{
Kyivska: {
G: {
2017: {
XX: {
value: 150000,
dateRelease: "2017-12-31",
},
YY: {
value: 100000,
dateRelease: "2017-12-31",
},
ZZ: {
value: 77,
dateRelease: "2017-12-31",
},
},
2018: {
XX: {
value: 160000,
dateRelease: "2018-12-31",
},
YY: {
value: 110000,
dateRelease: "2018-12-31",
},
ZZ: {
value: 72,
dateRelease: "2018-12-31",
},
},
2019: {
XX: {
value: 130000,
dateRelease: "2019-12-31",
},
YY: {
value: 85000,
dateRelease: "2019-12-31",
},
ZZ: {
value: 72,
dateRelease: "2019-12-31",
},
},
},
},
Odeska: {
G: {
2017: {
XX: {
value: 10000,
dateRelease: "2017-12-31",
},
YY: {
value: 5000,
dateRelease: "2017-12-31",
},
ZZ: {
value: 45,
dateRelease: "2017-12-31",
},
},
2019: {
XX: {
value: 15000,
dateRelease: "2019-12-01",
},
YY: {
value: 0,
dateRelease: "2022-02-18",
},
ZZ: {
value: 0,
dateRelease: "2022-02-18",
},
},
},
},
Lvivska: {
G: {
2017: {
XX: {
value: 640000,
dateRelease: "2017-12-31",
},
YY: {
value: 510000,
dateRelease: "2017-08-01",
},
ZZ: {
value: 67,
dateRelease: "2017-08-01",
},
},
2018: {
XX: {
value: 740000,
dateRelease: "2018-12-31",
},
YY: {
value: 530000,
dateRelease: "2018-08-01",
},
ZZ: {
value: 61,
dateRelease: "2018-08-01",
},
},
},
},
};
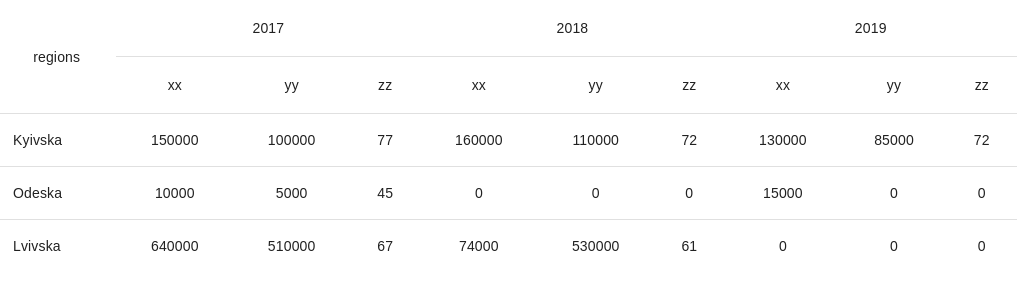
<TableRow>
<TableCell align="center" > {array[0].Kyivska.G[2017].XX.value}</TableCell>
<TableCell align="center" > {array[0].Kyivska.G[2017].YY.value}</TableCell>
<TableCell align="center" > {array[0].Kyivska.G[2017].ZZ.value}</TableCell>
<TableCell align="center" > {array[0].Kyivska.G[2018].XX.value}</TableCell>
<TableCell align="center" > {array[0].Kyivska.G[2018].YY.value}</TableCell>
<TableCell align="center" > {array[0].Kyivska.G[2018].ZZ.value}</TableCell>
<TableCell align="center" > {array[0].Kyivska.G[2019].XX.value}</TableCell>
<TableCell align="center" > {array[0].Kyivska.G[2019].YY.value}</TableCell>
<TableCell align="center" > {array[0].Kyivska.G[2019].ZZ.value}</TableCell>
</TableRow>
const data = Object.entries(сюда кидаете свои данные);
const years = Array
.from(new Set(data.flatMap(n => Object.keys(n[1].G))))
.sort((a, b) => a - b);
const columns = Array
.from(new Set(data.flatMap(n => Object.values(n[1].G).flatMap(Object.keys))))
.sort();<TableHead>
<TableRow>
<TableCell rowSpan={2}>regions</TableCell>
{years.map(n => <TableCell colSpan={columns.length}>{n}</TableCell>)}
</TableRow>
<TableRow>
{years.flatMap(n => columns.map(m => <TableCell>{m}</TableCell>))}
</TableRow>
</TableHead>
<TableBody>
{data.map(([ region, { G } ]) => (
<TableRow>
<TableCell>{region}</TableCell>
{years.flatMap(n => columns.map(m => <TableCell>{G[n]?.[m]?.value ?? 0}</TableCell>))}
</TableRow>
))}
</TableBody>