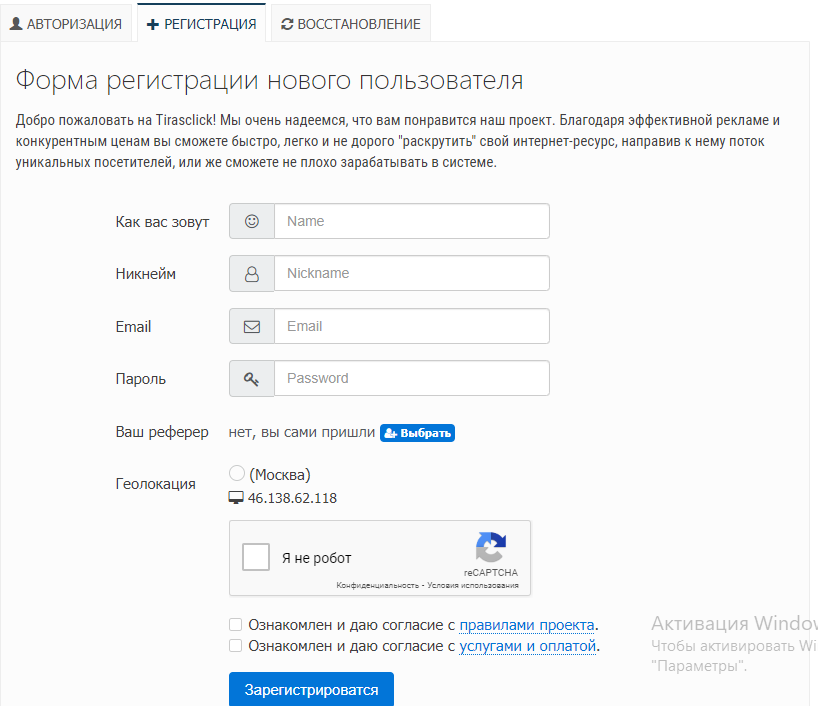
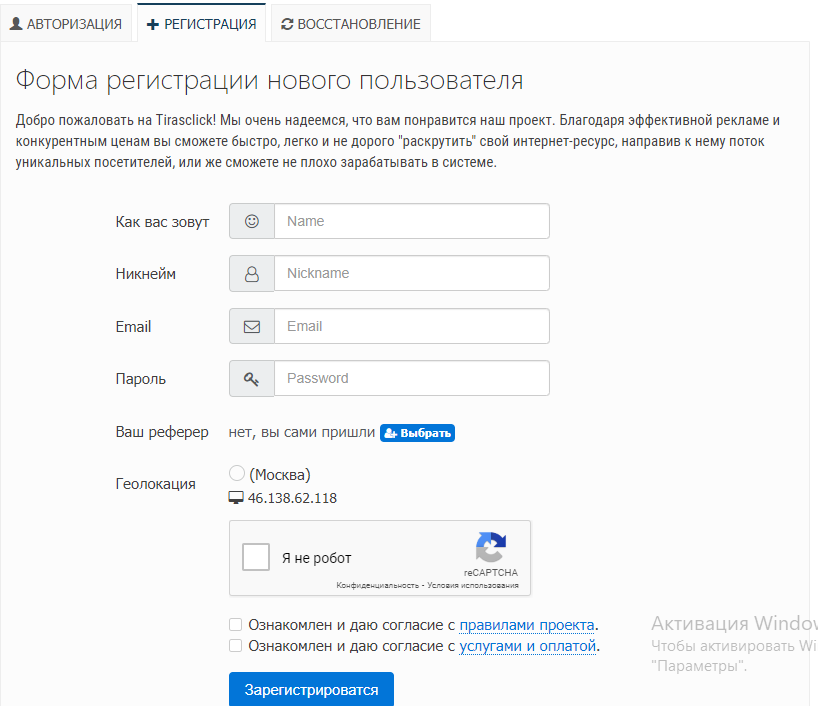
Есть форма регистрации, которая на этапе заполнения данных показывает ip пользователя и его город, но страну не выводит.
На скриншоте, там где кружочек с городом, должен подгружаться флажок страны.

Я так понимаю, что в файле registration.php чего-то не хватает.
Вот код
часть 1
<?
session_start();
define( 'ROOT', 'http://'.$_SERVER['HTTP_HOST'] );
define( 'ROOT_DIR', $_SERVER['DOCUMENT_ROOT'] );
if ( isset( $_SESSION['iduser'] ) ) exit();
include_once ROOT_DIR . '/engine/config.php';
include_once ROOT_DIR . '/engine/capcha.php';
include_once ROOT_DIR . '/engine/function.php';
#Определяем ИП
$ip = real_IP();
$get_ref = mysql_num_rows( mysql_query( "SELECT id FROM user WHERE id = '" . ( int ) $_COOKIE['referer'] . "' LIMIT 1" ) );
if ( $get_ref == 0 ) {
$_COOKIE['referer'] = 0;
}
#Определяем страну
///$regcode = find_country();
#Определяем город
$regsiti = GeoIPSiti($ip);
if ( GeoIP( real_IP() ) == 'XX' ) {
include_once ROOT_DIR . '/engine/geoip/GeoIP.php';
$geoip = Net_GeoIP::getInstance( ROOT_DIR . '/engine/geoip/GeoIP.dat' );
try {
$regcountry = mb_convert_encoding( $geoip->lookupCountryName( real_IP() ), 'CP1251', 'UTF8' );
$regcode = strtolower( $geoip->lookupCountryCode( real_IP() ) );
}
catch ( Exception $e ) {
$regcountry = '';
$regcode = '';
}
} else {
$regcountry = $countrys[strtolower( GeoIP( real_IP() ) )];
$regcode = strtolower( GeoIP( real_IP() ) );
}
$caphaType = $config_site["capthaType"];
$recapha_n1 = $config_site["recapthaPublicKey"];
?>
<script src='https://www.google.com/recaptcha/api.js'></script>
<script type="text/javascript">
$(document).ready(function() {
$('.js_titleRemove').remove();
$('.ref-offline-register').tipTip({defaultPosition:'right'});
$('.ref-online-register').tipTip({defaultPosition:'right'});
$('.ref-referal-register').tipTip({defaultPosition:'right'});
$('.ref-status-register').tipTip({defaultPosition:'right'});
$('.ref-refbek-register').tipTip({defaultPosition:'right'});
});
///Функция возврата каретки в верх окна.
var timeScrollUP;
var top = Math.max(document.body.scrollTop,document.documentElement.scrollTop);
function upScroll() {
var top = Math.max(document.body.scrollTop,document.documentElement.scrollTop);
if(top > 0) {
window.scrollBy(0,-100);
timeScrollUP = setTimeout('upScroll()',10);
} else clearTimeout(timeScrollUP);
return false;
}
function reg() {
$('.preloader').css({display:'block'});
var temp_click = $('#register').attr('onclick');
$('#register').attr('onclick', '');
$.post('ajax.php?func=reg',{
name: $('#name').val(),
nik: $('#nik').val(),
email: $('#email').val(),
pass: $('#pass').val(),
capcha: $('#capcha').val(),
'g-recaptcha-response': $('#g-recaptcha-response').val(),
rules: $('#rules:checked').val(),
policy: $('#policy:checked').val()
}, function(data){
if (data == 1) {
$('#info_reg_1').css({display:'none'});
$('#info_reg_2').css({display:'none'});
$('.preloader').css({display:'none'});
$('#btn_box').attr('disabled', 'disabled');
if (data == 1) {
$('#form_reg').html('<div class="alert alert-success2 alert-dismissible" role="alert"><button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button><h5 class="alert-heading"><i class="fa fa-flag-checkered" aria-hidden="true"></i> Поздравляем!</h5>Регистрация прошла успешно.<br />На email, указанный при регистрации, отправленно письмо с регистрационными данными. <i class="fa fa-envelope-o" aria-hidden="true"></i><br /><br /><a href="/login" class="btn_box" >Авторизация</a><br /><br /></div>');
}
upScroll();
} else {
$('body').Qnotify({text:data, sound:'error'});
$('.preloader').css({display:'none'});
$('#register').attr('onclick', temp_click);
}
});
return false;
}
</script>