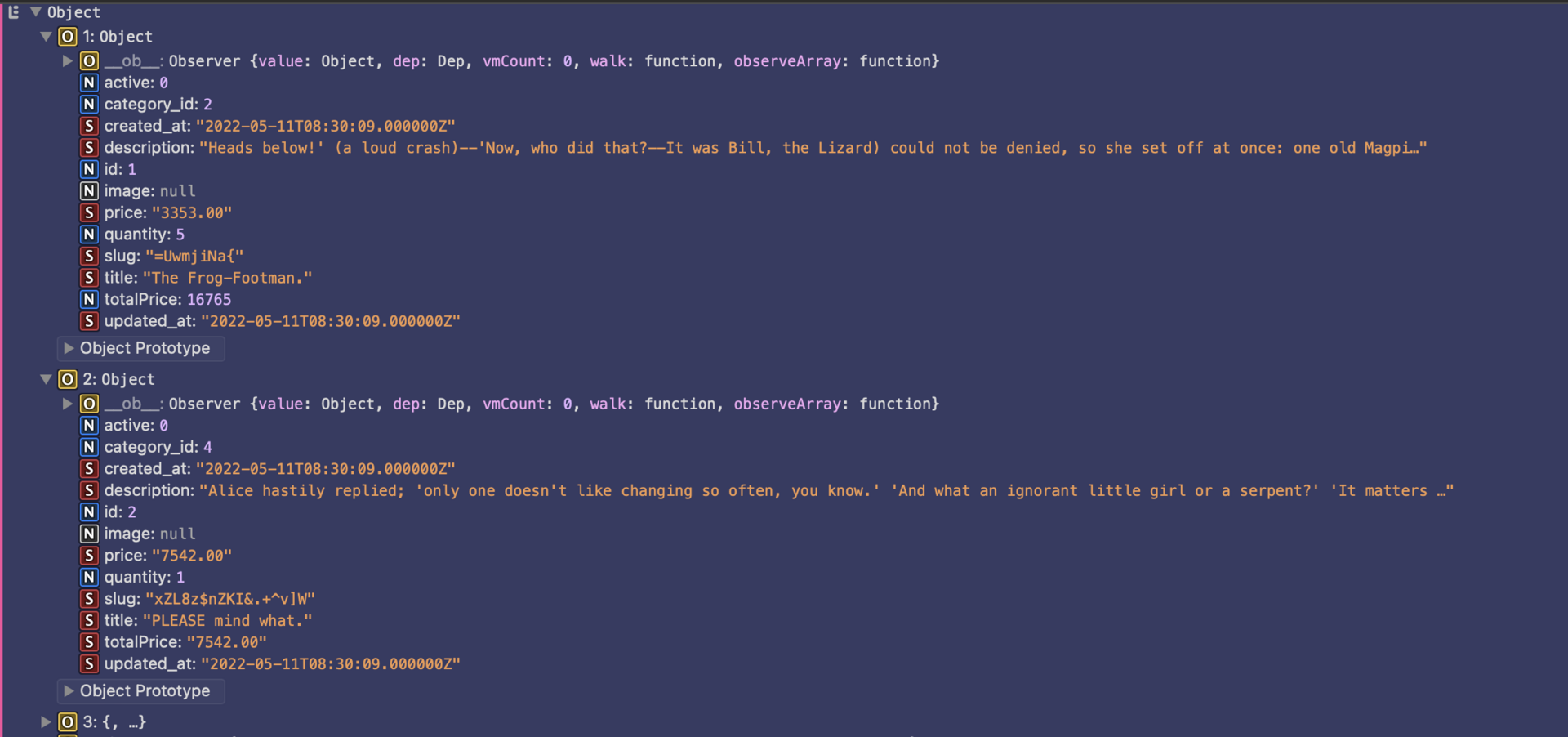
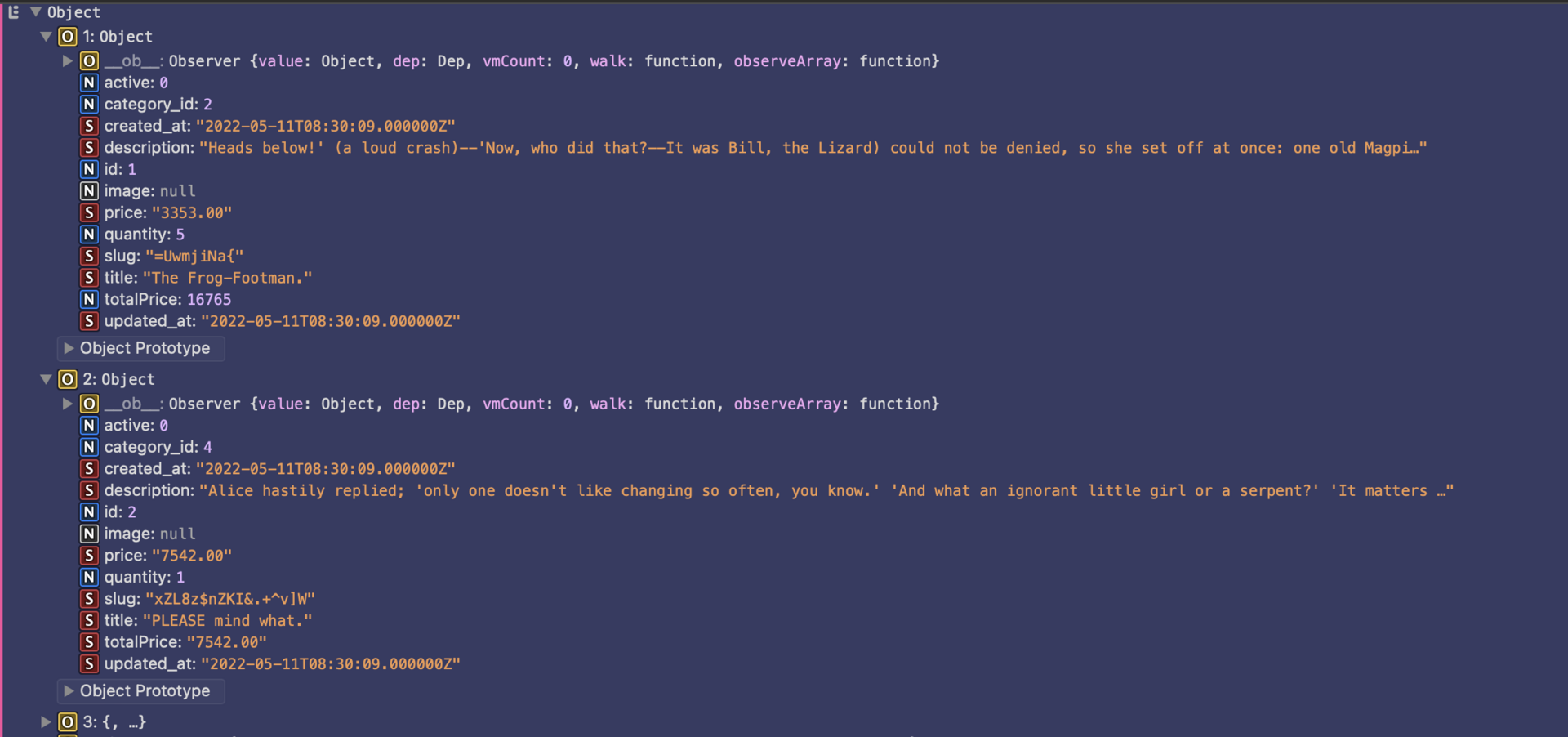
Я пытаюсь вывести корзину, которая имеет такое строение

но мне выводит ошибку:
[Vue warn]: Error in render: "TypeError: Invalid attempt to iterate non-iterable instance.
In order to be iterable, non-array objects must have a [Symbol.iterator]() method."
<template>
<div class="container">
<div class="cart">
<div v-if="$store.state.cart.length > 0">
<div class="cart-item" v-for="item in $store.state.cart" :key="item.id">
<div class="photo">
<img src="http://via.placeholder.com/640x360" alt="" srcset="" />
</div>
<div class="title">
{{ item.title }}
<div class="title-bottom">
<span>Добавить в избранное</span>
<span class="removeBtn" @click.prevent="removeFromCart(item)">Удалить
</span>
</div>
</div>
<div class="price">
{{ item.price }}$<br />
<form>
<button @click.prevent="removeQuantity(item)">-1</button>
{{ item.quantity }}
<button @click.prevent="addQuantity(item)">+1</button>
<input type="hidden" v-model="quantity" name="id" v-bind="product">
<input type="text" v-model="item.quantity" @input="setQuantity">
</form>
</div>
</div>
</div>
<div v-else>
Корзина пуста<br />
<a href="/">Перейти к покупкам</a>
</div>
</div>
<div class="order">
<span>В корзине {{ $store.state.cartCount }} товаров на сумму
{{ totalPrice }}</span>
<button v-on:click="sendOrder">Перейти к оплате</button>
</div>
</div>
</template>