


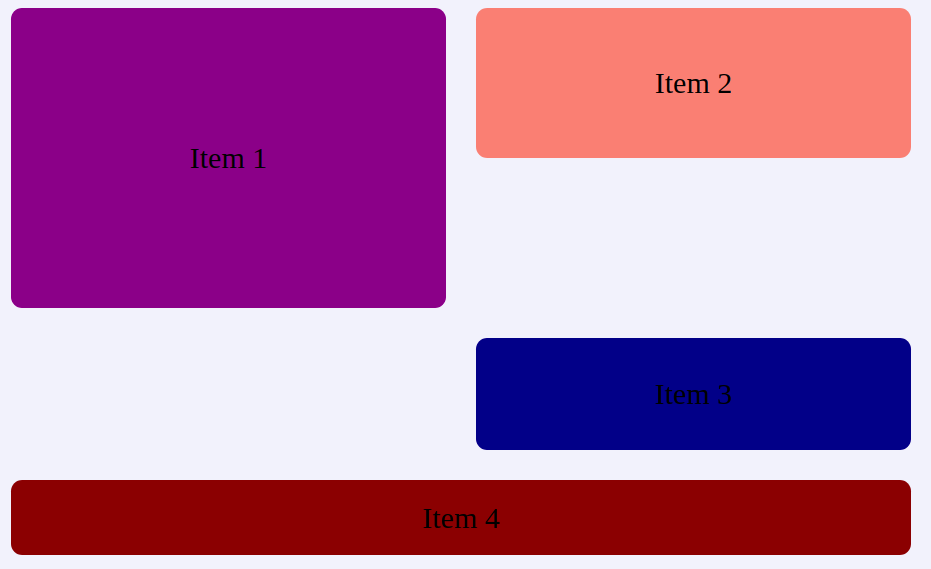
.item:nth-child(1) {
grid-column: 1 / span 6;
grid-row: 1 / span 10;
}
.item:nth-child(2) {
grid-column: 7 / span 6;
grid-row: 1 / span 6;
}
.item:nth-child(3) {
grid-column: 7 / span 6;
grid-row: 7 / span 4;
}
.item:nth-child(4) {
grid-column: 1 / -1;
}min-height;