
.first-screen{
width: 100%;
height: 100vh;
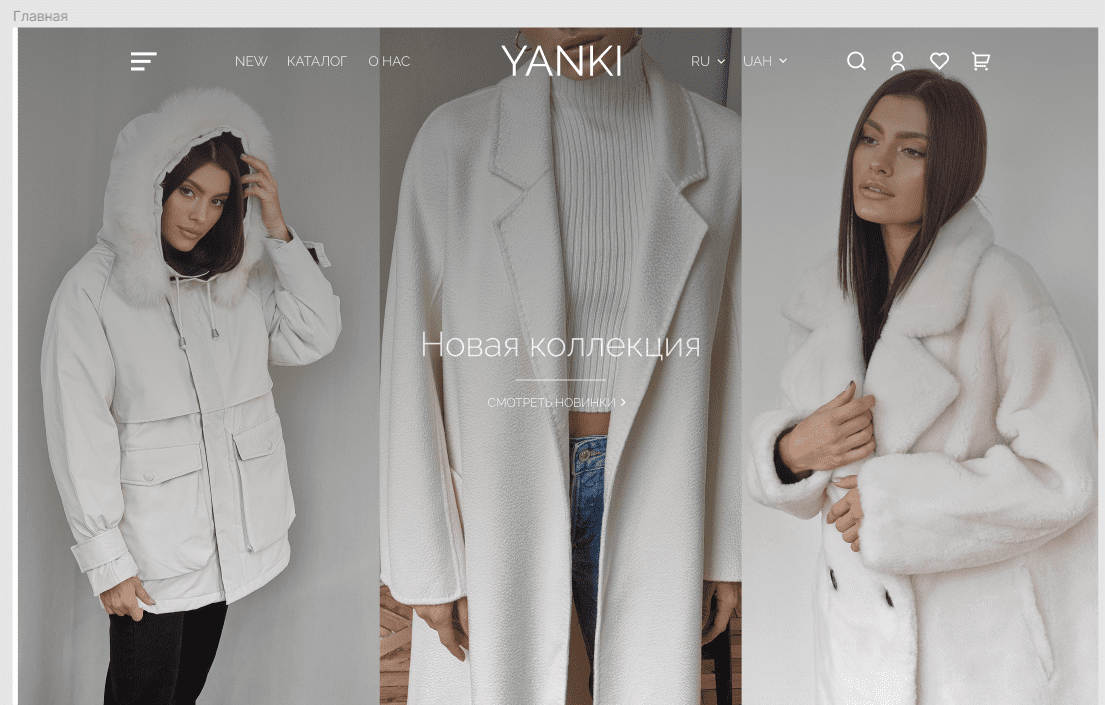
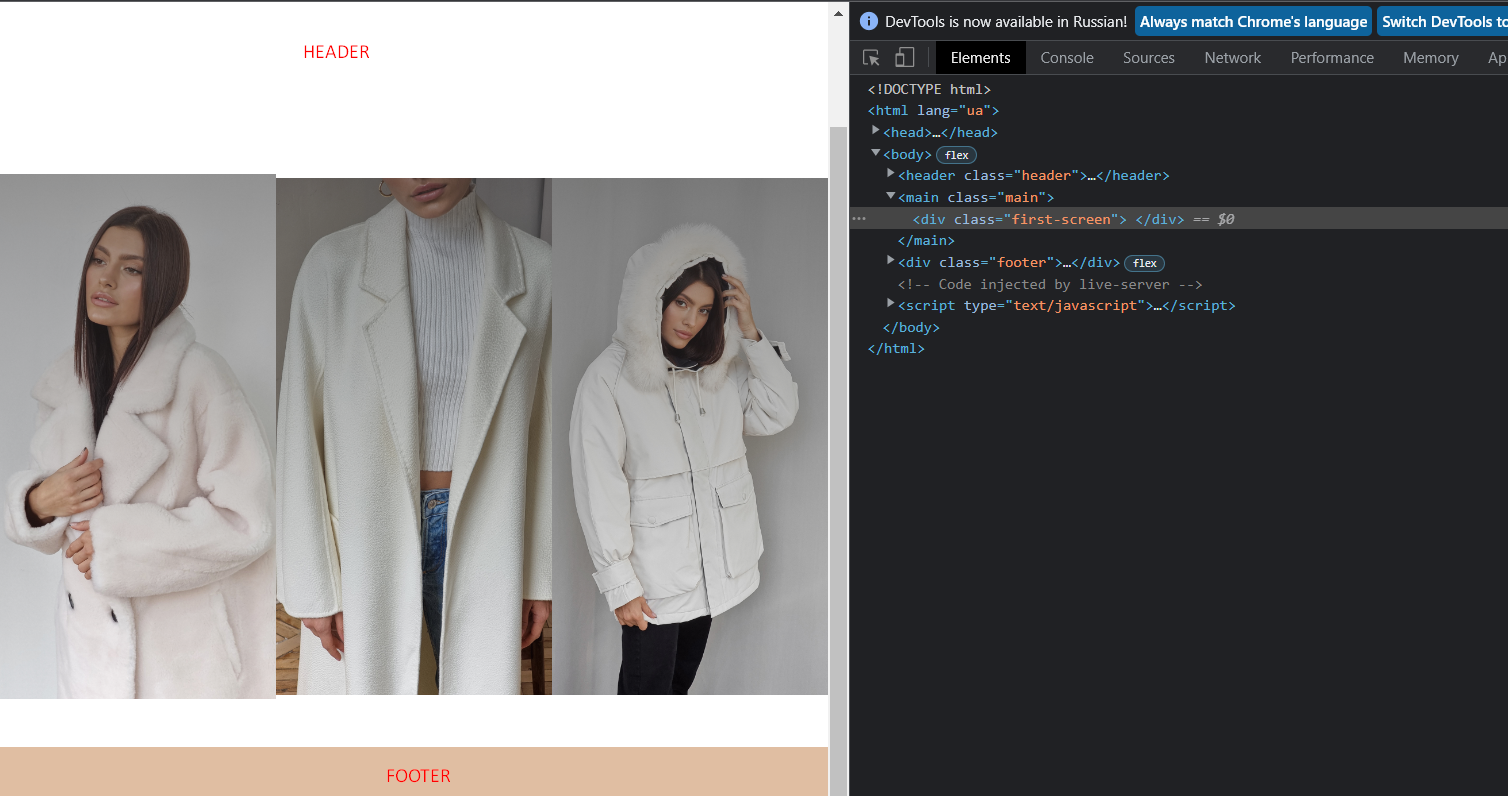
background-image: url(../img/fs1.png) , url(../img/fs2.png), url(../img/fs3.png);
background-repeat: no-repeat;
background-size: 33.333%;
background-position: left, center, right;
background-attachment: fixed;
}

background-size: cover;).