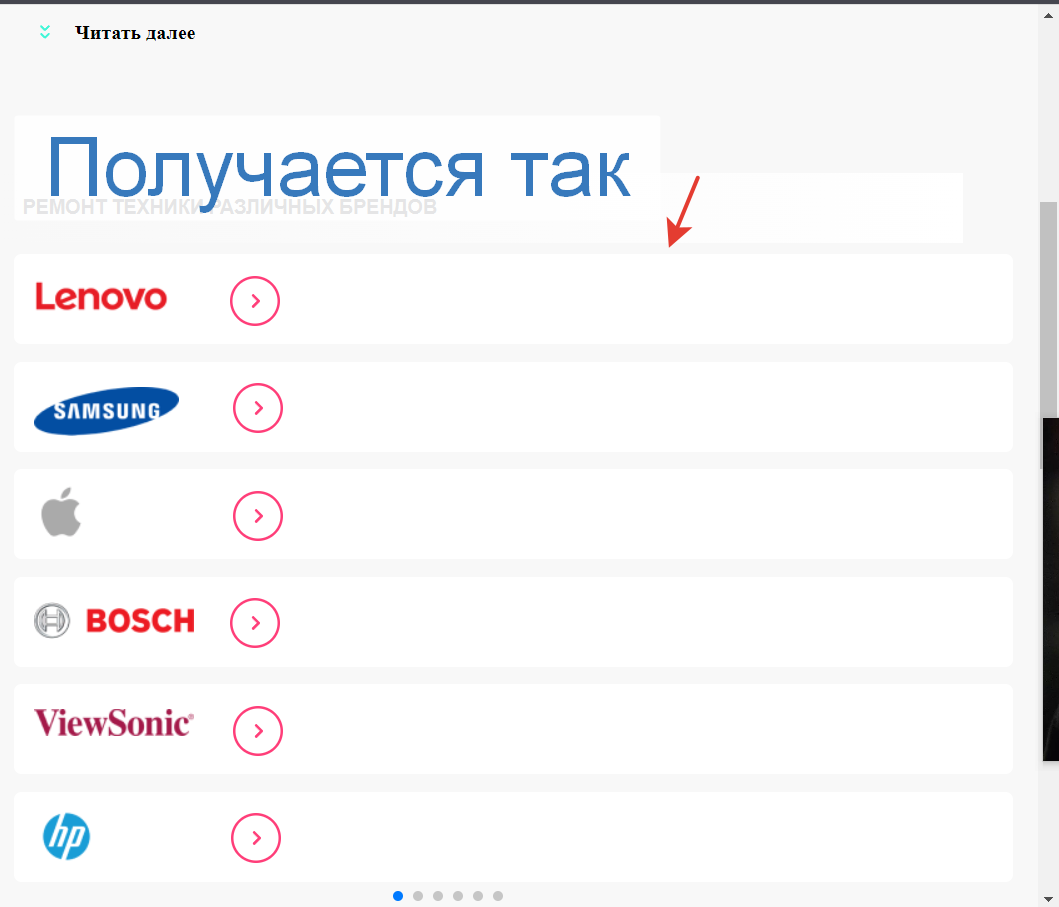
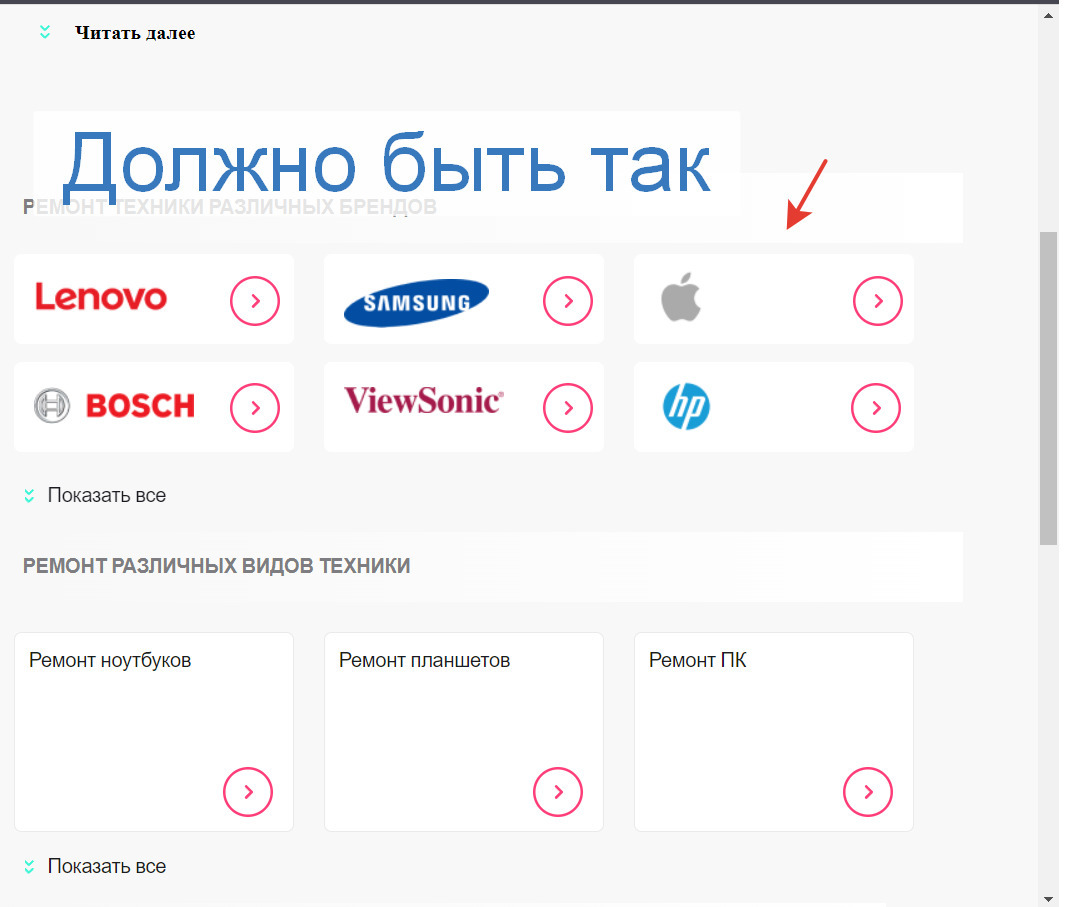
Проблема в чем, установил swiper для окна 340, когда меняешь размер окна на 768, вместо установленной верстки для этого окна, элементы ведут себя странно. И только если обновить страницу, все приходит в норму. Как это можно исправить?



let swiper = new Swiper('.swiper1', {
pagination: {
el: '.swiper-pagination',
clickable: true,
},
});
let mySwiper = new Swiper('.swiper2', {
pagination: {
el: '.swiper-pagination',
clickable: true,
},
});
let mSwiper = new Swiper('.swiper3', {
pagination: {
el: '.swiper-pagination',
clickable: true,
},
});
/первый свайпер
let openSise = window.matchMedia('(min-width: 768px)').matches;
window.addEventListener('load', function() {
if (openSise) {
swiper.destroy();
}
})
window.addEventListener('resize', function() {
let openSizeResize = window.matchMedia('(min-width: 768px)').matches;
console.log(openSizeResize);
if (openSise) {
swiper.destroy();
} else {
swiper = new Swiper('.swiper1', {
pagination: {
el: '.swiper-pagination',
},
});
}
})
//второй свайпер
let openSises = window.matchMedia('(min-width: 768px)').matches;
window.addEventListener('load', function() {
if (openSises) {
mySwiper.destroy();
}
})
window.addEventListener('resize', function() {
let openSizeResizes = window.matchMedia('(min-width: 768px)').matches;
console.log(openSizeResizes);
if (openSises) {
mySwiper.destroy();
} else {
mySwiper = new Swiper('.swiper2', {
pagination: {
el: '.swiper-pagination',
},
});
}
})
<div class="slider-main">
<div class="slider-main__heading-block">
<h1 class="slider-main__heading">Ремонт техники различных брендов</h1>
</div>
<div class="swiper-container swiper1">
<ul class="swiper-wrapper slider-main__brand">
<li class="slider-main__brand-section swiper-slide">
<div>
<img src="img/img-slider/Bitmap.png" alt="" class="slider-main__img">
</div>
<div> <button class="slider-main__button"></button>
</div>
</li>
<li class="slider-main__brand-section swiper-slide">
<div>
<img src="img/img-slider/Bitmap (1).png" alt="" class="slider-main__img slider-main__img-samsung">
</div>
<div>
<button class="slider-main__button"></button>
</div>
</li>
<li class="slider-main__brand-section swiper-slide">
<div>
<img src="img/img-slider/Bitmap (2).png" alt="" class="slider-main__img slider-main__img-apple">
</div>
<div>
<button class="slider-main__button"></button>
</div>
</li>
<li class="slider-main__brand-section swiper-slide">
<div>
<img src="img/img-slider/Bitmap (3).png" alt="" class="slider-main__img slider-main__img-bosch">
</div>
<div>
<button class="slider-main__button"></button>
</div>
</li>
<li class="slider-main__brand-section swiper-slide">
<div>
<img src="img/img-slider/Bitmap (4).png" alt="" class="slider-main__img slider-main__img-view">
</div>
<div>
<button class="slider-main__button"></button>
</div>
</li>
<li class="slider-main__brand-section swiper-slide">
<div>
<img src="img/img-slider/Bitmap (5).png" alt="" class="slider-main__img slider-main__img-hp">
</div>
<div>
<button class="slider-main__button"></button>
</div>
</li>
<li id="one" class="slider-main__brand-section swiper-slide swiper-slide-1">
<div>
<img src="img/img-slider/Bitmap (6).png" alt="" class="slider-main__img slider-main__img-acer">
</div>
<div>
<button class="slider-main__button"></button>
</div>
</li>
<li id="one" class="slider-main__brand-section swiper-slide">
<div>
<img src="img/img-slider/Bitmap (7).png" alt="" class="slider-main__img slider-main__img-sony">
</div>
<div>
<button class="slider-main__button"></button>
</div>
</li>
<div class="slider-main__block" id="logj">
<li class="slider-main__brand-section swiper-slide">
<div>
<img src="img/img-slider/Bitmap.png" alt="" class="slider-main__img">
</div>
<div>
<button class="slider-main__button"></button>
</div>
</li>
<li class="slider-main__brand-section swiper-slide">
<div>
<img src="img/img-slider/Bitmap (7).png" alt="" class="slider-main__img slider-main__img-sony">
</div>
<div>
<button class="slider-main__button"></button>
</div>
</li>
<li class="slider-main__brand-section swiper-slide">
<div>
<img src="img/img-slider/Bitmap.png" alt="" class="slider-main__img">
</div>
<div>
<button class="slider-main__button"></button>
</div>
</li>
</div>
</ul>
<div class="swiper-pagination"></div>
<button class="slider-main__button-read-mor button but" id="button" onclick="openbox('logj'); return false"> Показать все </button>
</div>
</div>